
我正在尝试这个:
\begin{center}
\begin{table}[h!]
\caption{Tabel over interesseparter}
\label{table:1}
\begin{tabular}{||c c c c||}
\hline
Interesseparter & Aktører & Teknologibærere & \\ [0.5ex]
\hline\hline
Beboere & Kommunen & Producenter & \\
\hline
Boligforeninger & Forsikringsselskaber & Udvikler & \\
\hline
Miljøorganisationer & Politikere & Ingeniører/Arkitekter & \\
\hline
& Finansielle instutioner & & \\
[1ex]
\hline
\end{tabular}
\end{table}
\end{center}
但由于某种原因,表格本身无法居中;然而,表格标题却居中。
答案1
- 切勿在任何其他环境中包含浮动环境(图形、表格等)! - 要使表格在页面上居中,请在 \begin{table} 之后使用 \centering 命令。
- 你定义了一个有四列的表,但只使用了三列
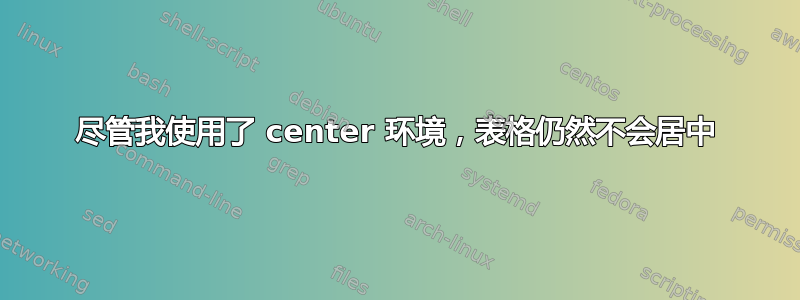
在修正您的代码片段(并添加一个不同的表设计建议)后,我得到以下结果:
(红线表示页面布局,关于它您无需提供任何信息)
\documentclass{article}
\usepackage{booktabs} % used in the second example
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{table}[ht]
\caption{Tabel over interesseparter}
\label{table:1}
\centering
\begin{tabular}{||c c c||}
\hline
Interesseparter & Aktører & Teknologibærere \\ [0.5ex]
\hline\hline
Beboere & Kommunen & Producenter \\
\hline
Boligforeninger & Forsikringsselskaber & Udvikler \\
\hline
Miljøorganisationer & Politikere & Ingeniører/Arkitekter \\
\hline
& Finansielle instutioner & \\
[1ex]
\hline
\end{tabular}
\end{table}
Personally I prefer the following table design:
\begin{table}[ht]
\caption{Tabel over interesseparter}
\label{table:1}
\centering
\renewcommand\arraystretch{1.2}
\begin{tabular}{lll}
\toprule
Interesseparter & Aktører & Teknologibærere \\
\midrule
Beboere & Kommunen & Producenter \\
Boligforeninger & Forsikringsselskaber & Udvikler \\
Miljøorganisationer & Politikere & Ingeniører/Arkitekter \\
& Finansielle instutioner & \\
\bottomrule
\end{tabular}
\end{table}
\end{document}



