
我有一个表格,其背景颜色会改变(每隔一行有颜色)。有些单元格使用分隔符而不是垂直线。以下代码尝试首先使用!{}分隔符来实现这一点,然后@{}:
\documentclass{article}
\usepackage{array}
\usepackage[table]{xcolor}
\newcommand{\dotsep}{\footnotesize\raisebox{0.2pt}{\bullet}}
\newcommand{\row}[6][]{
#1#2 & \centering #1#3 & \centering #1#4 & \centering #1#5 & #1#6
}
\newcommand{\testContent}{
\row{A}{B}{C}{D}{E} \\ \hline
\row[\cellcolor{gray!30}]{A}{B}{C}{D}{E} \\ \hline
\row{A}{B}{C}{D}{E} \\ \hline
\row[\cellcolor{gray!30}]{A}{B}{C}{D}{E}
}
\begin{document}
\begin{tabular}{p{1cm}|p{0.5cm}!{\dotsep}p{0.5cm}!{\dotsep}p{0.5cm}|p{1cm}}
\testContent
\end{tabular}
\begin{tabular}{p{1cm}|p{0.5cm}@{\dotsep}p{0.5cm}@{\dotsep}p{0.5cm}|p{1cm}}
\testContent
\end{tabular}
\end{document}
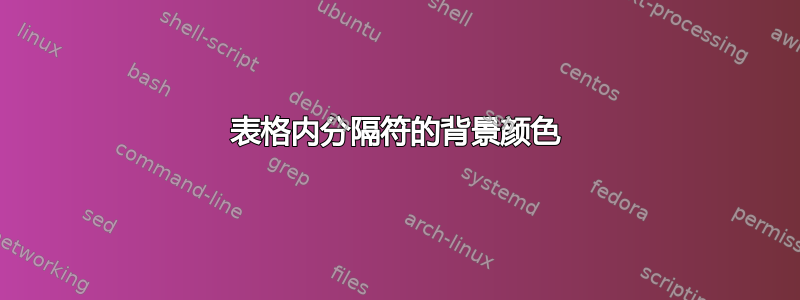
结果如下:

如您所见,如果我使用,!{}我确实会获得分隔符,但它们不会获得背景颜色(因为它们位于单元格之间)。如果我使用@{},如果我设置背景颜色,它们就会消失。
我确实使用了禁忌包\rowcolor,但它似乎没有得到维护并导致其他问题。
我怎样才能为整行(包括分隔符)着色并保持它们可见?
答案1
与。{NiceTabular}nicematrix
\documentclass{article}
\usepackage{nicematrix}
\usepackage{xcolor}
\newcommand{\dotsep}{\footnotesize\raisebox{0.2pt}{\textbullet}}
\newcommand{\row}[6][]{
#1#2 & \centering #1#3 & \centering #1#4 & \centering #1#5 & #1#6
}
\begin{document}
\begin{NiceTabular}{p{1cm}|p{0.5cm}!{\dotsep}p{0.5cm}!{\dotsep}p{0.5cm}|p{1cm}}[colortbl-like]
\row{A}{B}{C}{D}{E} \\ \hline
\row[\cellcolor{gray!30}]{A}{B}{C}{D}{E} \\ \hline
\row{A}{B}{C}{D}{E} \\ \hline
\row[\cellcolor{gray!30}]{A}{B}{C}{D}{E}
\end{NiceTabular}
\end{document}
您需要多次编译(因为nicematrix在后台使用 PGF/Tikz 节点)。
答案2
另一种可能性: c为项目符号添加补充列并修改\dotsep命令:
\documentclass{article}
\usepackage{array}
\usepackage[table]{xcolor}
\newcommand{\dotsep}{\makebox[2\tabcolsep]{\footnotesize\raisebox{0.2pt}{\textbullet}}}
\begin{document}
\rowcolors{1}{}{gray!30}
\begin{tabular}{p{1cm}|p{0.5cm}@{\!}>{\dotsep}c@{\,}p{0.5cm} @{\!}>{\dotsep}c@{\,}p{0.5cm}@{\!}|p{1cm}}
A & B && C && D & E \\ \hline
A & B && C && D & E \\ \hline
A & B && C && D & E \\ \hline
A & B && C && D & E
\end{tabular}
\end{document}




