
答案1
也许你可以调整我在课程中使用的下面代码……
\documentclass[11pt,twoside]{report}
\usepackage{tikz}
\usetikzlibrary{%
,arrows
,arrows.meta
,calc
,fit
,hobby
,positioning
}
\begin{document}
\begin{figure}[!h]
\centering
\begin{tikzpicture}[>=latex']
\pgfmathsetmacro{\rU}{.7}
\pgfmathsetmacro{\rV}{1}
\draw %[postaction=show curve control]
(0, 0) to [closed, curve through = {(1, 1) .. (1, .5) .. (3, .5)}] (4,0);
\coordinate (a) at (2.5, -.6);
\fill[red] (a) circle [radius=2pt] node [anchor=north] {$a$};
\coordinate (x) at ($(2.5, -.6)+(10:.7*\rU cm)$);
\fill (x) circle [radius=2pt] node [anchor=south] {$x$};
\draw [dashed, red] (a) circle [radius=\rU cm];
\draw [red] (a) --++ (160:\rU cm) node [above, sloped, pos=.5] {$\eta$};
\begin{scope}[xshift=7cm]
\draw [use Hobby shortcut]
([closed] 0, 0) .. (1, .5) .. (2, 0) .. (3, .5) .. (4, 0);
\coordinate (fa) at (2.5, -1.6);
\fill[blue] (fa) circle [radius=2pt] node [anchor=north] {$f(a)$};
\coordinate (fx) at ($(2.5, -1.6)+(170:.7*\rU cm)$);
\fill (fx) circle [radius=2pt] node [anchor=south] {$f(x)$};
\draw [dashed, blue] (fa) circle [radius=\rV cm];
\draw [blue] (fa) --++ (20:\rV cm) node [above, sloped, pos=.5] {$\epsilon$};
\end{scope}
\draw [->, green] (x) to [bend left=20] (fx);
\end{tikzpicture}
\caption{Continuity}
\end{figure}
\end{document}
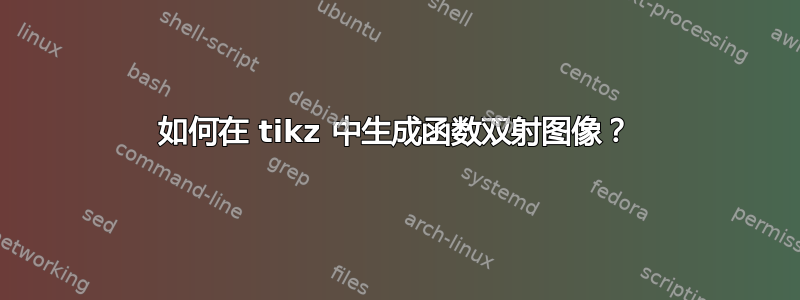
答案2
只是为了好玩....
\documentclass[a4paper,12pt]{article}
\usepackage{amsmath,amssymb}
\usepackage{tikz}
\usepackage{graphicx}
\usepackage{xcolor}
\begin{document}
\begin{figure}[h]
\centering
\tikzset{every picture/.style={line width=0.75pt}} %set default line width to 0.75pt
\begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1]
%uncomment if require: \path (0,300); %set diagram left start at 0, and has height of 300
%Shape: Polygon Curved [id:ds23961530607472992]
\draw [draw opacity=0][fill={rgb, 255:red, 155; green, 155; blue, 155 } ,fill opacity=1 ] (96.5,87) .. controls (158,2) and (223,84) .. (229.5,119) .. controls (236,154) and (237.5,191) .. (208.5,196) .. controls (179.5,201) and (173.5,154) .. (140.5,153) .. controls (107.5,152) and (35,172) .. (96.5,87) -- cycle ;
%Shape: Polygon Curved [id:ds5434810466865279]
\draw [draw opacity=0][fill={rgb, 255:red, 155; green, 155; blue, 155 } ,fill opacity=1 ] (343.5,136) .. controls (326.5,93) and (352.5,59) .. (400.5,64) .. controls (448.5,69) and (443.5,145) .. (473,155) .. controls (502.5,165) and (422,212) .. (427.5,186) .. controls (433,160) and (360.5,179) .. (343.5,136) -- cycle ;
%Shape: Circle [id:dp31671262224381147]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (186,154) .. controls (186,147.37) and (191.37,142) .. (198,142) .. controls (204.63,142) and (210,147.37) .. (210,154) .. controls (210,160.63) and (204.63,166) .. (198,166) .. controls (191.37,166) and (186,160.63) .. (186,154) -- cycle ;
%Shape: Circle [id:dp8563521693066509]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (410,139) .. controls (410,132.37) and (415.37,127) .. (422,127) .. controls (428.63,127) and (434,132.37) .. (434,139) .. controls (434,145.63) and (428.63,151) .. (422,151) .. controls (415.37,151) and (410,145.63) .. (410,139) -- cycle ;
%Shape: Circle [id:dp23072888295227378]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (134,103) .. controls (134,96.37) and (139.37,91) .. (146,91) .. controls (152.63,91) and (158,96.37) .. (158,103) .. controls (158,109.63) and (152.63,115) .. (146,115) .. controls (139.37,115) and (134,109.63) .. (134,103) -- cycle ;
%Shape: Circle [id:dp6011767330027358]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (359,97) .. controls (359,90.37) and (364.37,85) .. (371,85) .. controls (377.63,85) and (383,90.37) .. (383,97) .. controls (383,103.63) and (377.63,109) .. (371,109) .. controls (364.37,109) and (359,103.63) .. (359,97) -- cycle ;
%Curve Lines [id:da8892360866490041]
\draw [color={rgb, 255:red, 27; green, 68; blue, 233 } ,draw opacity=1 ][line width=1.5] (163,97) .. controls (202.4,67.45) and (307.29,68.95) .. (354.39,89.07) ;
\draw [shift={(356.5,90)}, rotate = 204.54] [color={rgb, 255:red, 27; green, 68; blue, 233 } ,draw opacity=1 ][line width=1.5] (19.89,-8.92) .. controls (12.65,-4.19) and (6.02,-1.21) .. (0,0) .. controls (6.02,1.21) and (12.65,4.19) .. (19.89,8.92) ;
%Curve Lines [id:da11406262223883701]
\draw [color={rgb, 255:red, 27; green, 68; blue, 233 } ,draw opacity=1 ][line width=1.5] (404.5,139) .. controls (338.54,128.33) and (250,152.47) .. (218.28,161.23) ;
\draw [shift={(215.5,162)}, rotate = 344.58000000000004] [color={rgb, 255:red, 27; green, 68; blue, 233 } ,draw opacity=1 ][line width=1.5] (19.89,-8.92) .. controls (12.65,-4.19) and (6.02,-1.21) .. (0,0) .. controls (6.02,1.21) and (12.65,4.19) .. (19.89,8.92) ;
% Text Node
\draw (117,163.4) node [anchor=north west][inner sep=0.75pt] [font=\LARGE] {$G$};
% Text Node
\draw (458,76.4) node [anchor=north west][inner sep=0.75pt] [font=\LARGE] {$H$};
% Text Node
\draw (259,47.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$f$};
% Text Node
\draw (284,154.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$f^{-1}$};
\end{tikzpicture}
\caption{How do I generate a function bijection image in tikz?}
\end{figure}
\end{document}
答案3
我最终使用了马查
以下是代码:
\documentclass{article}
\usepackage{physics}
\usepackage{mathrsfs,amsmath}
\usepackage{tikz}
\usepackage{mathdots}
\usepackage{yhmath}
\usepackage{cancel}
\usepackage{color}
\usepackage{siunitx}
\usepackage{array}
\usepackage{multirow}
\usepackage{amssymb}
\usepackage{gensymb}
\usepackage{tabularx}
\usepackage{booktabs}
\usetikzlibrary{fadings}
\usetikzlibrary{patterns}
\usetikzlibrary{shadows.blur}
\usetikzlibrary{shapes}
\pagestyle{empty}
\begin{document}
% Gradient Info
\tikzset {_6h2o4wtd6/.code = {\pgfsetadditionalshadetransform{ \pgftransformshift{\pgfpoint{0 bp } { 0 bp } } \pgftransformrotate{0 } \pgftransformscale{2 } }}}
\pgfdeclarehorizontalshading{_weaugwrqa}{150bp}{rgb(0bp)=(0.71,0.74,0.78);
rgb(37.5bp)=(0.71,0.74,0.78);
rgb(37.5bp)=(0.51,0.55,0.58);
rgb(62.410714285714285bp)=(0.31,0.4,0.46);
rgb(100bp)=(0.31,0.4,0.46)}
\tikzset{_czeaqdv2k/.code = {\pgfsetadditionalshadetransform{\pgftransformshift{\pgfpoint{0 bp } { 0 bp } } \pgftransformrotate{0 } \pgftransformscale{2 } }}}
\pgfdeclarehorizontalshading{_2swwhag5a} {150bp} {color(0bp)=(transparent!0);
color(37.5bp)=(transparent!0);
color(37.5bp)=(transparent!0);
color(62.410714285714285bp)=(transparent!73);
color(100bp)=(transparent!73) }
\pgfdeclarefading{_xqz0zbkz5}{\tikz \fill[shading=_2swwhag5a,_czeaqdv2k] (0,0) rectangle (50bp,50bp); }
\tikzset{every picture/.style={line width=0.75pt}} %set default line width to 0.75pt
\begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1]
%uncomment if require: \path (0,300); %set diagram left start at 0, and has height of 300
%Shape: Rectangle [id:dp5233667101372301]
\path [shading=_weaugwrqa,_6h2o4wtd6,path fading= _xqz0zbkz5 ,fading transform={xshift=2}] (135,44) -- (631.3,44) -- (631.3,262.2) -- (135,262.2) -- cycle ; % for fading
\draw (135,44) -- (631.3,44) -- (631.3,262.2) -- (135,262.2) -- cycle ; % for border
%Shape: Polygon Curved [id:ds556956836823167]
\draw [line width=1.5] (235.3,145.2) .. controls (217.3,135.2) and (198.3,98.2) .. (245.3,76.2) .. controls (292.3,54.2) and (321,89) .. (320.3,87.2) .. controls (320.3,88.2) and (346.3,103.2) .. (342.3,153.2) .. controls (338.3,203.2) and (258.3,250.2) .. (238.3,220.2) .. controls (218.3,190.2) and (253.3,155.2) .. (235.3,145.2) -- cycle ;
%Shape: Polygon Curved [id:ds47340645770050416]
\draw [line width=1.5] (451.3,117.2) .. controls (458.3,106.2) and (504.3,63.2) .. (539.3,97.2) .. controls (574.3,131.2) and (513.3,131.2) .. (543.3,181.2) .. controls (573.3,231.2) and (469.3,223.2) .. (449.3,193.2) .. controls (429.3,163.2) and (444.3,128.2) .. (451.3,117.2) -- cycle ;
%Curve Lines [id:da4785441068178986]
\draw [line width=1.5] (283.97,139) .. controls (317.5,113.85) and (358.32,99.41) .. (392.27,97.2) .. controls (424.71,95.09) and (459.04,113.43) .. (478.61,132.5) ;
\draw [shift={(481.27,135.2)}, rotate = 226.47] [fill={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.08] [draw opacity=0] (11.61,-5.58) -- (0,0) -- (11.61,5.58) -- cycle ;
%Curve Lines [id:da03036214425379491]
\draw [line width=1.5] (304.71,190.67) .. controls (350.31,221.84) and (447.3,214.45) .. (486.3,185.2) ;
\draw [shift={(301.3,188.2)}, rotate = 37.69] [fill={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.08] [draw opacity=0] (11.61,-5.58) -- (0,0) -- (11.61,5.58) -- cycle ;
%Shape: Circle [id:dp7942098562220739]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (273.92,144) .. controls (273.92,141.78) and (275.73,139.97) .. (277.95,139.97) .. controls (280.17,139.97) and (281.97,141.78) .. (281.97,144) .. controls (281.97,146.22) and (280.17,148.03) .. (277.95,148.03) .. controls (275.73,148.03) and (273.92,146.22) .. (273.92,144) -- cycle ;
%Shape: Circle [id:dp4174234972144677]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (486.27,140.2) .. controls (486.27,137.98) and (488.08,136.17) .. (490.3,136.17) .. controls (492.52,136.17) and (494.32,137.98) .. (494.32,140.2) .. controls (494.32,142.42) and (492.52,144.23) .. (490.3,144.23) .. controls (488.08,144.23) and (486.27,142.42) .. (486.27,140.2) -- cycle ;
%Shape: Circle [id:dp9577878414443755]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (286.95,182) .. controls (286.95,179.78) and (288.75,177.97) .. (290.97,177.97) .. controls (293.2,177.97) and (295,179.78) .. (295,182) .. controls (295,184.22) and (293.2,186.03) .. (290.97,186.03) .. controls (288.75,186.03) and (286.95,184.22) .. (286.95,182) -- cycle ;
%Shape: Circle [id:dp5217310121519758]
\draw [fill={rgb, 255:red, 0; green, 0; blue, 0 } ,fill opacity=1 ] (495.27,181.2) .. controls (495.27,178.98) and (497.08,177.17) .. (499.3,177.17) .. controls (501.52,177.17) and (503.32,178.98) .. (503.32,181.2) .. controls (503.32,183.42) and (501.52,185.23) .. (499.3,185.23) .. controls (497.08,185.23) and (495.27,183.42) .. (495.27,181.2) -- cycle ;
% Text Node
\draw (197,186) node [anchor=north west][inner sep=0.75pt] [font=\huge] [align=left] {$\displaystyle T$};
% Text Node
\draw (567,179) node [anchor=north west][inner sep=0.75pt] [font=\huge] [align=left] {$\displaystyle W$};
% Text Node
\draw (380,65) node [anchor=north west][inner sep=0.75pt] [font=\LARGE] [align=left] {$\displaystyle \ \mathscr{F}\ $};
% Text Node
\draw (378,214) node [anchor=north west][inner sep=0.75pt] [font=\LARGE] [align=left] {$\displaystyle \mathscr{F}^{-1}$};
\end{tikzpicture}
\end{document}
感谢你的帮助!






