
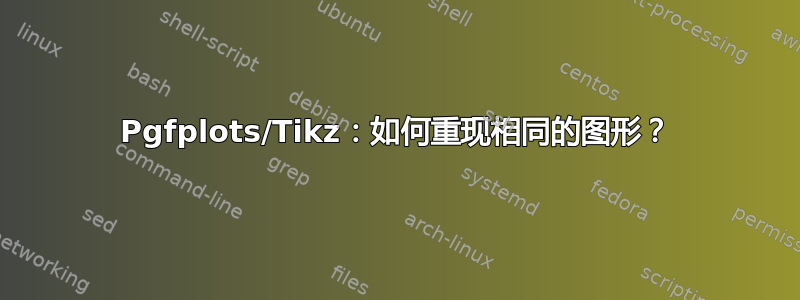
我试图在 Latex 中重现如下所示的相同图形:
我找不到在图案线之间留出更多空间的解决方案,而且我不知道其他细节(节点、矩形的边框等)。
这是我目前使用的代码:
\documentclass{article}
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usepackage{pgfplots}
\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}
\pgfdeclarepatternformonly{north east lines }%
{\pgfqpoint{-1pt}{-1pt}}%
{\pgfqpoint{10pt}{10pt}}%
{\pgfqpoint{9pt}{9pt}}%
{
\pgfsetlinewidth{1.5pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{9.1pt}{9.1pt}}
\pgfusepath{stroke}
}
\pgfdeclarepatternformonly{vertical}%
{\pgfqpoint{-1pt}{-1pt}}%
{\pgfqpoint{10pt}{10pt}}%
{\pgfqpoint{9pt}{9pt}}%
{
\pgfsetlinewidth{1.5pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{0pt}{10pt}}
\pgfusepath{stroke}
}
\pgfdeclarepatternformonly{horizontal}%
{\pgfqpoint{-1pt}{-1pt}}%
{\pgfqpoint{10pt}{10pt}}%
{\pgfqpoint{9pt}{9pt}}%
{
\pgfsetlinewidth{1.5pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{10pt}{0pt}}
\pgfusepath{stroke}
}
\pgfdeclarepatternformonly{north west line}%
{\pgfqpoint{-1pt}{-1pt}}%
{\pgfqpoint{10pt}{10pt}}%
{\pgfqpoint{9pt}{9pt}}%
{
\pgfsetlinewidth{1.5pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{-10pt}{10pt}}
\pgfusepath{stroke}
}
\fill[pattern=north east lines wide,pattern color=blue] (0,0) rectangle(4,4);
\fill[pattern= horizontal, pattern color=YellowOrange] (0,0) rectangle (4,2);
\fill[pattern=vertical, pattern color=RubineRed] (0,0) rectangle (1,4);
\fill[pattern=north west line wide,pattern color=black] (0,0) rectangle (1,2);
\draw[->,>=stealth, ultra thick] (-1,0) -- (6,0)node[right] {$u$};
\draw [->,>=stealth, ultra thick] (0,-1) -- (0,6)node[above] {$v$};
\end{tikzpicture}
\end{document}
答案1
我不确定你的图案是否必须在固定点处相互交叉。我尝试重现原始绘图,使其尽可能相似。如果不是这样,我的方法可能不是最好的,而图案库才是最佳方法。
我使用\foreach和剪辑来绘制图案,如您所见:
\documentclass[border=2mm]{standalone}
\usepackage {tikz}
\definecolor{myblue} {HTML}{2F59D1}
\definecolor{myorange}{HTML}{FD6E06}
\definecolor{mypink} {HTML}{DE0191}
\begin{document}
\begin{tikzpicture}[scale=4,thick,line cap=round]
\def\aone{0.225}
\def\atwo{0.45}
\def\bone{0.9}
\def\btwo{0.9}
% blue lines
\draw[myblue] (0,\btwo) -| (\bone,0);
\begin{scope}
\draw[myblue] (\bone,\btwo) circle (0.015) node [above right] {$C(b_1,b_2$)};
\clip (0,0) rectangle (\bone,\btwo);
\foreach\i in {-7,-5,...,7}
{%
\draw[myblue] (0.125*\i*\bone,0) --++ (45:2);
}
\end{scope}
% pink lines
\draw[mypink] (\aone,\btwo) circle (0.015) node [above] {$C(a_1,b_2$)};
\draw[mypink] (0,\btwo) -- (\aone,\btwo);
\foreach\i in {1,2,3}
{%
\draw[mypink] (\i*\aone/3,0) -- (\i*\aone/3,\bone);
}
% orange lines
\draw[myorange] (\bone,\atwo) circle (0.015) node [right] {$C(b_1,a_2$)};
\draw[myorange] (\bone,0) -- (\bone,\atwo);
\foreach\i in {1,...,4}
{%
\draw[myorange] (0,0.25*\i*\atwo) -- (\bone,0.25*\i*\atwo);
}
% black lines
\draw (0,\atwo) -| (\aone,0);
\begin{scope}
\draw (\aone,\atwo) circle (0.015);
\clip (0,0) rectangle (\aone,\atwo);
\foreach\i in {1,...,5}
{%
\draw (0.125*\i*\bone,0) --++ (135:2);
}
\end{scope}
% axes and labels
\node at (0,0) [below left] {$0$};
\draw[->] (-0.1,0) -- (1.1,0) node[below] {$u_1$};
\draw[->] (0,-0.1) -- (0,1.1) node[left] {$u_2$};
\foreach\i/\j in{\aone/$a_1$,\bone/$b_1$,1/1}
{%
\draw (\i,0.025) -- (\i,-0.025) node [below] {\j};
}
\foreach\i/\j in{\atwo/$a_2$,\btwo/$b_2$,1/1}
{%
\draw (0.025,\i) -- (-0.025,\i) node [left] {\j};
}
\end{tikzpicture}
\end{document}





