
当使用 tikzpicture 环境的自动机绘图库的初始状态时,我无法找到逐个节点更改初始状态颜色的方法。
也就是说,我希望能够在 tikzpicture 环境的同一实例中为初始状态设置不同的颜色。
我也可以创建一种不直接使用初始状态但功能和视觉上看起来相同的样式或解决方法。
例如,在下面的 LaTeX 中,我能够在 tikzpicture 环境基础上执行此操作,但我希望能够在每个节点的基础上对其进行修改:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows, automata}
% The pgfkey for creating graphs used in tikzpicture
\tikzset{
discrete graph/.style={
->,
>=stealth',
auto,
thick,
main node/.style={circle, draw, font={\sffamily\bfseries\Large#1}},
nolooparrow/.style={-, every loop/.append style={-}},
double arrows/.style args={##1, ##2, ##3}{
decorate,
decoration={
markings,
mark=at position 0 with {
\coordinate (ta-base-1) at (0, ##3pt);
\coordinate (ta-base-2) at (0, -##3pt);
},
mark=at position 1 with {
\draw[##1] (ta-base-1) -- (0,##3pt); \draw[##2] (ta-base-2) -- (0,-##3pt);
}
}
},
every node/.style={font=\sffamily\small},
},
}
\begin{document}
\begin{tikzpicture}[discrete graph=\normalsize, node distance=2.5cm]
\node[main node, state, initial] (a) {$q_0$};
\end{tikzpicture}
\begin{tikzpicture}[discrete graph=\normalsize, node distance=2.5cm, every initial by arrow/.style={red}]
\node[main node, state, initial, red] (a) {$q_0$};
\end{tikzpicture}
\end{document}
答案1
也许最简单的方法是手动绘制其他初始节点的箭头,并将它们设置为所需的颜色。
下面的代码中文本和节点之间的距离设置为3ex,这是库中的默认设置automata。
梅威瑟:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows, automata, positioning, decorations.markings, calc}
% The pgfkey for creating graphs used in tikzpicture
\tikzset{
discrete graph/.style={
->,
>=stealth',
auto,
thick,
main node/.style={circle, draw, font={\sffamily\bfseries\Large#1}},
nolooparrow/.style={-, every loop/.append style={-}},
double arrows/.style args={##1, ##2, ##3}{
decorate,
decoration={
markings,
mark=at position 0 with {
\coordinate (ta-base-1) at (0, ##3pt);
\coordinate (ta-base-2) at (0, -##3pt);
},
mark=at position 1 with {
\draw[##1] (ta-base-1) -- (0,##3pt); \draw[##2] (ta-base-2) -- (0,-##3pt);
}
}
},
every node/.style={font=\sffamily\small},
},
}
\begin{document}
\begin{tikzpicture}[discrete graph=\normalsize, node distance=2.5cm, every initial by arrow/.style={red}]
\node[state,initial,red] (q_0) {$q_0$};
\node[state,blue] (q_1) [above right=of q_0] {$q_1$};
\node (start2) [left=3ex of q_1,blue] {start}; % extra start label
\draw[->,>=stealth',blue] (start2) -- (q_1); % extra start arrow
\node[state] (q_2) [below right=of q_0] {$q_2$};
\node[state,accepting] (q_3) [below right=of q_1] {$q_3$};
\path[->] (q_0) edge node {0} (q_1)
edge node [swap] {1} (q_2)
(q_1) edge node {1} (q_3)
edge [loop above] node {0} ()
(q_2) edge node [swap] {0} (q_3)
edge [loop below] node {1} ();
\end{tikzpicture}
\end{document}
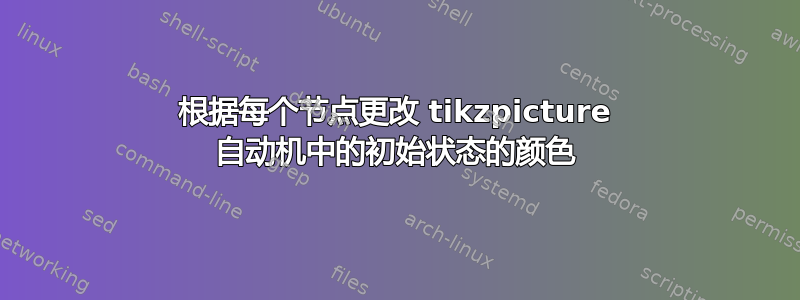
结果:



