
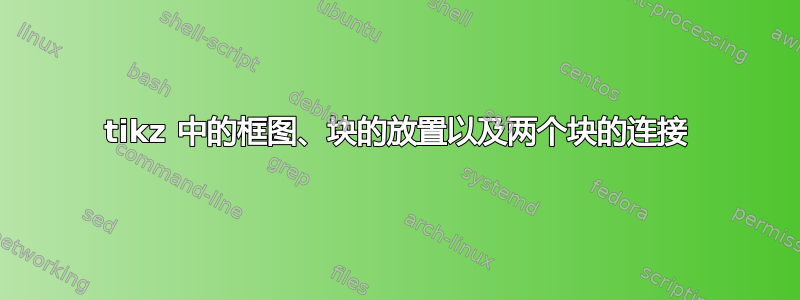
但是我在“粒子过滤器”块相对于“INS”和“RHM”的定位以及“高度数据库”块细分的插入方面遇到了一些困难。
这是我目前所拥有的,但我不确定如何包含居中和额外的子块
\begin{tikzpicture}[auto, node distance=1cm, >=latex', very thick]
\tikzstyle{block}=[draw, fill=white, rectangle, minimum height=2em, minimum width=2em]
%\tikzstyle{sum}=[draw, fill=white, circle, node distance=1.5cm]
\node[
block,
] (ins) {ins};
\node[
block,
below=of ins
] (rhm) {RHM};
\draw[->] (ins) -| (pf);
\draw[->] (rhm) -- (pf);
\end{tikzpicture}
答案1
使用calc库,您可以将箭头尖精确地放置在节点之间,甚至是节点锚点之间。
使用outer sep=0pt和使用锚点,您可以将箭头尖定位在节点之间,甚至是节点锚点之间。高度数据库节点正好位于微粒过滤器一。通过精心选择minimum height,您可以使所有块具有相同的大小,并在必要时调整宽度。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{arrows,arrows.meta,positioning,calc,shadows}
\begin{document}
\begin{tikzpicture}[auto, node distance=1cm, >=latex', very thick]
\tikzset{block/.style={draw, fill=white, rectangle, minimum height=1cm, minimum width=15mm,drop shadow}}
\node[block] (ins) {INS};
\node[block, below=of ins] (rhm) {RHM};
\node[block,outer sep=0pt,minimum width=3cm,right=2cm of $(ins)!.5!(rhm)$](pf){Particle filter};
\node[block,outer sep=0pt, minimum width=3cm,anchor=north] (hd) at (pf.south) {Height database};
\draw[->] (ins.east) --++ (.5,0) |- ($(pf.north west)!0.25!(pf.south west)$);
\draw[->] (rhm.east) --++ (.5,0) |- ($(pf.north west)!0.75!(pf.south west)$);;
\draw[->] (pf.east) --++ (1,0);
\end{tikzpicture}
\end{document}
编辑:添加了阴影,即使问题中没有明确询问。
答案2
为了给您提供更多优化曲折箭头的选项,您可以使用符号的略微变化来使用相对于实际节点位置的定位,而不是使用符号来定义它们++。
另外,您可以使用符号(pf.<angle>),而不必计算 pf 节点右侧的位置:
\documentclass[tikz,border=1mm]{standalone}
\usetikzlibrary {positioning, calc,shadows}
\begin{document}
\begin{tikzpicture}[
node distance=1.2cm, >=stealth, thick,
block/.style={draw, fill=white, rectangle, minimum height=4em, minimum width=4em,align=center,font=\sffamily,drop shadow}]
\node[block] (ins) {INS};
\node[block,below=of ins] (rhm) {RHM};
\node[block, minimum width=8em, below right= of ins,yshift=1cm] (pf) {Particle filter};
\node[block, minimum width=8em, below= 0pt of pf,yshift=.9pt] {Height database};
\draw[->] (ins) -- ($(ins)!.4!(ins -| pf)$) |- (pf.170);
\draw[->] (rhm) -- ($(rhm)!.4!(rhm -| pf)$) |- (pf.190);
\draw (pf.east) -- ++(.5,0);
\end{tikzpicture}
\end{document}
此外,其他答案似乎忽略了这一点drop shadow。
答案3
编辑: 哎呀,我偶然上传了我的测试平台,但上传的不只是解决方案。现在这个问题已经得到纠正,目前只有与 OP 问题有关的 MWE。它简单而简洁:
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc,
positioning,
shadows}
\begin{document}
\begin{tikzpicture}[
node distance = 1cm and 1cm,
block/.style = {draw, fill=white, drop shadow,
minimum height=7mm, minimum width=#1,
outer sep=0pt},
block/.default = 4em
]
\node[block] (ins) {INS};
\node[block, below=of ins] (rhm) {RHM};
\node[block=8em, right=of $(ins.east)!0.5!(rhm.east)$] (pf) {particle filter};
\node[block=8em, below=0pt of pf] (hd) {Height database};
%
\draw (ins.east) -- ++ (0.5,0) |- ([yshift=+1mm] pf.west)
(rhm.east) -- ++ (0.5,0) |- ([yshift=-1mm] pf.west)
(pf.east) -- ++ (0.5,0);
\end{tikzpicture}
\end{document}






