
答案1
如果是短期内,有一种非常不雅的方法可以做到这一点,如下。
\documentclass[border=1pt, tikz]{standalone}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[every node/.style={inner ysep=1pt}]
\tikzstyle{operation}=[->,>=latex]
\tikzstyle{sqr}=[midway,fill=black!20]
\node (EQ1) {\strut $=$};
\node[left=5pt] (A1) at (EQ1) {\strut $2x+8$};
\node[right=5pt] (B1) at (EQ1) {\strut $14$};
\node[below of=EQ1] (EQ2) {\strut $=$};
\node[left=5pt] (A2) at (EQ2) {\strut $2x$};
\node[right=5pt] (B2) at (EQ2) {\strut $14-8$};
\draw[->] (A1.-35) --++ (0,-6pt) -| (B2.35);
\end{tikzpicture}
\end{document}
您可能想要学习如何remember picture在 TiKz 中执行此操作,以便制作更好的版本,特别是当您想更多地装饰 +8 和 -8 时。
答案2
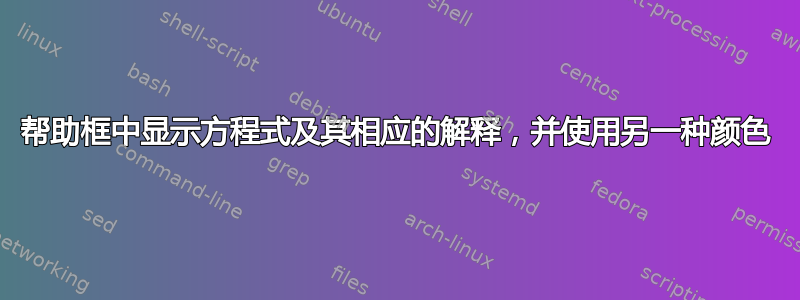
这是一个更优雅的解决方案,使用overlay和remember picture,就像我之前建议的那样。
这样,您可以先在align*环境中编写几个方程,然后用tikz节点替换一些位。最后,您只需在这些节点之间绘制(这就是overlay要做的事情)。
编辑:请注意,您必须编译两次才能正确绘制箭头,因为 LaTeX 必须先计算节点位置,然后在它们之间绘制。
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\begin{document}
\tikzset{every picture/.style={remember picture}}
\tikzset{hilite/.style={anchor=base,rectangle,rounded corners,fill=orange,inner xsep=1pt}}
\tikzset{my arrow/.style={orange,rounded corners,line width=1pt,->}}
\begin{align*}
2x\,\tikz[baseline]{
\node[hilite] (plus8)
{$+\,8$}} &= 14\\
\\
2x &= 14\, \tikz[baseline]{
\node[hilite] (minus8)
{$-\,8$}}
\end{align*}
\begin{tikzpicture}[overlay]
\draw[my arrow] (plus8.south) --++ (0,-9pt) -| (minus8.north);
\end{tikzpicture}
\end{document}





