
首先我想说的是,我还在学习如何使用 tikz,所以我知道我制作的图形可以做得更简单。我想知道如何填充我制作的图形。
以下是代码:
\begin{figure}[H]
\centering
\begin{tikzpicture}
\node (a0) at (-1.85,-3.7) {\scriptsize $a_0$};
\node (a2) at (-1.25,-3.7) {\scriptsize $a_2$};
\node (a4) at (-0.65,-3.7) {\scriptsize $a_4$};
\node (a6) at (-0.05,-3.7) {\scriptsize $a_6$};
\node (a8) at (0.55,-3.7) {\scriptsize $a_8$};
\node (a10) at (1.15,-3.7) {\scriptsize $a_{10}$};
\node (a12) at (1.75,-3.7) {\scriptsize $a_{12}$};
\node (a14) at (2.35,-3.7) {\scriptsize $a_{14}$};
\node (a1) at (-1.55,-1.6) {\scriptsize $a_1$};
\node (a3) at (-0.95,-1.6) {\scriptsize $a_3$};
\node (a5) at (-0.35,-1.6) {\scriptsize $a_5$};
\node (a7) at (0.25,-1.6) {\scriptsize $a_7$};
\node (a9) at (0.85,-1.6) {\scriptsize $a_9$};
\node (a11) at (1.45,-1.6) {\scriptsize $a_{11}$};
\node (a13) at (2.05,-1.6) {\scriptsize $a_{13}$};
\node (a15) at (2.65,-1.6) {\scriptsize $a_{15}$};
\draw (3,-0.5) arc[x radius=5cm, y radius=1cm, start angle=90, end angle=180];
\node (dots) at (3.5,-2) {$\cdots$};
\draw (-2,-1.5) to (-2,-2.5);
\draw (-2,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (-1.7,-2.5) to (-1.7,-2);
\draw (-1.7,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (-1.4,-2) -- (-1.4,-2.5);
\draw (-1.4,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (-1.1,-2) -- (-1.1,-2.5);
\draw (-1.1,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (-0.8,-2) -- (-0.8,-2.5);
\draw (-0.8,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (-0.5,-2) -- (-0.5,-2.5);
\draw (-0.5,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (-0.2,-2) -- (-0.2,-2.5);
\draw(-0.2,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (0.1,-2) -- (0.1,-2.5);
\draw (0.1,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (0.4,-2) -- (0.4,-2.5);
\draw (0.4,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (0.7,-2) -- (0.7,-2.5);
\draw (0.7,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (1,-2) -- (1,-2.5);
\draw (1,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (1.3,-2) -- (1.3,-2.5);
\draw (1.3,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (1.6,-2) -- (1.6,-2.5);
\draw (1.6,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (1.9,-2) -- (1.9,-2.5);
\draw (1.9,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (2.2,-2) -- (2.2,-2.5);
\draw (2.2,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360];
\draw (2.5,-2) -- (2.5,-2.5);
\draw (2.5,-2) arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0];
\draw (2.8,-2) -- (2.8,-2.5);
\draw (2.8,-2.5) arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=270];
\end{tikzpicture}
\caption{Caption}
\label{Fig 2.3}
\end{figure}
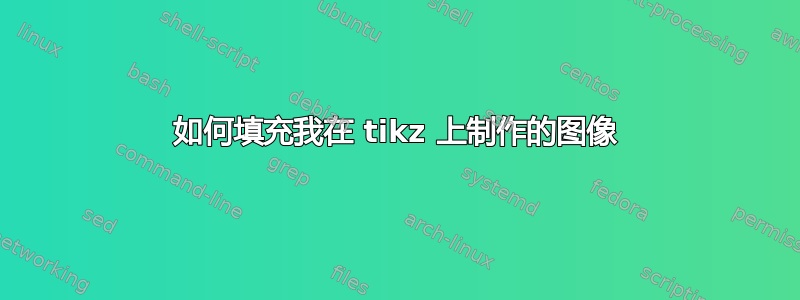
下面是图片:
我想要的是类似下面的图片:
附言:是的,我知道,这很糟糕,我是在 Paint 中做的。
答案1
您绘制的整幅图太多了,以至于无法填满它。您必须创建一条唯一的路径。在下面的代码中,您可以看到我定义了一个路径 name \mypath,它是整个绘图。
填充和绘制可以用一行代码完成,因为填充会自动关闭路径。
为了看到所有节点,您必须事后绘制它们。请注意,绘制所有a节点会有更自动化的方法,但由于这不是问题,所以我让它们像这样。
\documentclass[12pt]{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\def\mypath{
(3,-0.5) arc[x radius=5cm, y radius=1cm, start angle=90, end angle=180]
-- (-2,-1.5)
-- (-2,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (-1.7,-2.5)
-- (-1.7,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (-1.4,-2)
-- (-1.4,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (-1.1,-2.5)
-- (-1.1,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (-0.8,-2)
-- (-0.8,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (-0.5,-2.5)
-- (-0.5,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (-0.2,-2)
-- (-0.2,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (0.1,-2.5)
--(0.1,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (0.4,-2)
-- (0.4,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (0.7,-2.5)
-- (0.7,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (1,-2)
-- (1,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (1.3,-2.5)
-- (1.3,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (1.6,-2)
-- (1.6,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (1.9,-2.5)
-- (1.9,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (2.2,-2)
-- (2.2,-2.5)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=360]
-- (2.5,-2.5)
-- (2.5,-2)
arc[x radius=0.15cm, y radius=0.25cm, start angle=180, end angle=0]
-- (2.8,-2)
arc[x radius=0.15cm, y radius=1cm, start angle=180, end angle=270]}
\draw[fill=orange!50] \mypath;
\node (a0) at (-1.85,-3.7) {\scriptsize $a_0$};
\node (a2) at (-1.25,-3.7) {\scriptsize $a_2$};
\node (a4) at (-0.65,-3.7) {\scriptsize $a_4$};
\node (a6) at (-0.05,-3.7) {\scriptsize $a_6$};
\node (a8) at (0.55,-3.7) {\scriptsize $a_8$};
\node (a10) at (1.15,-3.7) {\scriptsize $a_{10}$};
\node (a12) at (1.75,-3.7) {\scriptsize $a_{12}$};
\node (a14) at (2.35,-3.7) {\scriptsize $a_{14}$};
\node (a1) at (-1.55,-1.6) {\scriptsize $a_1$};
\node (a3) at (-0.95,-1.6) {\scriptsize $a_3$};
\node (a5) at (-0.35,-1.6) {\scriptsize $a_5$};
\node (a7) at (0.25,-1.6) {\scriptsize $a_7$};
\node (a9) at (0.85,-1.6) {\scriptsize $a_9$};
\node (a11) at (1.45,-1.6) {\scriptsize $a_{11}$};
\node (a13) at (2.05,-1.6) {\scriptsize $a_{13}$};
\node (a15) at (2.65,-1.6) {\scriptsize $a_{15}$};
\node (dots) at (3.5,-2) {$\cdots$};
\end{tikzpicture}
\end{document}
答案2
这不是实际问题的答案(尽管我结合了你已经得到的解决方案),但我忍不住要解决这个路径,看看是否可以稍微简化它的构造。
原版中的高峰和低谷不是相当间距相等,但足够接近,所以我自己决定这样做。这意味着它们可以在单个 foreach 循环中定义,然后另一个循环负责绘制和填充,最后一个循环负责标签。可以将所有内容组合成一个命令,但我认为三个循环可以将各个阶段分开,而不会极大地牺牲其简洁性。
\documentclass[tikz,border=5mm]{standalone}
%\url{https://tex.stackexchange.com/q/611755/86}
\begin{document}
\begin{tikzpicture}
\foreach[
evaluate=\k as \xcrd using -2.25+\k*.2625,
evaluate=\k as \ycrd using {-1.15 + 1.55*mod(\k,2)}
] \k in {0,1,...,16} {
\coordinate (a\k) at (\xcrd,\ycrd);
}
\draw[fill=violet!50] (2.05,1.5) .. controls +(175:1.5) and +(80:.5) ..
(-2.4,.7) .. controls +(-90:1) and +(-.25,0) .. (a0)
foreach \k in {1,...,16} {
.. controls +(.25,0) and +(-.25,0) .. (a\k)
};
\foreach[evaluate=\k as \pos using {mod(\k,2) == 0 ? "below" : "above"} ] \k in {0,1,...,15} {
\node[\pos,scale=.6] at (a\k) {\(a_{\k}\)};
}
\end{tikzpicture}
\end{document}
为了完整起见,以下是一行代码:
\documentclass[tikz,border=5mm]{standalone}
%\yrl{https://tex.stackexchange.com/q/611755/86}
\begin{document}
\begin{tikzpicture}
\draw[fill=violet!50] (2.05,1.5) .. controls +(175:1.5) and +(80:.5) ..
(-2.4,.7) .. controls +(-90:1) and +(-.25,0) .. (-2.25,-1.15) node[below,scale=.6] {\(a_{0}\)}
foreach[
evaluate=\k as \xcrd using -2.25+\k*.2625,
evaluate=\k as \ycrd using {-1.15 + 1.55*mod(\k,2)},
evaluate=\k as \pos using {mod(\k,2) == 0 ? "below" : "above"}
]\k in {1,...,16} {
.. controls +(.25,0) and +(-.25,0) .. (\xcrd,\ycrd) node[\pos,scale=.6] {\(a_{\k}\)}
};
\end{tikzpicture}
\end{document}
答案3
这一行代码比较简单!
\documentclass[tikz,border=5mm]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[fill=violet!50,nodes={scale=.6}]
(2.05,1.5)
.. controls +(175:1.5) and +(80:.5) .. (-2.4,.7)
.. controls +(-90:1) and +(180:.2) .. (-2.25,-1.15) node[below]{$a_0$}
.. controls +(0:.2) and +(180:.3) .. (-2,.4) node[above]{$a_1$}
.. controls +(0:.3) and +(180:.3) .. (-1.72,-1.15) node[below]{$a_2$}
.. controls +(0:.2) and +(180:.3) .. (-1.47,.4) node[above]{$a_3$}
.. controls +(0:.3) and +(180:.3) .. (-1.2,-1.15) node[below]{$a_4$}
.. controls +(0:.2) and +(180:.3) .. (-.92,.4) node[above]{$a_5$}
.. controls +(0:.3) and +(180:.3) .. (-.67,-1.15) node[below]{$a_6$}
.. controls +(0:.2) and +(180:.3) .. (-.4,.4) node[above]{$a_7$}
.. controls +(0:.3) and +(180:.2) .. (-.15,-1.15) node[below]{$a_8$}
.. controls +(0:.2) and +(180:.3) .. (.15,.4) node[above]{$a_9$}
.. controls +(0:.3) and +(180:.3) .. (.4,-1.15) node[below]{$a_{10}$}
.. controls +(0:.2) and +(180:.3) .. (.67,.4) node[above]{$a_{11}$}
.. controls +(0:.3) and +(180:.3) .. (.95,-1.15) node[below]{$a_{12}$}
.. controls +(0:.2) and +(180:.3) .. (1.2,.4) node[above]{$a_{13}$}
.. controls +(0:.2) and +(180:.2) .. (1.45,-1.15) node[below]{$a_{14}$}
.. controls +(0:.2) and +(180:.3) .. (1.75,.4) node[above]{$a_{15}$}
.. controls +(0:.2) and +(180:.3) .. (2.05,-1.15)
;
\end{tikzpicture}
\end{document}







