
如何将 tikz 上的第一个节点放置得均匀?您可以看到,Overleaf 并没有通过均匀间隔来正确放置它们,而是只是在右侧切割了框。我希望制作三列,并且在每个蓝色框下都有一个单独的流程图。
\tikzstyle{heading} = [rectangle, minimum width=3cm, minimum height=1cm,text centered, draw=black, fill=blue!45]
\begin{tikzpicture}[node distance=2cm]
\node[draw] at (0,0) (expected) [heading, xshift=-3cm] {a};
\node (chrome) [heading, right of=expected, xshift=5cm] {b};
\node (firefox) [heading, right of=chrome, xshift=5cm] {c};
\end{tikzpicture}
第一个框或绘图上的 xshift 似乎不起作用,无论值是多少。感谢您的帮助和时间!
答案1
它或许能帮助你解决你的问题:
\documentclass{article}
%---------------- Show page layout. Don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\usepackage{tikz}
\begin{document}
\noindent\begin{tikzpicture}[
heading/.style = {draw, fill=blue!45,
minimum width=3cm, minimum height=1cm}
]
\node (expected) [heading,right] at (0,0) {a};
\node (chrome) [heading] at (\textwidth/2,0) {b};
\node (firefox) [heading, left] at (\textwidth,0) {c};
\end{tikzpicture}
\end{document}
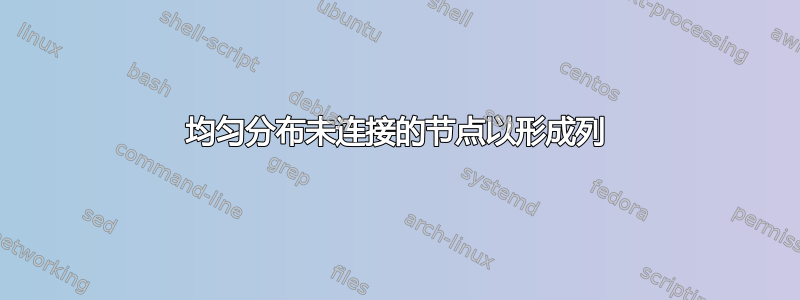
(红线表示页面布局)
在上面的 MWE 中,您可以更改页面布局(通过使用包geometry)或节点大小。如果您喜欢节点溢出文本边框,那么您可以使用changepage包来局部扩展文本宽度(针对此图像)。




