
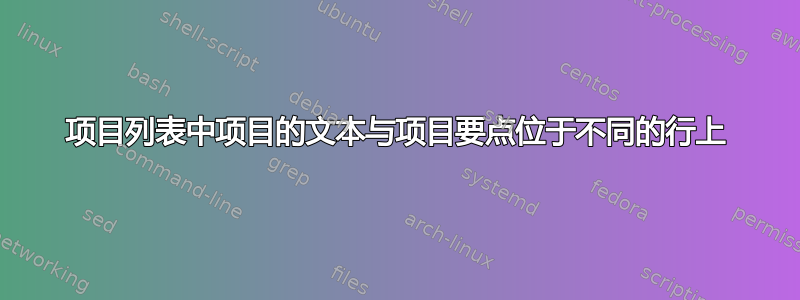
在此 MWE 中,第 2 项的文本与项目符号位于不同的行上,如输出的附图所示。
\documentclass{article}
\usepackage{lipsum,changepage, mwe}
\begin{document}
\begin{itemize}
\item This is item 1. \lipsum[66]
\item \begin{minipage}[t]{\dimexpr.5\textwidth-.5\columnsep}\vspace{0pt}%
\raggedright
This is item 2 \lipsum[66]
\end{minipage}%
\begin{minipage}[t]{\dimexpr.5\textwidth-.5\columnsep}\vspace{0pt}%
\raggedright
\includegraphics[scale=0.5]{example-image-a}
\end{minipage}
\item This is item 3. \lipsum[66]
\end{itemize}
问题:如何确保小页面与项目符号位于同一行?
答案1
以下应该更接近预期的输出。除了项目和图像的对齐之外,我还确保两个小页面适合可用空间,因为原始 MWE 会导致框满警告。(以下屏幕截图中的红线表示边距)
\documentclass{article}
\usepackage{lipsum}
\usepackage[export]{adjustbox} % provides the valign option
\begin{document}
\begin{itemize}
\item This is item 1. \lipsum[66]
\item \begin{minipage}[t]{\dimexpr.5\linewidth-.5\columnsep}
\raggedright
This is item 2 \lipsum[66]
\end{minipage}
\hfill
\begin{minipage}[t]{\dimexpr.5\linewidth-.5\columnsep}
\raggedright
\includegraphics[width=\linewidth,valign=t]{example-image-a}
\end{minipage}
\item This is item 3. \lipsum[66]
\end{itemize}
\end{document}




