
我的问题与如何在圆圈的中间画一个箭头以及如何定位箭头?和怎样画一个圆内有各种相切的圆?
我试图在一个圆圈内绘制 8 个相切圆,每个圆上有两个标记箭头,彼此相距一半,使得箭头随圆的位置旋转。
我的代码:
\documentclass[crop,tikz]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[scale=0.6]
\foreach \i in {22.5,67.5,...,352.5}{
\draw[
decoration={markings,
mark=at position {(\i)/360} with {\arrow{>}},
mark=at position {(\i - 180)/360} with {\arrow{>}}},
postaction={decorate}
]
(\i:3.4) circle (1.3);
}
\foreach \a in {1,2,3,4}{
\draw (\a*360/4 + 22.5: 5.1cm) node{$a$};
\draw (\a*360/4 + 22.5: 1.7cm) node{$a$};
\draw (\a*360/4 + 67.5: 5.1cm) node{$b$};
\draw (\a*360/4 + 67.5: 1.7cm) node{$b$};
}
\filldraw[black] (0,3.14) circle (2pt) {};
\end{tikzpicture}
\end{document}
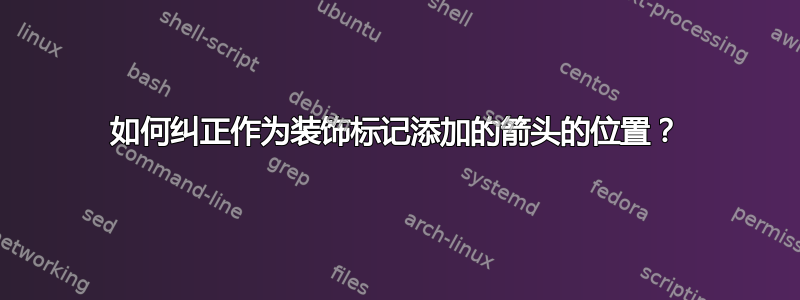
生成如下图像:
如您所见,底部四个圆圈的四个箭头位置错误。导致此错误的原因如下这行代码:
mark=at position {(\i - 180)/360} with {\arrow{>}}}
据我所知,位置应该在 [0,1] 范围内,但出于某种原因,负值不会引起任何问题。直到位置变为正值时,箭头才会错位。有什么办法可以解决这个问题吗?谢谢您的帮助。
答案1
欢迎!有趣的是,在某些情况下,围绕圆心旋转圆圈会产生不同的效果。也就是说,mod人们可以旋转圆圈,而不是计算位置(例如,问题可以解决)。标记也会旋转。
\documentclass[crop,tikz]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[scale=0.6]
\foreach \i in {0,45,...,315}{
\draw[ rotate around={22.5+\i:(22.5+\i:3.4)},
decoration={markings,
mark=at position {0} with {\arrow{>}},
mark=at position {0.5} with {\arrow{>}}},
postaction={decorate}
]
(22.5+\i:3.4) circle [radius=1.3];
}
\foreach \a in {1,2,3,4}{
\draw (\a*360/4 + 22.5: 5.1cm) node{$a$};
\draw (\a*360/4 + 22.5: 1.7cm) node{$a$};
\draw (\a*360/4 + 67.5: 5.1cm) node{$b$};
\draw (\a*360/4 + 67.5: 1.7cm) node{$b$};
}
\filldraw[black] (0,3.14) circle [radius=2pt] {};
\end{tikzpicture}
\end{document}
而且,奇怪的是,\ifodd你可以将其压缩为一个循环。
\documentclass[crop,tikz]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[scale=0.6,>=stealth]
\foreach \X in {0,1,...,7}{
\draw[ rotate around={22.5+\X*45:(22.5+\X*45:3.4)},
decoration={markings,
mark=at position {0} with {\arrow{>}},
mark=at position {0.5} with {\arrow{>}}},
postaction={decorate}
]
(22.5+\X*45:3.4) circle [radius=1.3];
\path (22.5+\X*45:1.7) node{$\ifodd\X b\else a\fi$}
(22.5+\X*45:5.1) node{$\ifodd\X b\else a\fi$};
}
\filldraw[black] (0,3.14) circle [radius=2pt] {};
\end{tikzpicture}
\end{document}
我们可以进一步缩短,
\documentclass[crop,tikz]{standalone}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[scale=0.6,>=stealth]
\foreach \X in {0,1,...,7}{
\draw[rotate={22.5+\X*45},
decoration={markings,
mark=at position {0} with {\arrow{>}},
mark=at position {0.5} with {\arrow{>}}},
postaction={decorate}]
(0:3.4) circle [radius=1.3] (0:1.7) node{$\ifodd\X b\else a\fi$}
(0:5.1) node{$\ifodd\X b\else a\fi$};
}
\filldraw[black] (0,3.14) circle [radius=2pt] {};
\end{tikzpicture}
\end{document}
或者带有弯曲的箭头并且没有任何装饰。
\documentclass[crop,tikz]{standalone}
\usetikzlibrary{arrows.meta,bending}
\begin{document}
\begin{tikzpicture}[scale=0.6,>={Stealth[bend]}]
\foreach \X in {0,1,...,7}{\begin{scope}[rotate={22.5+\X*45}]
\draw[->]
(0:3.4-1.3) arc[start angle=180,end angle=368,radius=1.3];
\draw[->]
(0:3.4+1.3) arc[start angle=00,end angle=188,radius=1.3];
\path (0:3.4) circle [radius=1.3] (0:1.7) node{$\ifodd\X b\else a\fi$}
(0:5.1) node{$\ifodd\X b\else a\fi$};
\end{scope}
}
\filldraw[black] (0,3.14) circle [radius=2pt] {};
\end{tikzpicture}
\end{document}
是的,chains这里可以使用......
答案2
size(300);
unitsize(1cm);
real distance=3.4,radius=1.3;
real Angle[];
pair z[];
path PATH[];
for (int i=0; i<360; i=i+45){
Angle.push(i);
z.push(distance*dir(22.5+i));
}
string st[]={"$a$","$b$"};
st.cyclic=true;
for (int i=0; i<z.length; ++i){
PATH.push(rotate(22.5+Angle[i],z[i])*circle(z[i],radius));
draw(PATH[i],ArcArrow(Fill(black),Relative(0.5)));
draw(PATH[i],invisible,EndArcArrow(Fill(black)));
label(Label(st[i],Relative(0.5)),PATH[i]);
label(Label(st[i],align=RightSide,Relative(1)),PATH[i]);
}
dot((0,3.14));






