
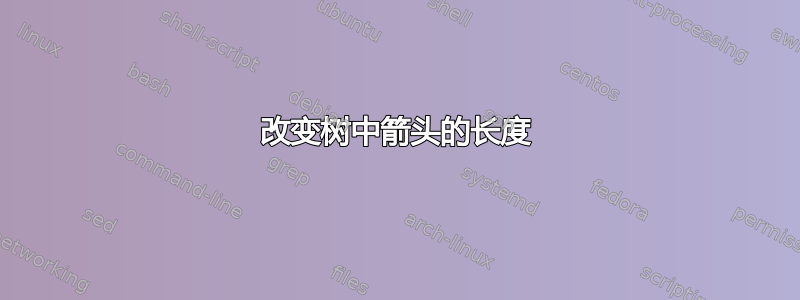
我想缩短下图中连接每个框的箭头,以适合一页。你能帮我吗?
\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{shadows, arrows.meta}
\begin{document}
\tikzset{
basic/.style={
draw,
text width=3cm,
drop shadow,
font=\sffamily
},
root/.style={
basic,
rounded corners=2pt,
thin,
align=center,
fill=red!30
},
child node/.style={
basic,
rounded corners=6pt,
thin,
align=center,
fill=green!60,
text width=10em,
anchor=north
},
every child node/.style={child node}
}
\begin{tikzpicture}[
sibling distance=6cm,
edge from parent/.append style={->},
growth parent anchor=south,
>=Latex
]
% root of the the initial tree, level 1
\node [root] (root) {Oil Wealth}
% The first level, as children of the initial tree
child {node {No }
child {node {Low }
child {node {Strong}
child {node {Great }
child {node [bottom color=blue!40] {Strong Executive }}
}}}}
child {node {Partial }
child {node {High }
child {node {Hybrid }
child {node {Mid-Level }
child {node [bottom color=blue!40] {Moderate Executive }}
}}}}
child {node {Full }
child {node {Large-Sized }
child {node {Weak }
child {node {Low}
child {node [bottom color=blue!40] {Weak Executive } }
}}}};
\end{tikzpicture}
\end{document}
答案1
我怀疑这个答案是否会对你有帮助,因为到目前为止你还没有使用任何类似问题的答案(实际上它们只是这个问题)...
无论如何,为了锻炼和娱乐,还有一个答案,使用forest包代替 Ti钾Ztree包。这是 @Sandy G 答案的小变化:
\documentclass{article}
\usepackage{forest}
\usetikzlibrary{arrows.meta,
shadows}
\begin{document}
\begin{forest}
for tree = { % <---
% nodes style
draw, semithick,
minimum height=4ex, text width=9em,
font=\sffamily,
text centered,
drop shadow,
where n children = 0{top color=white,
bottom color=blue!50} % bottoms nodes
{fill=green!30}, % others
% edges style
edge = {-Straight Barb, semithick},
% tree style
s sep = 3mm, % horizontal distances between nodes
where n children = 3{fill=red!30, % <---
rounded corners=2pt,
l sep=12mm} % vertical distances at top
{rounded corners=2ex,
l sep=4mm}, % vertical distances at other levels
% grow south % default direction
}
[Oil Wealth
[No
[Low
[Strong
[Great
[Strong Executive]
]
]
]
]
[Partial[High[Hybrid[Mid-Level[Moderate Executive]]]]]
[Full[Large-Sized[Weak[Low[Weak Executive]]]]]
]
\end{forest}
\end{document}
编辑: 为 MWE 上方的节点添加阴影,并为树底部的节点添加两种颜色。
答案2
您可以将 更改sibling distance为 5cm(例如)以缩小树。另一方面,您正在加载forest但未使用它。我建议使用以下简化代码:
\documentclass{article}
\usepackage{forest}
\usetikzlibrary{shadows}
\begin{document}
\begin{forest}
[Oil Wealth, fill=red!30, rounded corners=2pt, minimum width=3cm,
for tree={draw, font=\sffamily, minimum height=3.5ex, drop shadow, edge=-latex, s sep=1cm, l=1.2cm},
for descendants={rounded corners=6pt, fill=green!60, minimum width=10em},
for leaves={fill=blue!40}
[No[Low[Strong[Great[Strong Executive]]]]]
[Partial[High[Hybrid[Mid-Level[Moderate Executive]]]]]
[Full[Large-Sized[Weak[Low[Weak Executive]]]]]
]
\end{forest}
\end{document}
您可以更改按键中的间距for tree。l=1.2cm控制垂直间距,s sep=1cm控制水平间距。
答案3
如果你坚持使用 Ti钾Z 树您应该阅读包文档。sibling distance和的含义level distance在第 82 页中描述:
级别距离告诉 TikZ 树中相邻级别或层上的节点(中心)之间的距离。顾名思义,兄弟距离是树中兄弟(中心)之间的距离。
并在章节中进行了图解和详细描述21.5.2 默认增长函数,第 336 页。
在您的例子中,这意味着同级距离必须大于text width+ 2*(inner sep),即:大约 11em,级别距离大约 8mm。您可以根据需要更改/调整此大小。它也可能有助于使节点稍微变窄。尝试一下,请参阅下面的 MWE。
您可以使用以下方法为每个树级分别定义距离
level 1/.style = {...}
看看以下我稍加改进的 MWE(即更改样式定义)是否满足您的要求:
\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{shadows, arrows.meta}
%---------------- Show page layout. Don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\tikzset{
basic/.style={
draw,
rounded corners=6pt,
text width=9em,
align=center,
font=\sffamily,
drop shadow,
},
root/.style={
basic,
rounded corners=2pt,
text width=6em,
fill=red!30
},
child node/.style={
basic,
fill=green!60,
anchor=north
},
}
\begin{figure}[ht]
\centering
\begin{tikzpicture}[
edge from parent/.style={draw, -Latex},
sibling distance=11em, % <===
level 1/.style = {level distance = 12mm,
nodes={child node}}, % <---
level 2/.style = {level distance = 8mm}, % <---
level 5/.append style = {nodes={child node, bottom color=blue!40}}, % <---
]
% root, level 1
\node [root] (root) {Oil Wealth}
child {node {No}
child {node {Low}
child {node {Strong}
child {node {Great}
child {node {Strong Executive}}
}}}}
child {node {Partial}
child {node {High}
child {node {Hybrid}
child {node {Mid-Level}
child {node {Moderate Executive}}
}}}}
child {node {Full }
child {node {Large-Sized }
child {node {Weak }
child {node {Low}
child {node {Weak Executive}}
}}}};
\end{tikzpicture}
\end{figure}
\end{document}
其生产成果为:
(红线表示文本边框)
通过比较上述解决方案和我的第一个答案中提出的解决方案,可以清楚地看到forest包的优势。不仅树代码更短,而且节点之间距离的定义更简单、更强大。在 中forest确定s sep节点边界之间的闭合距离(通常在树的底部)和l sep树级别之间的距离。可以像第一个答案中所做的那样,针对树的特定级别更改此距离。
在这两种情况下,建议阅读包的文档:-)





