
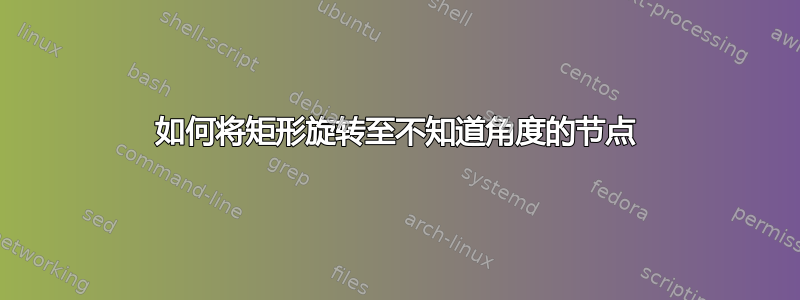
如下图所示,
\documentclass[margin=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.arrows}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{shadings}
\usetikzlibrary{angles,quotes}
\usetikzlibrary{decorations.markings}
\begin{document}
\pgfarrowsdeclarecombine{|<}{>|}{|}{|}{latex}{latex}
\def\Dimline[#1][#2][#3]{
%\node at (0,0) {"test: #1 - #2 ..."};
\begin{scope}[>=latex] % redef arrow for dimension lines
\draw[|<->|,red,
decoration={markings, % switch on markings
mark=at position .5 with {\node[red,text width=.8cm, text centered] at (0,0.6) {#3};},
},
postaction=decorate] #1 -- #2 ;
\end{scope}
}
\begin{tikzpicture}[scale = 2]
\node[coordinate] (a) at (-4,-2) {};
\node[coordinate] (b) at (-4, 2) {};
\coordinate (box) at (2,1);
\begin{scope}[rotate=30,]
\fill[blue!20!white,draw=blue!80!] ($ (box) + (-1,-0.75) $) rectangle ($ (box) + (1, 0.75) $);
\path ($ (box) + (1,-0.75) $) -- ($ (box) + (1,0.75) $) node[midway,] (midL) {};
\draw[blue, ] ($ (box) + (0,0) $) -- (midL) node (thetaEnd) [blue, right] {};
\path ($ (box) + (-1,0.75) $) -- ($ (box) + (1,0.75) $) node[midway,above, rotate=30] {{\sf W}${}_{1}$};
\path ($ (box) + (1,-0.75) $) -- ($ (box) + (1,0.75) $) node[midway,above, rotate=-60] {{\sf L}${}_{1}$};
\end{scope}
\draw[black, ] ($ (box) $) -- ++ (0.9,0) node (thetaSt) [black,right] {}; % CENTRAL LINE
\pic [draw, ->, "$\theta_1$", angle eccentricity=1.7] {angle = thetaSt--box--thetaEnd};
\coordinate [label={[black,yshift=-2mm]right:{\sf X}}] (RP) at (0,0);
\fill[red!70!] (RP) circle (0.1);
\fill[black!70!] (box) circle (0.1);
\draw[thick,red, shorten >= 4pt, shorten <= 4pt,->] (RP) -- (box) node (Xb) [black,below] {};
\Dimline[($(a)+(2,0)$)][($(b)+(2,0)$)][{\large $d$}] ;
\coordinate (txA) at (-2,-2);
\fill[red!30!white, draw=red ] ($ (txA) + (-.5,-.5) $) rectangle ($ (txA) + (.5,0) $);
\draw[thick,red, dashed] (txA) -- (RP);
\coordinate (rxA) at (-2,2);
\fill[red!30!white, draw=red] ($ (rxA) + (-.5,0) $) rectangle ($ (rxA) + (.5,0.5) $);
\draw[thick,red, dashed] (rxA) -- (RP);
\end{tikzpicture}
\end{document}
我想旋转两个红色三角形,使得边垂直于虚线红线朝向红色 X(节点(RP))。
答案1
你可以用 来测量角度atan2。更详细地说,我只添加了
let \p1=($(RP)-(txA)$),\n1={atan2(\y1,\x1)} in [rotate=\n1]
到第一个矩形路径,
let \p1=($(RP)-(rxA)$),\n1={atan2(\y1,\x1)} in [rotate=\n1]
到第二条路径得到
\documentclass[margin=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.arrows}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{shadings}
\usetikzlibrary{angles,quotes}
\usetikzlibrary{decorations.markings}
\begin{document}
\pgfarrowsdeclarecombine{|<}{>|}{|}{|}{latex}{latex}
\def\Dimline[#1][#2][#3]{
%\node at (0,0) {"test: #1 - #2 ..."};
\begin{scope}[>=latex] % redef arrow for dimension lines
\draw[|<->|,red,
decoration={markings, % switch on markings
mark=at position .5 with {\node[red,text width=.8cm, text centered] at (0,0.6) {#3};},
},
postaction=decorate] #1 -- #2 ;
\end{scope}
}
\begin{tikzpicture}[scale = 2]
\node[coordinate] (a) at (-4,-2) {};
\node[coordinate] (b) at (-4, 2) {};
\coordinate (box) at (2,1);
\begin{scope}[rotate=30,]
\fill[blue!20!white,draw=blue!80!] ($ (box) + (-1,-0.75) $) rectangle ($ (box) + (1, 0.75) $);
\path ($ (box) + (1,-0.75) $) -- ($ (box) + (1,0.75) $) node[midway,] (midL) {};
\draw[blue, ] ($ (box) + (0,0) $) -- (midL) node (thetaEnd) [blue, right] {};
\path ($ (box) + (-1,0.75) $) -- ($ (box) + (1,0.75) $) node[midway,above, rotate=30] {{\sf W}${}_{1}$};
\path ($ (box) + (1,-0.75) $) -- ($ (box) + (1,0.75) $) node[midway,above, rotate=-60] {{\sf L}${}_{1}$};
\end{scope}
\draw[black, ] ($ (box) $) -- ++ (0.9,0) node (thetaSt) [black,right] {}; % CENTRAL LINE
\pic [draw, ->, "$\theta_1$", angle eccentricity=1.7] {angle = thetaSt--box--thetaEnd};
\coordinate [label={[black,yshift=-2mm]right:{\sf X}}] (RP) at (0,0);
\fill[red!70!] (RP) circle (0.1);
\fill[black!70!] (box) circle (0.1);
\draw[thick,red, shorten >= 4pt, shorten <= 4pt,->] (RP) -- (box) node (Xb) [black,below] {};
\Dimline[($(a)+(2,0)$)][($(b)+(2,0)$)][{\large $d$}] ;
\coordinate (txA) at (-2,-2);
\fill[red!30!white, draw=red ] let \p1=($(RP)-(txA)$),\n1={atan2(\y1,\x1)}
in [rotate=\n1] ($ (txA) + (-.5,-.5) $) rectangle ($ (txA) + (.5,0) $);
\draw[thick,red, dashed] (txA) -- (RP);
\coordinate (rxA) at (-2,2);
\fill[red!30!white, draw=red] let \p1=($(RP)-(rxA)$),\n1={atan2(\y1,\x1)}
in [rotate=\n1] ($ (rxA) + (-.5,0) $) rectangle ($ (rxA) + (.5,0.5) $);
\draw[thick,red, dashed] (rxA) -- (RP);
\end{tikzpicture}
\end{document}
答案2
这是另一种解决方案。矩形沿着从到(或)nodes的路径绘制。这样它们就可以跟随路径。RPtxArxAsloped
\documentclass[margin=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.arrows}
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{shadings}
\usetikzlibrary{angles,quotes}
\usetikzlibrary{decorations.markings}
\begin{document}
\pgfarrowsdeclarecombine{|<}{>|}{|}{|}{latex}{latex}
\def\Dimline[#1][#2][#3]{
%\node at (0,0) {"test: #1 - #2 ..."};
\begin{scope}[>=latex] % redef arrow for dimension lines
\draw[|<->|,red,
decoration={markings, % switch on markings
mark=at position .5 with {\node[red,text width=.8cm, text centered] at (0,0.6) {#3};},
},
postaction=decorate] #1 -- #2 ;
\end{scope}
}
\begin{tikzpicture}[scale = 2]
\node[coordinate] (a) at (-4,-2) {};
\node[coordinate] (b) at (-4, 2) {};
\coordinate (box) at (2,1);
\begin{scope}[rotate=30,]
\fill[blue!20!white,draw=blue!80!] ($ (box) + (-1,-0.75) $) rectangle ($ (box) + (1, 0.75) $);
\path ($ (box) + (1,-0.75) $) -- ($ (box) + (1,0.75) $) node[midway,] (midL) {};
\draw[blue, ] ($ (box) + (0,0) $) -- (midL) node (thetaEnd) [blue, right] {};
\path ($ (box) + (-1,0.75) $) -- ($ (box) + (1,0.75) $) node[midway,above, rotate=30] {{\sf W}${}_{1}$};
\path ($ (box) + (1,-0.75) $) -- ($ (box) + (1,0.75) $) node[midway,above, rotate=-60] {{\sf L}${}_{1}$};
\end{scope}
\draw[black, ] ($ (box) $) -- ++ (0.9,0) node (thetaSt) [black,right] {}; % CENTRAL LINE
\pic [draw, ->, "$\theta_1$", angle eccentricity=1.7] {angle = thetaSt--box--thetaEnd};
\coordinate [label={[black,yshift=-2mm]right:{\sf X}}] (RP) at (0,0);
\fill[red!70!] (RP) circle (0.1);
\fill[black!70!] (box) circle (0.1);
\draw[thick,red, shorten >= 4pt, shorten <= 4pt,->] (RP) -- (box) node (Xb) [black,below] {};
\Dimline[($(a)+(2,0)$)][($(b)+(2,0)$)][{\large $d$}] ;
\coordinate (txA) at (-2,-2);
\fill[red!30!white, draw=red ] ($ (txA) + (-.5,-.5) $) rectangle ($ (txA) + (.5,0) $);
\draw[thick,red, dashed] (RP) -- node[sloped, anchor=east, draw=black, fill=green, at end, minimum width=1cm, minimum height=2cm] {} (txA) ;
\coordinate (rxA) at (-2,2);
\fill[red!30!white, draw=red] ($ (rxA) + (-.5,0) $) rectangle ($ (rxA) + (.5,0.5) $);
\draw[thick,red, dashed] (RP) -- node[sloped, anchor=east, draw=black, fill=green, at end, minimum width=1cm, minimum height=2cm] {} (rxA) ;
\end{tikzpicture}
\end{document}





