
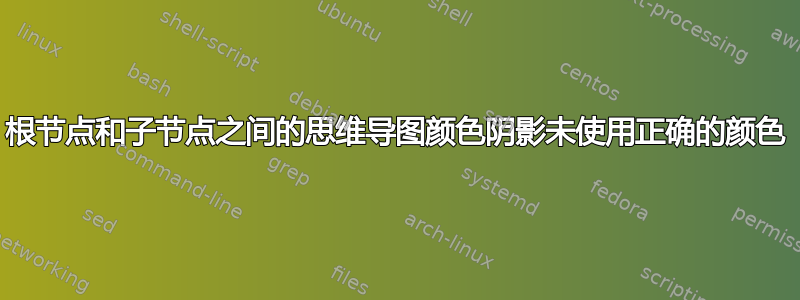
我正在尝试在 中创建思维导图tikz,但当我将根节点的颜色定义为不同于“默认颜色”时,出现了问题。主要是,根节点和其子节点之间的连接没有使用正确的颜色,如下图所示。我该如何解决这个问题?
这是 MWE:
\documentclass[border = 3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{mindmap}
\pagestyle{empty} % Clear page
\begin{document}
\begin{tikzpicture}[% Tikz picture options and styles on midmap
mindmap,
every node/.style={concept, execute at begin node=\hskip0pt},
root concept/.append style={
concept color=gray,text width = 3cm},
concept color = yellow, % Default node color
text = white, % Default text color
grow cyclic,
level 1/.append style={level distance=6cm,sibling angle=60},
level 2/.append style={level distance=3cm,sibling angle=90},
level 3/.append style={level distance=3cm,sibling angle=90},
]
\node[root concept]{Hello!}
child[concept color=red] { node {This is a red node}
}
child [concept color=blue]{ node{This is a blue node}
child[concept color=orange]{node{This is a orange node}}
child[concept color=green]{node{This is a green node}}
};
\end{tikzpicture}
\end{document}
可能与这个问题有关,但我发现xcolor包中的某些颜色也有这种奇怪的行为。例如,考虑以下使用青色的图像:
回答相应的代码:
\documentclass[border = 3mm]{standalone}
\usepackage{xcolor}
\usepackage{tikz}
\usetikzlibrary{mindmap}
\pagestyle{empty} % Clear page
\begin{document}
\begin{tikzpicture}[% Tikz picture options and styles on midmap
mindmap,
every node/.style={concept, execute at begin node=\hskip0pt},
root concept/.append style={
concept color=gray,text width = 3cm},
concept color = yellow, % Default node color
text = white, % Default text color
grow cyclic,
level 1/.append style={level distance=6cm,sibling angle=60},
level 2/.append style={level distance=3cm,sibling angle=90},
level 3/.append style={level distance=3cm,sibling angle=90},
]
\clip (0,-1) rectangle ++(8,7);
\node[root concept]{Hello!}
child[concept color=red] { node {This is a red node}
}
child [concept color=cyan]{ node{This is a cyan node}
child[concept color=orange]{node{This is a orange node}}
child[concept color=green]{node{This is a green node}}
};
\end{tikzpicture}
\end{document}
答案1
像这样 ?
\documentclass[border = 3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{mindmap}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[
mindmap,
every node/.style={concept, execute at begin node=\hskip0pt},
root concept/.append style={concept color=gray, text width=3cm},
concept color=yellow, % Default node color
text=white, % Default text color
grow cyclic,
level 1/.append style={level distance=6cm, sibling angle=60},
level 2/.append style={level distance=3cm, sibling angle=45},
level 3/.append style={level distance=3cm, sibling angle=45},
]
\node[root concept] (root) {Hello!} % Root node
child [concept color=red] { node (red) {This is a red node} }
child [concept color=blue] { node (blue) {This is a blue node}
child [concept color=orange] { node (orange) {This is an orange node} }
child [concept color=green] { node (green) {This is a green node} }
};
% you add manually the connections with the right colors
\path (root) to [circle connection bar switch color=from (gray) to (red)] (red);
\path (root) to [circle connection bar switch color=from (gray) to (blue)] (blue);
\path (blue) to [circle connection bar switch color=from (blue) to (orange)] (orange);
\path (blue) to [circle connection bar switch color=from (blue) to (green)] (green);
\end{tikzpicture}
\end{document}





