
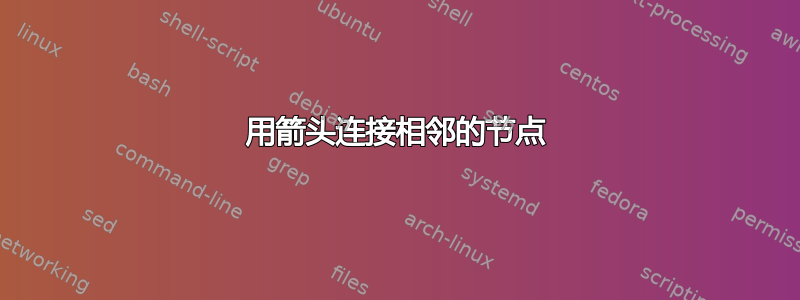
我是 tikz 的新手,正在尝试使用 tikz 库重现此图表:

我想将节点 B2 的底部连接到节点 B3 的顶部,就像图中所示,但没有成功。我希望箭头超出两个节点。这是我目前得到的结果。
\documentclass[border=3mm]{standalone}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usepackage{subfig}
\usetikzlibrary{shapes.geometric, arrows, positioning, backgrounds, fadings, fit}
\usepackage{relsize}
\definecolor{blue}{rgb}{0.38, 0.51, 0.71} %glaucous, 97,130,181, #6182B5
\definecolor{darkblue}{RGB}{17, 42, 60} % 112A3C
\definecolor{red}{RGB}{175, 49, 39} % AF3127
\definecolor{orange}{RGB}{217, 156, 55} % D99C37
\definecolor{green}{RGB}{144, 169, 84} % 90A954
\definecolor{palegreen}{RGB}{197, 184, 104} % C5B868
\definecolor{yellow}{RGB}{250, 199, 100} % FAC764
\definecolor{brokenwhite}{RGB}{218, 192, 166} % DAC0A6
\definecolor{brokengrey}{rgb}{0.77, 0.76, 0.82} % {196,194,209}, C4C2D1
\begin{document}
\tikzstyle{N} = [circle, draw=black, fill=white]
\tikzstyle{block} = [rectangle, rounded corners, draw=brokengrey, fill=brokengrey!30, minimum width=5cm, minimum height=3cm, inner sep=20pt]
\tikzstyle{line} = [-,>=stealth]
\tikzstyle{arrow} = [->,>=stealth]
\begin{figure}
\subfloat[]{
\begin{tikzpicture}[node distance=3mm, every node/.style={scale=0.45}]
\node[N](n1){};
\node[N, below left=of n1](n2){};
\node[N, below left=of n2](n3){};
\node[N, below right=of n2](n4){};
\node[N, below right=of n1](n5){};
\draw[line] (n1) -- (n2);
\draw[line] (n1) -- (n5);
\draw[line] (n2) -- (n3);
\draw[line] (n2) -- (n4);
\node[N, below=of n3, yshift=-2cm](n11){};
\node[N, right= of n11](n12){};
\node[N, right= of n12](n13){};
\node[N, below left= of n11](n14){};
\node[N, below right= of n12](n15){};
\node[N, below left= of n14, xshift=5mm](n16){};
\node[N, below right= of n14](n17){};
\draw[line] (n11) -- (n14);
\draw[line] (n12) -- (n15);
\draw[line] (n13) -- (n15);
\draw[line] (n15) -- (n17);
\draw[line] (n14) -- (n16);
\draw[line] (n14) -- (n17);
\node[N, right= of n13, xshift=2cm](n21){};
\node[N, below right= of n21](n22){};
\node[N, below left = of n22](n23){};
\node[N, below right= of n22](n24){};
\node[N, below left= of n24](n25){};
\draw[line] (n21) -- (n22);
\draw[line] (n22) -- (n23);
\draw[line] (n22) -- (n24);
\draw[line] (n24) -- (n25);
\begin{pgfonlayer}{background}
\node[block={B1}, fit=(n5) (n1) (n2) (n3) (n4)] (b1) {};
\node[below right] at (b1.north west) {B1};
\node[block={B2}, fit=(n11) (n12) (n13) (n14) (n15) (n16) (n17)] (b2) {};
\node[below right] at (b2.north west) {B2};
\node[block={B3}, fit=(n21) (n22) (n23) (n24) (n25)] (b3) {};
\node[below right] at (b3.north west) {B3};
\end{pgfonlayer}
\draw[arrow, green] (b1) -- (b2);
\draw[green,->] (b2.270) arc (315:40:1cm);
\path (b2.270) edge[bend left] node [right] {} (b3.90);
\end{tikzpicture}
}
\end{figure}
\end{document}
答案1
controls如果您想要曲线连接节点,请使用:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node[rounded corners,draw=black,minimum size=2cm] (a) at (1,1) {a};
\node[rounded corners,draw=black,minimum size=2cm] (b) at (-3,-3) {b};
\node[rounded corners,draw=black,minimum size=2cm] (c) at (3,-3) {c};
\draw[thick,->](a.south) -- (b.north);
\draw[thick,->](b.south) ..controls(0,-7) and (0,2) .. (c.north);
\end{tikzpicture}
\end{document}
因此,您可以添加\draw[->](b2.south) ..controls(2,-6) and (0,1) .. (b3.north);
并在 B2 和 B3 之间留出一点空间\node[N, right= of n13, xshift=5cm](n21){};
答案2
我不会用这种方式画图,因为这样很难对称地定位图表。我会使用in和out。
\documentclass[border=3mm]{standalone}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,bending,positioning,matrix}
\definecolor{blue}{rgb}{0.38, 0.51, 0.71} %glaucous, 97,130,181, #6182B5
\definecolor{darkblue}{RGB}{17, 42, 60} % 112A3C
\definecolor{red}{RGB}{175, 49, 39} % AF3127
\definecolor{orange}{RGB}{217, 156, 55} % D99C37
\definecolor{green}{RGB}{144, 169, 84} % 90A954
\definecolor{palegreen}{RGB}{197, 184, 104} % C5B868
\definecolor{yellow}{RGB}{250, 199, 100} % FAC764
\definecolor{brokenwhite}{RGB}{218, 192, 166} % DAC0A6
\definecolor{brokengrey}{rgb}{0.77, 0.76, 0.82} % {196,194,209}, C4C2D1
\begin{document}
\tikzset{N/.style={circle, draw=black, fill=white,minimum size=1em,inner
sep=0pt,},
arrow/.style={-{Stealth[bend]}},
mat/.style={matrix of nodes,rounded corners, draw=brokengrey,
fill=brokengrey!30,column sep=1em,row sep=1em,
minimum width=16em,minimum height=8em,
cells={nodes={N}}}}
\begin{tikzpicture}[node distance=4.5em]
\matrix[mat] (m1) {
& & ~ &\\
& ~ & & ~\\
~& & ~ & \\
};
\path (m1.north west) node[below right,font=\ttfamily]{B1};
\draw (m1-2-2) edge (m1-3-1) edge (m1-3-3)
edge (m1-1-3) (m1-1-3) -- (m1-2-4);
\matrix[mat,below=of m1] (m2) {
& & ~ & & ~ & & ~\\
& ~ & & & & ~ &\\
~& & ~ & & &\\
};
\path (m2.north west) node[below right,font=\ttfamily]{B2};
\draw (m2-2-2) edge (m2-3-1) edge (m2-3-3)
edge (m2-1-3) (m2-2-6) edge (m2-1-5) edge (m2-1-7) edge (m2-3-3);
\matrix[mat,right=of m2,minimum width=10em] (m3) {
~ & & \\
& ~ & \\
~& & ~ \\
& ~ & \\
};
\path (m3.north east) node[below left,font=\ttfamily]{B3};
\draw (m3-2-2) edge (m3-3-1) edge (m3-1-1)
edge (m3-3-3) (m3-3-3) edge (m3-4-2);
%
\draw[arrow, green] (m1) -- (m2);
\draw[arrow, green] (m2.270) to[out=-150,in=-45]
([xshift=-1em]m2.south west)
to[out=135,in=-135]
([xshift=-1em]m2.north west)
to[out=45,in=150] (m2.90);
\draw[arrow, red] (m2.270) to[out=-30,in=-135] ([xshift=1em]m2.south east)
to[out=45,in=-135] ([xshift=-1em]m3.north west)
to[out=45,in=170] (m3.90);
\draw[arrow,red] (m1.south) --(m3.90);
\end{tikzpicture}
\end{document}






