
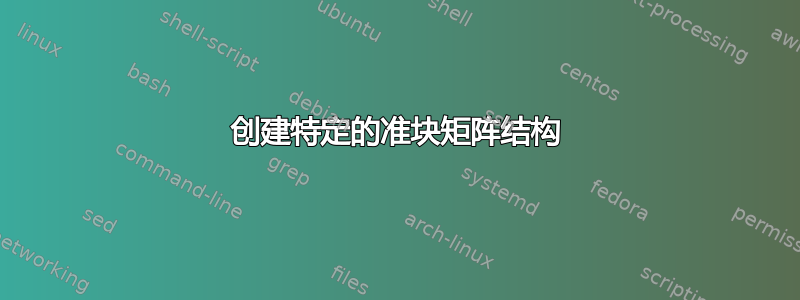
我在创建以下矩阵时遇到了麻烦。我尝试了这里几篇文章中的技巧,但无法获得良好的结果。最好的选择似乎是包nicematrix,但我正在使用a0poster类,而包无法正常工作。我想我要pspicture画出方框,但我的结果看起来很糟糕。
最好突出显示 B,但不必像图中所示那样用对角线进行阴影处理。0 也很不错,但似乎很难很好地对齐,必要时可以忽略。底部的“粘合向量”框似乎确实弄乱了矩阵其余部分的对齐。
任何关于如何正确处理此图的代码或建议都将不胜感激。也许tikz这里有必要?
编辑:下面是我环境中的一个最小工作示例。我认为最好的解决方案是使用nicematrix,所以我把它包括进去了。我认为这个例子的问题在于与不兼容tikz。我在序言中包括了一些解决方法代码,这些代码来自nicematrix文档的第 21 页2。我确实需要 tikz,并且在此文档中包含了我需要编译的两个基本图表。
这里给出的具体错误nicematrix是The option "code-after" is unknown or meaningless in the context.,我在 macOS 上使用 TexShop 4.44 并正在编译Tex -> DVI。在我的系统上(忽略错误),下面的代码显示为

\documentclass[landscape,a0b,final]{a0poster}
\PassOptionsToPackage{usenames,dvipsnames}{xcolor}
\usepackage{pstricks,pst-grad}
\usepackage{amsmath,amssymb,amsthm, amsfonts, stmaryrd}
\usepackage[font=normalsize,labelfont=bf]{caption}
\usepackage{array}
\usepackage{nicematrix}
\usepackage{tikz}
\tikzstyle{every node}=[font=\Large]
\tikzstyle{every path}=[line width=4pt]
\usetikzlibrary{decorations.pathreplacing}
\usepackage{pst-node}
\tikzset{highlight/.style={rectangle, fill=red!15, blend mode = multiply, rounded corners = 0.5 mm, inner sep=1pt, fit = #1}}
\ExplSyntaxOn
\makeatletter
\tl_set:Nn \l_tmpa_tl {pgfsys-dvips.def}
\tl_if_eq:NNT \l_tmpa_tl \pgfsysdriver
{\cs_set:Npn\pgfsys@blend@mode#1{\special{ps:~/\tl_upper_case:n
#1~.setblendmode}}}
\makeatother
\ExplSyntaxOff
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Definition of some variables and colors
\setlength{\columnsep}{3cm}
\setlength{\columnseprule}{2mm}
\setlength{\parindent}{0.0cm}
\captionsetup{labelformat=empty}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%% Background %%%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\newcommand{\background}[3]{
\newrgbcolor{cgradbegin}{#1}
\newrgbcolor{cgradend}{#2}
\psframe[fillstyle=gradient,gradend=cgradend,
gradbegin=cgradbegin,gradmidpoint=#3](0.,0.)(1.\textwidth,-1.\textheight)
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%% Poster %%%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\newenvironment{poster}{
\begin{center}
\begin{minipage}[c]{0.98\textwidth}
}{
\end{minipage}
\end{center}
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%% pcolumn %%%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\newenvironment{pcolumn}[1]{
\begin{minipage}{#1\textwidth}
\begin{center}
}{
\end{center}
\end{minipage}
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%% pbox %%%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\newrgbcolor{lcolor}{0. 0. 0.80}
\newrgbcolor{gcolor1}{1. 1. 1.}
\newrgbcolor{gcolor2}{.80 .80 1.}
\newcommand{\pbox}[4]{
\psshadowbox[#3]{
\begin{minipage}[t][#2][t]{#1} #4
\end{minipage}
}
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%% Begin of Document
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{document}
\background{0.85 0.85 0.85}{0.85 0.85 0.85}{0.5}
\vspace*{2cm}
\newrgbcolor{white}{1. 1. 1.}
\definecolor{GTgold}{RGB}{224, 170, 15}
\definecolor{GTblue}{RGB}{0, 48, 73}
\definecolor{light-gray}{gray}{0.96}
\begin{poster}
%%%%%%%%%%%%%%%%%%%%%
%%% Header
%%%%%%%%%%%%%%%%%%%%%
\begin{center}
\begin{pcolumn}{0.98}
\pbox{0.95\textwidth}{}{linewidth=2mm,framearc=0.3,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=white,gradend=GTgold,gradmidpoint=1.0,framesep=1em}
{
%%% Left Logo
%%% Title
\begin{minipage}[c][9cm][c]{0.78\textwidth}
\begin{center}
{\sc \Huge Minimal Working Example}
\end{center}
\end{minipage}
%%% Right-Logo
}
\end{pcolumn}
\end{center}
%%%%%%%%%%%%%%%%%%%%%
%%% Content
%%%%%%%%%%%%%%%%%%%%%
%%%% Begin of Multicols-Enviroment
%%% Column One
\begin{pcolumn}{0.32}
\pbox{.95\textwidth}{71cm}{linewidth=2mm,framearc=0.1,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=light-gray,gradend=light-gray,gradmidpoint=1.0,framesep=1em}{
\begin{center}
\pbox{0.8\textwidth}{}{linewidth=2mm,framearc=0.1,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=white,gradend=GTgold,gradmidpoint=1.0,framesep=1em}{
\begin{center}
\large {\bf Header}
\end{center}
}
\end{center}
\vspace{1.25cm}
% \begin{equation*}
$\begin{pNiceMatrix}%
[margin, code-after = { \tikz \node [highlight = (1-1)] {} ; } ]
\Block{3-3}<\Large>{A} & & & 0 \\
& \hspace*{1cm} & & \Vdots \\
& & & 0 \\
0 & \Cdots& 0 & 0
\end{pNiceMatrix}$
% \end{equation*}
\begin{equation*}
\NiceMatrixOptions{transparent}
\begin{pmatrix}
1 & \cdots & \cdots & 1 \\
0 & \ddots & & \vdots \\
\vdots & \ddots & \ddots & \vdots \\
0 & \cdots & 0 & 1
\end{pmatrix}
\end{equation*}
}
\end{pcolumn}
%%% Column Two
\hspace{1 cm}
%\vspace{2cm}
\begin{pcolumn}{0.32}
\pbox{.95\textwidth}{71cm}{linewidth=2mm,framearc=0.1,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=light-gray,gradend=light-gray,gradmidpoint=1.0,framesep=1em}{
\begin{center}
\pbox{0.8\textwidth}{}{linewidth=2mm,framearc=0.1,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=white,gradend=GTgold,gradmidpoint=1.0,framesep=1em}{
\begin{center}
\large {\bf Header}
\end{center}
}
\end{center}
\vspace{1.25cm}
\begin{tikzpicture}
% (coordinates of the bottom-left corner) "grid" (coordinates of the top right-corner)
\draw[step=2.99cm] (-3, -3) grid (6, 0);
\draw[step=2.99cm] (-12, -9) grid (15, -5.9);
\draw [decorate,decoration={brace,amplitude=20pt}] (-12, -5.8) -- (-3,-5.78); %node[midway,yshift=1em]{$m$};
\draw [decorate,decoration={brace,amplitude=20pt}] (-3,-5.8) -- (6,-5.8); %node[midway,yshift=1em]{$m$};
\draw [decorate,decoration={brace,amplitude=20pt}] (6,-5.8) -- (15,-5.8); %node[midway,yshift=1em]{$m$};
\draw[>=latex, <->] (-7.5, -4.9) -- (-3.1, -1.5);
\draw[>=latex, <->] (1.5, -4.9) -- (1.5, -3.1);
\draw[>=latex, <->] (6.1, -1.5) -- (10.5, -4.9);
\node at (-1.4, -1.45) {$x^4$};
\node at (1.55, -1.45) {$x^3$};
\node at (4.5, -1.69) {$x$};
\node at (-10.5, -7.5) {1};
\node at (-7.5, -7.5) {0};
\node at (-4.5, -7.5) {1};
\node at (-1.5, -7.5) {1};
\node at (1.5, -7.5) {0};
\node at (4.5, -7.5) {0};
\node at (7.5, -7.5) {0};
\node at (10.5, -7.5) {1};
\node at (13.5, -7.5) {1};
\end{tikzpicture}
}
\end{pcolumn}
%%% Column Three
\hspace{1.75 cm}
\begin{pcolumn}{0.32}
\pbox{.95\textwidth}{71cm}{linewidth=2mm,framearc=0.1,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=light-gray,gradend=light-gray,gradmidpoint=1.0,framesep=1em}{
\begin{center}
\pbox{0.8\textwidth}{}{linewidth=2mm,framearc=0.1,linecolor=GTblue,fillstyle=gradient,gradangle=0,gradbegin=white,gradend=GTgold,gradmidpoint=1.0,framesep=1em}{
\begin{center}
\large {\bf Header}
\end{center}
}
\end{center}
\vspace{1.25cm}
\begin{tikzpicture}
% (coordinates of the bottom-left corner) "grid" (coordinates of the top right-corner)
\draw[step=2.99cm] (-9, -6) grid (9, 6);
\draw[dashed, GTgold] (-3.2, 6.2) -- (0.2, 6.2) -- (0.2, -6.2) -- (-3.2, -6.2) -- cycle;
\draw[dashed, violet] (-9.2, 3.2) -- (9.2, 3.2) -- (9.2, -0.2) -- (-9.2, -0.2) -- cycle;
\node at (-10.8, 1.5) {\color{violet} Inner};
\node at (-1.5, 7.5) {\color{GTgold} Outer};
\end{tikzpicture}
}
\end{pcolumn}
\end{poster}
\end{document}



