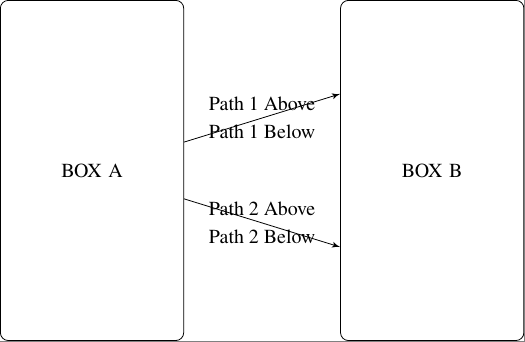
我希望这些箭头是平行的。
为什么 yshift 在路径的起点和终点处的工作方式不同?
有没有更好的方法来选择盒子上的位置?盒子一边的中间位置是否有锚点?角落呢?
谢谢!!
\documentclass{standalone}
\usepackage{newtxtext}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows}
\begin{document}
\tikzstyle{box} = [rectangle, draw, minimum height=6cm, text width=3cm, text centered, rounded corners]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 6em, auto]
\node [box] (box-a) {BOX A};
\node [box, right of=box-a, node distance=6cm] (box-b) {BOX B};
\path [line] ([yshift=+5cm] box-a) -- node [midway, above] {Path 1 Above} node [midway, below] {Path 1 Below} ([yshift=+5cm] box-b);
\path [line] ([yshift=-5cm] box-a) -- node [midway, above] {Path 2 Above} node [midway, below] {Path 2 Below} ([yshift=-5cm] box-b);
\end{tikzpicture}
\end{document}
答案1
由于节点高 6 厘米,因此增加 5 厘米可能太多了。也许 0.5 厘米就是你想要的。
这是你想要的吗?
\documentclass[border=1pt]{standalone}
\usepackage{newtxtext}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows}
\begin{document}
\tikzstyle{box} = [rectangle, draw, minimum height=6cm, text width=3cm, text centered, rounded corners]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 6em, auto]
\node [box] (box-a) {BOX A};
\node [box, right of=box-a, node distance=6cm] (box-b) {BOX B};
\path [line] ([yshift=+.5cm] box-a.east) -- node [midway, above] {Path 1 Above} node [midway, below] {Path 1 Below} ([yshift=+.5cm] box-b.west);
\path [line] ([yshift=-.5cm] box-a.east) -- node [midway, above] {Path 2 Above} node [midway, below] {Path 2 Below} ([yshift=-.5cm] box-b.west);
\end{tikzpicture}
\end{document}
答案2
您可以使用辅助坐标和垂直(|-,-|)参考来固定末端。
\path [line] ([yshift=+5mm] box-a.east) coordinate (aux)--(aux-|box-b.west);
aux这是一条以水平线aux与垂直线的交叉点为起点和终点的路径box-b.west。
\documentclass[border=2mm]{standalone}
\usepackage{newtxtext}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows}
\begin{document}
\tikzstyle{box} = [rectangle, draw, minimum height=6cm, text width=3cm, text centered, rounded corners]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 6em, auto]
\node [box] (box-a) {BOX A};
\node [box, right of=box-a, node distance=6cm] (box-b) {BOX B};
\path [line] ([yshift=+5mm] box-a.east) coordinate (aux)-- node [midway, above] {Path 1 Above} node [midway, below] {Path 1 Below} (aux-|box-b.west);
\path [line] ([yshift=-5mm] box-a.east) coordinate (aux) -- node [midway, above] {Path 2 Above} node [midway, below] {Path 2 Below} (aux-|box-b.west);
\end{tikzpicture}
\end{document}
答案3
\documentclass{standalone}
\usepackage{newtxtext}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows}
\begin{document}
\tikzstyle{box} = [rectangle, draw, minimum height=6cm, text width=3cm, text centered, rounded corners]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 6em, auto]
\node [box] (box-a) {BOX A};
\node [box, right of=box-a, node distance=6cm] (box-b) {BOX B};
\foreach \i in {0,30,45, 55, 60,90}{
\path [line] (box-a.\i) -- (box-b.180-\i);
}
\foreach \i in {0,30,45, 55, 60,90}{
\path [line] (box-a.-\i) -- (box-b.180+\i);
}
\end{tikzpicture}
\end{document}