
在阅读这篇博士论文时
David Farrell,《Banach空间中的弱紧致性:James定理和凸分析》。
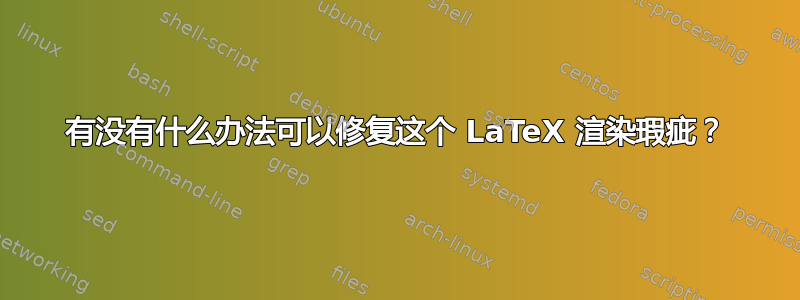
在第 9 页上我注意到了渲染异常,如下所示。
仔细观察后,我发现双模符号不是呈现为两条单线,而是每条明显的单线都由五个较小的子部分组成。
即使使用 Adobe pdf 查看器,下面的效果也是可见的。我可以注意到模数符号是由重叠的较小线条组成的,这样就产生了伪影。
谷歌渲染引擎产生的伪影似乎可以通过并非所有较小的子部分都正确对齐来解释,但在 Adobe 中,即使它们正确对齐,它们仍然无法平滑地进行抗锯齿处理,您可以看到线条重叠处的凸起。
这个结果比我对 LaTeX 的期望要低一些。
有没有什么办法可以消除这些影响?
答案1
这是 Google PDF 查看器的一个缺陷。即使在高分辨率下,将文本元素的位置正确转换为像素也不是件容易的事情。DVItype.web不遗余力地去管理这一点,据我所知,每个 dvi 后处理器都借用了 Knuth 的逻辑来实现这一目的。
但是写入 PDF 时,您最终会将一个虚拟坐标系(TeX 的 sp = TeX pt 的 1/65536 = 1/72.27 英寸,以整数值测量)交换为另一个虚拟坐标系(PDF 的 point = 1/72 英寸,以浮点值测量),并且您只能依靠 PDF 查看器来维护 PDF 坐标到像素的转换。据说,每个查看器都能正确地做到这一点除了对于 Google 的查看器来说,它实际上是将 PDF 转换为 HTML,而根本不处理像素,这就是为什么最终的结果看起来如此糟糕。
不断增长的分隔符是在 TeX 排版引擎的较低级别上与所讨论字体的特殊方面相结合而发生的(如果您打印字体表,例如 cmex10,您会注意到分隔符部分在表中的位置很奇怪),虽然找到某种方法用规则替换垂直条可能会解决这个特定的问题,但其他大分隔符仍然会受到影响,所以我认为没有任何方法可以解决 Google PDF-HTML 查看器的限制。




