
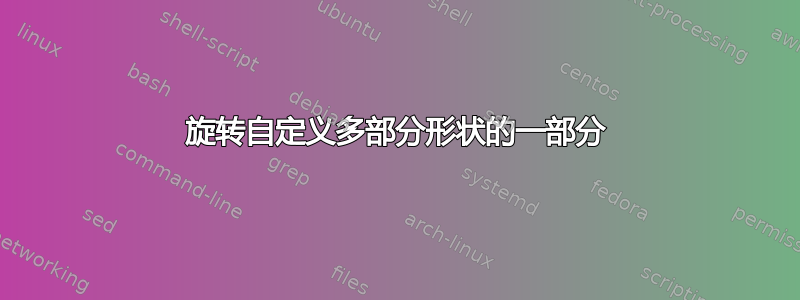
我想创建一个最终看起来像这样的自定义节点形状:
使用多个节点绘制呈现上述内容的 TikZ 图片很容易。但是,我希望它是一个单个节点,这样我就可以使用该forest包绘制由这些节点组成的树。而且,我很好奇 ;-)
阅读 PGF 手册后,我的印象是这可以通过包含五个部分的自定义形状来实现:(1)文本:“乱数假文…”,(2)标签:“全部”,(3)身份证号:“12345”,(4)你好:“你好世界”,(5)价值:“4/5”。
我从文本开始(“Lorem ipsum…”) 和标签 (“全部”) 部分,已经遇到了问题。以下代码是我的尝试。
\documentclass[tikz,margin=2mm]{standalone}
\newsavebox{\pgfnodepartlabelbox}
\makeatletter
\pgfdeclareshape{mynode}{
\nodeparts{text,label}
\savedanchor{\northeast}{
\pgf@y=1.\ht\pgfnodeparttextbox
\advance\pgf@y by -0.\dp\pgfnodeparttextbox
\pgf@x=1.\wd\pgfnodeparttextbox
\advance\pgf@x by \wd\pgfnodepartlabelbox
}
\savedanchor{\southwest}{
\pgf@y=-.0\ht\pgfnodeparttextbox
\advance\pgf@y by -1.0\dp\pgfnodeparttextbox
\pgf@x=.0\wd\pgfnodeparttextbox
}
\savedanchor{\joint}{
\pgf@y=0pt
\pgf@x=1.\wd\pgfnodeparttextbox
}
\anchor{label}{\joint}
\foreach \anchor in {center} {%
\inheritanchor[from=rectangle]{\anchor}%
}
\inheritbackgroundpath[from=rectangle]
}
\makeatother
\begin{document}
\begin{tikzpicture}
\node [mynode, draw=red, text width=4cm, align=justify]
at (0,0) {
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
\nodepart{label}
foo
};
\end{tikzpicture}
\end{document}
以上代码输出:
但我希望它输出(颜色和间距现在并不重要,我想我可以处理这些):
我的问题是:
- 使用自定义多部分形状来解决我的问题是否是一个好主意?还是应该以某种方式将其他部分作为选项传递?
- 如何旋转单个节点部分?“foo”在我的尝试中没有旋转。
- 如何定义单个节点部分的文本宽度?“foo”部分是我的尝试有4厘米的宽度像“Lorem ipsum…”部分,但我只想要“Lorem ipsum…”为4cm。





