
这个问题源于其他解决方案(例如这个) 解决了在给定总宽度的情况下自动调整环境中两个并排图像(大小和纵横比不同,每个图像可能有一个标题或一个标题)的大小的问题figure,以便它们具有相同的高度。我想做同样的事情,唯一的区别是这两个图像应该有同一区域而不是相同的高度。
事实上,将两张高度相同但长宽比差异很大的图像并排放置,往往会产生不令人满意的结果,而如果它们的面积相同,则外观在审美上会更加令人愉悦。
以下是起始代码的 MWE(相同高度的图像):
\documentclass{article}
\usepackage{mwe}
\usepackage{xcolor}
\usepackage{floatrow}
\usepackage{subcaption}
% 2 side by side images with a single caption
% arguments: image 1, image 2, caption, width (as ratio of textwidth)
\newcommand{\figureonepp}[4]{%based on Figure 103 at pag. 100 of floatrow manual
\begin{figure*}[htbp]%
\ffigbox[#4\textwidth]{}{\CommonHeightRow{\begin{subfloatrow}[2]% this comment needed, otherwise an unprotected space shifts slightly the figure to the right
\ffigbox[\FBwidth]{\includegraphics[height=\CommonHeight]{#1}}{}
\ffigbox[\FBwidth]{\includegraphics[height=\CommonHeight]{#2}}{}
\end{subfloatrow}}
\caption{#3}}
\end{figure*}}
% define allowable width used by floatrow package
% usage example (put at beginning of figure, before any floatrow command): \ThisWidth{0.8\textwidth}
\makeatletter
\def\ThisWidth#1{%
\@tempdima\dimexpr(\textwidth-#1)/2\relax
\edef\FRleftmargin{\noexpand\hspace*{\the\@tempdima}}%
\edef\FRrightmargin{\noexpand\hspace*{\the\@tempdima}}%
\ignorespaces}
\makeatother
% two side by side images each one with a caption
% arguments: image 1, image 2, caption 1, caption 2, width (as ratio of textwidth)
\newcommand{\figuretwopp}[5]{%
\begin{figure*}
\ThisWidth{#5\textwidth}
\CommonHeightRow{\begin{floatrow}
\ffigbox[\FBwidth]{\includegraphics[height=\CommonHeight]{#1}}{\caption{#3}}
\ffigbox[\FBwidth]{\includegraphics[height=\CommonHeight]{#2}}{\caption{#4}}
\end{floatrow}}
\end{figure*}}
\begin{document}
\pagecolor{yellow!10}
\blindtext
\figureonepp{example-image-10x16}{example-image-16x10}{This is the figure caption.}{0.8}
% uncomment the following line to show the two captions case
%\figuretwopp{example-image-10x16}{example-image-16x10}{Left caption.}{Right caption.}{0.8}
\blindtext
\end{document}
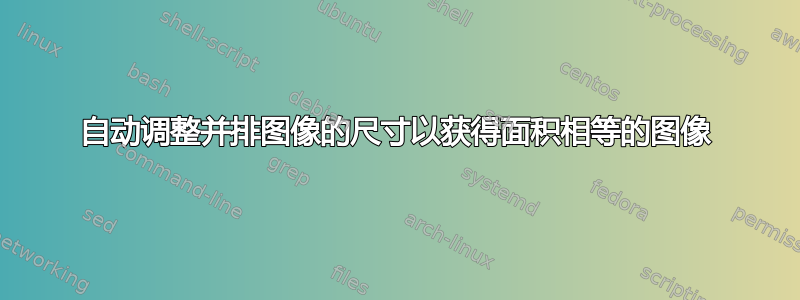
上述代码生成左侧页面(相同高度图像),而期望的结果(同一区域图片)如右图所示:
我猜测解决方案应该实现某种\CommonAreaRow宏来代替\CommonHeight。
虽然问题不同,但代码这个答案可能会有帮助。
在此先感谢您的帮助。
答案1
这将计算缩放因子。浮点数之间的距离由 给出\columnsep。
\documentclass{article}
\usepackage{mwe}
\usepackage{xcolor}
\usepackage{floatrow}
\usepackage{subcaption}
\usepackage{xfp}
\newcommand{\figuretwoareaeq}[5]{%
\setbox0\hbox{\includegraphics{#1}}%
\setbox1\hbox{\includegraphics{#2}}%
\edef\tmpx{\fpeval{(#4*\textwidth-\columnsep)/(\wd0*(1+sqrt(\wd1*\ht0)/sqrt(\wd0*\ht1)))}}%
\edef\tmpy{\fpeval{\tmpx*sqrt(\wd0*\ht0/(\wd1*\ht1))}}%\typeout{\tmpx,\tmpy}%
\begin{figure*}[htbp]%
\ffigbox[#4\textwidth]%
{\begin{subfloatrow}\CenterFloatBoxes% this comment needed, otherwise an unprotected space shifts slightly the figure to the right
\ffigbox[\FBwidth]{\includegraphics[scale=\tmpx]{#1}}{\caption{#3}}%
\ffigbox[\FBwidth]{\includegraphics[scale=\tmpy]{#2}}{\caption{#4}}%
\end{subfloatrow}}{\caption{#3}}
\end{figure*}}
\begin{document}
\pagecolor{yellow!10}
Call the widths and heights of the original graphics $w_i$ and $h_i$,
respectively with $i\in\{0,1\}$. We would like to scale them with scaling
factors $x$ and $y$, respectively, such that the areas are equal,
\[ (x\,w_0)\,(x\,h_0)=(y\,w_1)\,(y\,h_1)\;.\]
This means that
\[ y=x\,\sqrt{\frac{w_0\,h_0}{w_1\,h_1}}\;.\]
We demand that, up to the \verb|\columnsep| $d$, the sum of rescaled widths equals
some target width $\ell$, i.e.\
\[x\,w_0+y\,w_1=\ell-d\;.\]
Thus
\[ x=\frac{\ell-d}{w_1\,\left(1+\sqrt{\frac{h_0\,w_1}{h_1\,w_0}}\right)}\;.
\]
\figuretwoareaeq{example-image-10x16}{example-image-16x10}{This is the figure caption.}{0.8}
\blindtext
\end{document}




