
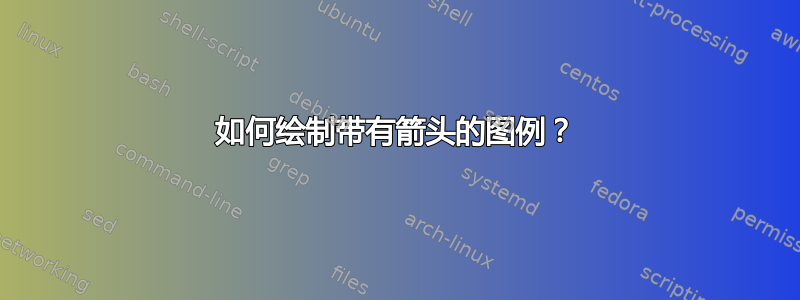
我有下面的图片,我想绘制一个包含箭头的图例以及每个蓝色和橙色箭头的标签。
有人能指点我该怎么做吗?我试过用节点来做,但似乎无法在节点内画箭头
以下是我目前所掌握的信息:
\begin{tikzpicture}
\draw[step=0.5cm,color=gray] (-2,-2) grid (2,2);
\node(start) at (-1.75,1.75)[fill=green]{};
\node(end) at (0.25,-1.75)[fill=red]{};
\
\foreach \y in {-1.75,-1.25,...,1} {
\foreach \x in {-1.75,-1.25,...,0} {
\node[fill=gray,scale=1.75] at (\x,\y){};
}
}
\foreach \x in {-1.75,-1.25,...,1.25}{
\draw[-latex,color=blue](\x,1.75)--(\x+0.5,1.75);}
\foreach \y in{1.75,1.25,...,-1.25}{
\draw[-latex,color=blue](1.75,\y)--(1.75,\y-0.5);
}
\foreach \x in {1.75,1.25,...,0.75}{
\draw[-latex,color=blue](\x,-1.75)--(\x-0.5,-1.75);}
\draw[-latex,orange](-1.75,1.75)--(-1.75,1.25);
\foreach \x in {-1.75,-1.25,...,-0.25}{
\draw[-latex,orange](\x,1.25)--(\x+0.5,1.25);}
\foreach \y in{1.25,0.75,...,-1.25}{
\draw[-latex,color=orange](0.25,\y)--(0.25,\y-0.5);
}
\end{tikzpicture}
答案1
你只需要一个matrix。
\documentclass[tikz,border=3mm]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[step=0.5cm,color=gray] (-2,-2) grid (2,2);
\node(start) at (-1.75,1.75)[fill=green]{};
\node(end) at (0.25,-1.75)[fill=red]{};
\foreach \y in {-1.75,-1.25,...,1} {
\foreach \x in {-1.75,-1.25,...,0} {
\node[fill=gray,scale=1.75] at (\x,\y){};
}
}
\foreach \x in {-1.75,-1.25,...,1.25}{
\draw[-latex,color=blue](\x,1.75)--(\x+0.5,1.75);}
\foreach \y in{1.75,1.25,...,-1.25}{
\draw[-latex,color=blue](1.75,\y)--(1.75,\y-0.5);
}
\foreach \x in {1.75,1.25,...,0.75}{
\draw[-latex,color=blue](\x,-1.75)--(\x-0.5,-1.75);}
\draw[-latex,orange](-1.75,1.75)--(-1.75,1.25);
\foreach \x in {-1.75,-1.25,...,-0.25}{
\draw[-latex,orange](\x,1.25)--(\x+0.5,1.25);}
\foreach \y in{1.25,0.75,...,-1.25}{
\draw[-latex,color=orange](0.25,\y)--(0.25,\y-0.5);
}
\path ([xshift=1cm,yshift=-5mm]current bounding box.north east)
node[matrix,anchor=north west,cells={nodes={font=\sffamily,anchor=west}},
draw,thick,inner sep=1ex]{
\draw[-latex,color=orange](0,0) -- ++ (0.6,0); & \node{Label 1};\\
\draw[-latex,color=blue](0,0) -- ++ (0.6,0); & \node{Label 2};\\
};
\end{tikzpicture}
\end{document}
顺便说一句,这似乎需要图书馆parser。这允许人们将蜿蜒的箭头路径简化为
\draw[-latex,color=blue,every
edge/.style={draw,-latex,color=blue}](start.center)
[arrow moves={rrrrrrrdddddddll}] -- (end.center);
\draw[-latex,color=orange,every edge/.style={draw,-latex}](start.center)
[arrow moves={drrrrddddd}] -- (end.center);
(可以进一步简化它。)
\documentclass[tikz,border=3mm]{standalone}
\usepgfmodule{parser}
\pgfparserdef{arrowparser}{initial}{the letter l}%
{\edef\temp{\temp\space edge ++(-\pgfkeysvalueof{/tikz/am/x},0) -- ++ (-\pgfkeysvalueof{/tikz/am/x},0)}}
\pgfparserdef{arrowparser}{initial}{the letter r}%
{\edef\temp{\temp\space edge ++(\pgfkeysvalueof{/tikz/am/x},0) -- ++ (\pgfkeysvalueof{/tikz/am/x},0)}}
\pgfparserdef{arrowparser}{initial}{the letter u}%
{\edef\temp{\temp\space edge ++(0,\pgfkeysvalueof{/tikz/am/y}) -- ++ (0,\pgfkeysvalueof{/tikz/am/y})}}
\pgfparserdef{arrowparser}{initial}{the letter d}%
{\edef\temp{\temp\space edge ++(0,-\pgfkeysvalueof{/tikz/am/y}) -- ++ (0,-\pgfkeysvalueof{/tikz/am/y})}}
\pgfparserdef{arrowparser}{initial}{the character ;}%
{\pgfparserswitch{final}}
\begin{document}
\begin{tikzpicture}[am/x/.initial=5mm,am/y/.initial=5mm,
arrow moves/.code={\edef\temp{}%
\pgfparserparse{arrowparser}#1;
\tikzset{insert path=\temp}}]
\draw[step=0.5cm,color=gray] (-2,-2) grid (2,2);
\node(start) at (-1.75,1.75)[fill=green]{};
\node(end) at (0.25,-1.75)[fill=red]{};
\foreach \y in {-1.75,-1.25,...,1} {
\foreach \x in {-1.75,-1.25,...,0} {
\node[fill=gray,scale=1.75] at (\x,\y){};
}
}
\draw[-latex,color=blue,every
edge/.style={draw,-latex,color=blue}](start.center)
[arrow moves={rrrrrrrdddddddll}] -- (end.center);
\draw[-latex,color=orange,every edge/.style={draw,-latex}](start.center)
[arrow moves={drrrrddddd}] -- (end.center);
%
\path ([xshift=1cm,yshift=-5mm]current bounding box.north east)
node[matrix,anchor=north west,cells={nodes={font=\sffamily,anchor=west}},
draw,thick,inner sep=1ex]{
\draw[-latex,color=orange](0,0) -- ++ (0.6,0); & \node{Label 1};\\
\draw[-latex,color=blue](0,0) -- ++ (0.6,0); & \node{Label 2};\\
};
\end{tikzpicture}
\end{document}
答案2
这是另一次尝试,使用 tikz 的装饰实用程序。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{
decorations.markings,
arrows.meta
}
\def\cellsep{.1}
% #1 = coordinate, e.g., (1, 1)
% #2 = color
\newcommand{\fillcell}[2]{%
\fill[color=#2] #1 ++(-1 + \cellsep, -1 + \cellsep)
rectangle +(1 - 2*\cellsep, 1 - 2*\cellsep);
}
\tikzset{
coord/.style={shift={(-.5, -.5)}},
line with arrows/.style={postaction=decorate, coord}
}
\begin{document}
\begin{tikzpicture}[decoration={markings,
mark=between positions .5cm and -.5cm step .9cm with {\arrow{Latex}}}]
% grid
\draw[gray] (0, 0) grid (8, 8);
% filled cells
\foreach \i in {1, ..., 5} {
\foreach \j in {1, ..., 3} {
\fillcell{(\i, \j)}{gray}
}
}
\fillcell{(1, 6)}{blue}
\fillcell{(8, 1)}{green}
% line with arrows
\draw[line with arrows, orange]
(1, 6) -- (8, 6) -- (8, 1);
\draw[line with arrows, red]
(1, 6) -- (1, 4) -- (6, 4) -- (6, 1) -- (8, 1);
% coordinate tips (helper)
\foreach \i in {1, ..., 8} {
\foreach \j in {1, ..., 8} {
\node[coord, black!60, font=\small] at (\i, \j) {(\i, \j)};
}
}
\end{tikzpicture}
\end{document}
当整个图片完成后,可以安全地注释在每个单元格中心添加坐标提示的行。






