
我有一篇两列的文章,我想在其中的两列而不是一列中放置一片森林,并位于页面的顶部。
以下是代码:
\newcommand{\CLASSINPUTbottomtextmargin}{25.4mm}
\newcommand{\CLASSINPUTtoptextmargin}{19.1mm}
\newcommand{\CLASSINPUToutersidemargin}{15.8mm}
\newcommand{\CLASSINPUTinnersidemargin}{17mm}
\setlength{\textfloatsep}{-5pt}
\documentclass[letterpaper,conference]{IEEEtran}
\usepackage{graphicx}
\usepackage{array,multirow,makecell}
\usepackage{forest}
\makeatletter
\newcolumntype{P}[1]{>{\centering\arraybackslash}p{#1}}
\setcellgapes{1pt}
\makegapedcells
\newenvironment{multicases}[1]
{\let\@ifnextchar\new@ifnextchar
\left\lbrace\def\arraystretch{1.2}%
\array{@{}l*{#1}{@{\quad}l}@{}}}
{\endarray\right.\kern-\nulldelimiterspace}
\title{The principal title: hello !}
\begin{document}
\maketitle
this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.this is just a text.
\begin{figure*}[!b]
\centering
\scalebox{.9}{
\begin{forest}
for tree={rectangle,draw, l sep=20pt}
[This is the root node, black
[This is the first level
[This is the second level
[This is the third level, edge label={node[midway,right] {hi !!}}
]
[This is the third level]
[This is the third level]
]
]
[This is the first level
[This is the second level]
[This is the second level
[This is the second level, edge label={node[midway,left] {hi}}
[This is the second level, edge label={node[midway,left] {hello !!}}
]
]
[This is the third level]
[This is the third level]
]
]
]
\end{forest}
}
\caption{My figure}
\end{figure*}
\end{document}
感谢您的回答,但是树在页面底部的位置不太好,而且有一部分超出了边框。
答案1
- 不幸的是,您只提供了代码片段,所以我们对您的文档的布局一无所知。
- 我不会使用
\scalebox,它会将字体大小缩小到难以辨认的大小 - 合理的解决方案是重新设计树的节点,即允许将节点的文本拆分为两行或更多行。例如:
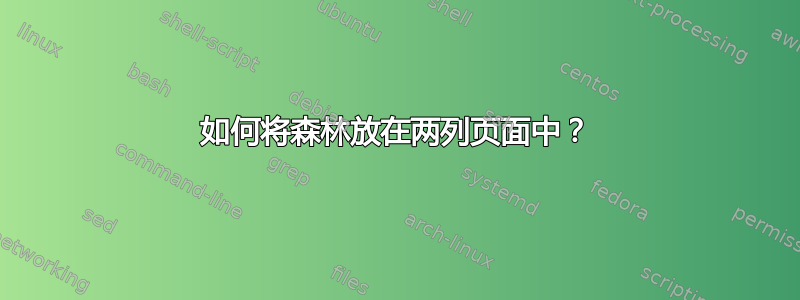
(红线表示文本边框)
\documentclass[twocolumn]{article}
\usepackage{forest}
%---------- Shows page layout. Doesn't use it in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{figure*}
\centering
\begin{forest}
for tree={
draw,
text width=22mm, text centered, % <--- new
l sep=9mm,
s sep=1mm}
[This is the root node, black
[This is the first level
[This is the second level
[This is the third level, edge label={node[midway,left] {hi !!}}
]
[This is the third level]
[This is the third level]
]
]
[This is the first level
[This is the second level]
[This is the second level
[This is the third level, edge label={node[midway,left] {hi}}
[This is the fourth level, edge label={node[midway,left] {hello !!}}
]
]
[This is the third level]
[This is the third level]
]
]
]
\end{forest}
\end{figure*}
\end{document}



