
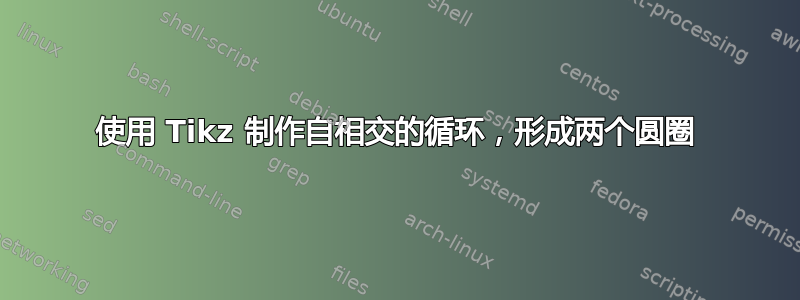
我正在尝试绘制一个与自身相交的环,形成两个圆,圆心分别为 (1,0) 和 (0,1)。我应该如何修改代码才能实现上述结果?我的代码:
\documentclass[12pt,a4paper]{report}
\usepackage{tikz}
\usetikzlibrary{matrix,chains,positioning,decorations.pathreplacing,arrows}
\usepackage[english,greek]{babel}
\usetikzlibrary{hobby,shapes.misc}
\usepackage{tkz-euclide}
\usetikzlibrary{patterns}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{decorations.pathreplacing,decorations.markings}
\begin{document}
\begin{tikzpicture}
\tkzInit[xmin=-0.1,xmax=4,ymin=-1,ymax=2]
\tkzDrawX[noticks, label=]
\tkzDrawY[noticks, label=]
%\tkzAxeXY
%\tkzGrid
\tkzDefPoint[label=below:{$1$}](1,0){O};
\tkzDefPoint[label=left:{$i$}](0,1){P};
\draw[] (1.5,-0.5) .. controls (0,-1) and (1,2) .. (-0.5,1.5);
\draw[] (1.5,-0.5) .. controls (1,2) and (0,-1) .. (-0.5,1.5);
\tkzDrawPoints[color=black](P,O)
\tkzDrawPoints[color=black](O)
\end{tikzpicture}
\end{document}
我得到的结果:
答案1
可能像这样吗?
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{arrows.meta,bending,decorations.markings} % To draw the smooth curve
\tikzset{%
attach arrow/.style={
decoration={
markings,
mark=at position 0 with {\pgfextra{%
\pgfmathsetmacro{\tmpArrowTime}{\pgfkeysvalueof{/tikz/arc arrow/length}/(\pgfdecoratedpathlength)}%
\xdef\tmpArrowTime{\tmpArrowTime}}},
mark=at position {#1-3*\tmpArrowTime} with {\coordinate(@1);},
mark=at position {#1-2*\tmpArrowTime} with {\coordinate(@2);},
mark=at position {#1-1*\tmpArrowTime} with {\coordinate(@3);},
mark=at position {#1+\tmpArrowTime/2} with {\coordinate(@4);
\draw[-{Stealth[length=\pgfkeysvalueof{/tikz/arc arrow/length},bend]}] plot[smooth]
coordinates {(@1) (@2) (@3) (@4)};},
},
postaction=decorate,
},
attach arrow/.default=0.5,
arc arrow/.cd,length/.initial=2mm,
}
\begin{document}
\begin{tikzpicture}
\draw[-stealth] (-2,0) -- (4,0);
\draw[-stealth] (0,-2) -- (0,4);
\draw[semithick,attach arrow/.list={0.1,0.3,0.55,0.8}] (0,0.5) arc[start angle=270,end angle=0,radius=1]
to[out=-90,in=90]
(0.5,0) arc[start angle=180,end angle=450,radius=1] to[out=180,in=0] cycle;
\end{tikzpicture}
\end{document}
答案2
SC 提供了一种专业且通用的在 s 上放置箭头的方法path。如果有人需要一种快捷的方法和代码,那么这里就是。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[putarrow/.style={postaction={decorate},decoration={markings,mark=at position #1 with {\arrow{stealth}}}}]
\def\a{sqrt(2)/2}
\draw[gray] (-1,0)--(2,0) (0,-1)--(0,2);
\fill[red]
(1,0) circle(1pt) node[below]{1}
(0,1) circle(1pt) node[left]{1};;
\foreach \i in {.2,.6}
\draw[putarrow=\i] (1,0) circle(\a);
\foreach \j in {0,.33,.66}
\draw[putarrow=\j] (0,1) circle(\a);
\end{tikzpicture}
\end{document}






