
我正在处理一张长桌,会议的表格数据和格式如下:
\documentclass[manuscript,screen,camera-ready,acmlarge]{acmart}
\usepackage{booktabs}
\usepackage{makecell}
\usepackage{xcolor}
\usepackage{tabularx}
\begin{document}
\begin{table*}[!t]
\caption {Test
}\label{Tab:dcnnarchitectures}
\centering
\renewcommand{\arraystretch}{1.2}
\setlength\arrayrulewidth{0.2mm}
\setlength\tabcolsep{2pt}
\resizebox*{16cm}{!}{
\begin{tabular}{p{6 cm}cccp{6cm}}
\Xhline{1pt}
\footnotesize Title & \footnotesize Ref & \footnotesize Year & \footnotesize Category &\footnotesize Content \\
\Xhline{1pt}
\hline
{\footnotesize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor }
& \raisebox{-3.3ex}[0pt]{\footnotesize \cite{Girshick2014RCNN}}
& \raisebox{-3.3ex}[0pt]{\footnotesize 2021} & \raisebox{-3.3ex}[0pt]{\footnotesize \shortstack [c] {Learning \\ Systems}}
& \footnotesize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\hline
{\footnotesize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor }
& \raisebox{-3.3ex}[0pt]{\footnotesize \cite{Girshick2014RCNN}}
& \raisebox{-3.3ex}[0pt]{\footnotesize 2021} & \raisebox{-3.3ex}[0pt]{\footnotesize Survey}
& \footnotesize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\hline
{\footnotesize Federated Learning for Smart Healthcare: A Survey }
& \raisebox{-3.3ex}[0pt]{\footnotesize \cite{Girshick2014RCNN}}
& \raisebox{-3.3ex}[0pt]{\footnotesize 2021} & \raisebox{-3.3ex}[0pt]{\footnotesize Survey}
& \footnotesize Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\Xhline{1pt}
\end{tabular}}
\end{table*}
\end{document}
该表如下所示:
但问题是,表格很长(大约 100 行),我如何才能将此表格拆分为带有标签的页面上的多个表格,例如:
table 1 : Test
table 1 : Test ( Continue ) ( next page )
table 1 : Test ( Continue ) ( next page )
table 1 : Test ( Continue ) ( next page )
ETC。
我检查了这个回答但是我已经为每一行创建了不同类型的表,如何将该表转换为带有连续标签的长表?
答案1
我将使用软件包提供的长表\tabularray(版本 2021P 或最新的 2021Q)。它提供了列规范,使所有raisebox,\footnotesize命令都变得多余(请参阅下面的 MWE)。
借助编辑器,删除表格代码中的所有杂乱内容相对简单。当然,这需要一些努力。值得投入这些努力。表格代码将变得更加清晰、简短和简洁。表格的所有所需功能将自动呈现。
%\documentclass[manuscript,screen,camera-ready,acmlarge]{acmart}
\documentclass[twocolumn]{article}
\usepackage{xcolor}
\usepackage{tabularray}
%---------------- Show page layout. Don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\usepackage{lipsum}% For dummy text. Don't use in a real document
\begin{document}
\lipsum[1-7]
\onecolumn
\begin{longtblr}[
caption = {Test},
label = {Tab:dcnnarchitectures},
]
{
rowhead=1,
hline{1,2,Z} = 1pt, hline{3-Y},
colsep = 3pt,
colspec = {@{} X[j,h] Q[c,m] Q[c,m] Q[c,m] X[j,h] @{}},
rows = {font=\footnotesize},
row{1} = {font=\footnotesize\bfseries},
}
Title & Ref & Year & Category & Content \\
%
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor
& \cite{Girshick2014RCNN}
& 2021
& {Learning \\ Systems}
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
Federated Learning for Smart Healthcare: A Survey
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\lipsum[1][1-2]
& \cite{Girshick2014RCNN}
& 2021
& Survey
& Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor \\
\end{longtblr}
\end{document}
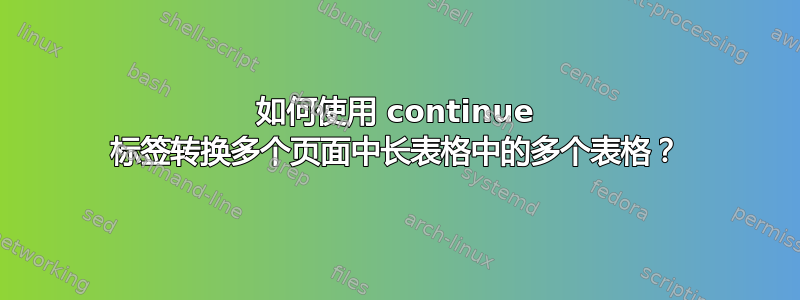
其生产成果为:
(红线表示页面布局)




