
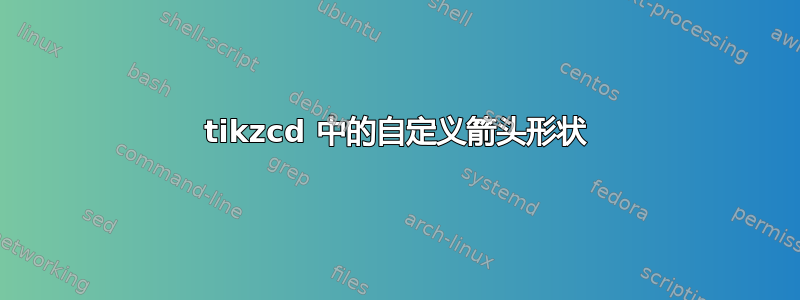
该tikz-cd软件包附带了大量箭头和箭头尾部选项,但有些更大胆的应用更难实现。在我的特定情况下,我想用长三角形替换箭头,如下图所示:
有专门的化学符号包,带有这种箭头/键包,但我希望输出与我工作中的其他图表一致,因此首选tikz-cd基于 - 的选项。如果出于某种原因这更容易,实心三角形也是可以接受的。
MWE(在我希望三角形所在的位置输出虚线):
\documentclass[11pt]{article}
\usepackage{tikz-cd}
\begin{document}
\begin{tikzcd}
K \ar[dr,dashed, no head] & & \\
& A \ar[dr,two heads] & \\
& & X
\end{tikzcd}
\end{document}
答案1
因此,这里有一个解决方案,涉及remember picture并随后绘制tikz-cd,但我认为这足以满足您的目的。
\documentclass[11pt]{article}
\usepackage{tikz-cd}
\usetikzlibrary{calc}
\newcommand{\triar}[2]{
\draw[orange] ($(#2)!0.2!(#1)$) -- ($ (#2)!0.8! 10:(#1) $) -- ($ (#2)!0.8! -10:(#1) $) --cycle;
}
\begin{document}
\begin{tikzcd}[remember picture]
|[alias=K]|K & & \\
& |[alias=A]|A \ar[dr,two heads] & \\
& & X
\end{tikzcd}
\begin{tikzpicture}[overlay,remember picture]
\triar{K}{A};
\end{tikzpicture}
\end{document}
如果您不熟悉该calc库,当您输入 时($ (#2)!0.8! 10:(#1) $),它表示 arg2 和 arg1 之间的点(此处为 A 和 K 之间),但额外旋转 10°。三角形由此构成。您可以根据需要更改角度值。
当然,橙色只是为了强调新的箭头。
编辑
这里有一点变化,让您将角度作为参数传递,因为在更复杂的图表上,自定义该点可能会很有趣。
\documentclass[11pt]{article}
\usepackage{tikz-cd}
\usetikzlibrary{calc}
\newcommand{\triar}[3]{
\draw[orange] ($(#2)!0.1!(#1)$) -- ($ (#2)!0.9! #3:(#1) $) -- ($ (#2)!0.9! -#3:(#1) $) --cycle;
}
\begin{document}
\begin{tikzcd}[remember picture]
|[alias=A]|A \arrow{d} \arrow{r}[near start]{\phi}[near end]{\psi}
& |[alias=B]|B & |[alias=E]| E\\
|[alias=C]|C \arrow[red]{r}[blue,below]{\eta}
& |[alias=D]|D \arrow[purple]{r}[green,below]{\nu} & |[alias=F]| F
\end{tikzcd}
\begin{tikzpicture}[overlay,remember picture]
\triar{E}{C}{2};
\end{tikzpicture}
\end{document}
我还将三角形的起点和终点的百分比分别改为 0.1 和 0.9,我觉得这样更好。
当然,我知道这个交换图是荒谬的,它只是为了展示新的箭头属性。





