
我需要创建一个填充跨越不同矩形范围的块的矩阵。
我搜索了此页面和其他地方,但从未找到合适的方法。没有可以做到这一点的软件包吗?
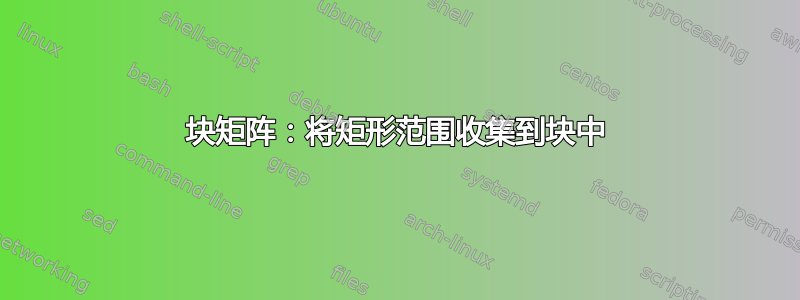
这可能是一个例子![块矩阵[1]](https://i.stack.imgur.com/bi9os.jpg)
我正在寻找一个简单的乳胶包。我现在的想法是类似以下内容
\documentclass{standalone}
\usepackage{BlockMatrix}
\begin{document}
\begin{BlockM}
\Block{1}{1}{A}
\Block{2-1}{3-2}{B}
\Block{2-3}{3-3}{C}
\Block{4-2}{4-5}{D}
\Block{4}{6}{E}
\Block{4-7}{5-7}{F}
\end{BlockM}
\end{document}
答案1
由于我看到了我以前的解决方案的一些优点,所以我想保留它,而不是用这个来替换它。
我们定义一个(几乎)按照要求行事的环境Blockmatrix。当然,该定义可以外包给包。
\documentclass{scrartcl}
\usepackage{tikz}
% Creates a block matrix in which the command \block is defined:
% \block[optional]{from}{from}{to}{to}{content}.
\newenvironment{Blockmatrix}{
\newcommand{\block}[6][draw]{
\path[##1] (##3-1, -##2+1) rectangle (##5, -##4) node[pos=0.5] {$##6$};
}
\tikzpicture[
x=4pt+width("C"), y=4pt+height("C"),
baseline={([yshift=-1ex]current bounding box.center)}
]
}{
\endtikzpicture
}
\begin{document}
\[
M = \left(
\begin{Blockmatrix}
\block[]{1}{1}{1}{1}{A}
\block{2}{1}{3}{2}{B}
\block{2}{3}{3}{3}{C}
\block{4}{3}{4}{5}{D}
\block[]{4}{6}{4}{6}{E}
\block[draw=red]{5}{7}{6}{7}{F}
\end{Blockmatrix}
\right)
\]
\end{document}
(红色框只是一个例子,说明还可以做什么)。
答案2
有nicematrix专门针对此类情况的包装
\documentclass{standalone}
\usepackage{nicematrix}
\setlength{\extrarowheight}{2mm}
\begin{document}
$\begin{pNiceMatrix}[
extra-margin=5pt, columns-width=0.2cm,
code-after = {\tikz{
\foreach \bi in {{(2-1)(3-2)}, {(2-3)(3-3)}, {(4-2)(4-4)}, {(5-6)(4-6)}} {
\node [rectangle, inner xsep=0.2cm, blend mode=multiply, draw, fill=red!20, fit={\bi}] {};
}}
}
]
A & & & & & \\
\Block{2-2}{B} & & \Block{2-1}{C} & & & \\
& & & & & \\
& \Block{1-3}{D} & & & E & \Block{2-1}{F}\\
& & & & & \\
\end{pNiceMatrix}$
\end{document}
答案3
以下内容符合您的需求吗?
编辑:代码以某种方式简化了。
\documentclass{scrartcl}
\usepackage{tikz}
\usetikzlibrary{matrix}
\begin{document}
\[
\def\p{\phantom{X}}
\begin{tikzpicture}
\matrix[
matrix of math nodes, row sep=2pt, column sep=2pt, left delimiter=\{, right delimiter=\}
] (m) {
A & & & & & &\\
\p & \p & \p & & & &\\
\p & \p & \p & & & &\\
\p & \p & \p & \p & \p & E & \p \\
\p & \p & \p & \p & \p & \p & \p \\
};
\begin{scope}[every node/.append style={pos=.5}]
\draw (m-2-1.north west) rectangle (m-3-2.south east) node {$B$};
\draw (m-2-3.north west) rectangle (m-3-3.south east) node {$C$};
\draw (m-4-3.north west) rectangle (m-4-5.south east) node {$D$};
\draw (m-4-7.north west) rectangle (m-5-7.south east) node {$F$};
\end{scope}
\end{tikzpicture}
\]
\end{document}
在第一部分中,我创建了一个矩阵,并为矩阵中的一些单元格命名。\p(即\phantom{...})需要占用一些空间,但不打印任何内容。框的内容稍后会在命令中打印出来\draw ... rectangle ... node{...}。
注意:我使用以下方法实现了此目的钛钾是,这是一个文档齐全、极其灵活的图形包。绝对值得一看!
如果愿意的话,甚至可以进一步简化并得到:
\[
\def\p{\phantom{X}}
\newcommand{\block}[3]{\draw (m-#1.north west) rectangle (m-#2.south east) node[pos=0.5] {$#3$};}
\begin{tikzpicture}
\matrix[
matrix of math nodes, row sep=2pt, column sep=2pt, left delimiter=\{, right delimiter=\}
] (m) {
A & & & & & &\\
\p & \p & \p & & & &\\
\p & \p & \p & & & &\\
\p & \p & \p & \p & \p & E & \p \\
\p & \p & \p & \p & \p & \p & \p \\
};
\block{2-1}{3-2}{B}
\block{2-3}{3-3}{C}
\block{4-3}{4-5}{D}
\block{5-7}{5-7}{F}
\end{tikzpicture}
\]
唉,我还没有想出如何摆脱\p我所引入的 s 的必要性。
答案4
使用 的最新版本nicematrix,您可以执行以下操作:
\documentclass{article}
\usepackage{nicematrix}
\begin{document}
\NiceMatrixOptions{cell-space-top-limit=2pt}
$\begin{pNiceMatrix}[columns-width=auto,margin]
A \\
\Block[draw]{2-2}{B} && \Block[draw]{2-1}{C} \\
\\
&\Block[draw]{1-4}{D} & & & & E & \Block[draw=red,fill=red!15]{2-1}{F} \\
\\
\end{pNiceMatrix}$
\end{document}
您需要多次编译(因为nicematrix在后台使用 PGF/Tikz 节点)。






