
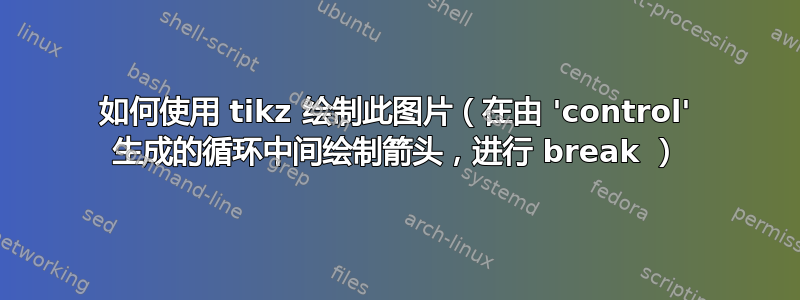
我想用 [tikz] 画这幅图。椭圆和圆形都很简单,我用“control”画了红色的圆环。但我不知道如何在圆环中间画箭头,也不知道如何在交叉点处留出空间。
这是我的代码。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw (0,0) ellipse (20pt and 10pt);
\draw (1,0) ellipse (20pt and 20pt);
\filldraw [red] (1,-1.5) circle (1pt);
\draw[draw=red] (1,-1.5) .. controls (0.2,0.2) and (1.8,0.2).. (1,-1.5);
\draw[draw=red] (1,-1.5) .. controls (-0.5,0.6) and (-2,0.2) .. (1,-1.5);
\end{tikzpicture}
\end{document}
这就是我得到的
我尝试使用“装饰”,但它对于“控制”效果不佳。
答案1
下面是使用knots交叉点和decorations.markings箭头的库。
\documentclass{article}
%\url{https://tex.stackexchange.com/q/621085/86}
\usepackage{tikz}
\usetikzlibrary{
knots,
decorations.markings,
arrows.meta
}
\begin{document}
\begin{tikzpicture}
\begin{knot}[
% draft mode=crossings,
flip crossing/.list={6,4,1},
end tolerance=12pt,
]
\strand (0,0) ellipse[x radius=20pt, y radius=10pt];
\strand (1,0) circle[radius=20pt];
\strand[
draw=red,
only when rendering/.style={
postaction=decorate,
},
decoration={
markings,
mark=at position .47 with {\arrowreversed{To}}
}
] (1,-1.5) .. controls (0.2,0.2) and (1.8,0.2).. (1,-1.5);
\strand[
draw=red,
only when rendering/.style={
postaction=decorate,
},
decoration={
markings,
mark=at position .45 with {\arrow{To}}
}
] (1,-1.5) .. controls (-0.5,0.6) and (-2,0.2) .. (1,-1.5);
\end{knot}
\filldraw [red] (1,-1.5) circle[radius=1pt];
\end{tikzpicture}
\end{document}
答案2
在线中间绘制箭头这里。在下面的代码中我定义了midarr放置箭头的样式。
该knots库可以按照 Andrew Stacy 的解决方案使用,但如果您想手动执行此操作,可以使用double=<linecolor>和。我定义了一种可以产生所需效果的double distance=<linethickness>样式:overcross
\tikzset{overcross/.style={double, line width=1.5, white, double=#1, double distance=\knotwidth},
overcross/.default=black}
可以将宏\knotwidth设置为图表所需的线条粗细。您可以通过更改来调整交叉口周围的间距1.5。
为了实现这一点,首先绘制下段。然后使用\draw[overcross]或\draw[overcross, double=red]绘制上段。请注意,这意味着将段分成几部分。我设置了in和out角度以使它们看起来平滑。
以下是代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.markings}
\tikzset{overcross/.style={double, line width=1.5, white, double=#1, double distance=\knotwidth},
overcross/.default=black}
\tikzset{midarr/.style={decoration={markings,mark={at position .5 with {\arrow{>}}}},postaction={decorate}}}
\newcommand{\knotwidth}{.8pt}
\begin{document}
\begin{tikzpicture}[line width=\knotwidth]
\draw (0,2) to[out=90, in=90] (-2,2);
\draw[red] (0,1.5) to[out=180, in=105] (-.25,.75);
\draw[red, midarr] (0,0) to[out=65, in=-105] (.25,.75);
\draw[overcross, double=red] (-1.75,1.9) to[out=180, in=90] (-2.2,1.3);
\draw[overcross] (0,2) circle[radius=1];
\draw[overcross] (-2,2) to[out=-90, in=-90] (0,2);
\draw[overcross, double=red] (.25,.75) to[out=75, in=0] (0,1.5);
\draw[overcross, double=red] (0,0) to[out=180, in=0] (-1.75,1.9);
\draw[red, midarr] (-2.2,1.3) to[out=-90, in=180] (0,0);
\draw[red] (-.25,.75) to[out=-75, in=115] (0,0);
\fill[red] (0,0) circle[radius=.05];
\end{tikzpicture}
\end{document}
答案3
这里有一个例子,为了绘制箭头,我每次只绘制一半的循环,为了生成交点,我方便地对每个元素的绘制进行了排序。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\coordinate (A) at (1.1,-1.4);
\coordinate (B) at (-0.2,-0.1);
\coordinate (C) at (1.1,-0.4);
\draw (1,0) + (180:20pt) arc (180:245:20pt);
\draw[red] (B) to[out=180,in=175] (A);
\draw[white,line width=2.5pt] (0.3,0) ellipse (20pt and 10pt);
\draw (0.3,0) ellipse (20pt and 10pt);
\draw[red] (C) to[out=180, in=130] (A);
\draw[white,line width=2.5pt] (1,0) + (160:20pt) arc (160:-115:20pt);
\draw (1,0) + (-115:20pt) arc (-115:180:20pt);
\draw[white,line width=2.5pt] (A) + (156:10pt) to[out=135,in=0] (B);
\draw[->,red] (A) to[out=175,in=0] (B);
\draw[white,line width=2.5pt] (A) to[out=50,in=0] (C);
\draw[->,red] (A) to[out=50,in=0] (C);
\filldraw [red] (A) circle (1pt);
\end{tikzpicture}
\end{document}







