
语境
我希望tikz矩形与需要放置文本的框架对齐。我假设它与在 之前开始的垂直跳跃有关tikzpicture,但似乎找不到要调整的正确长度(如果有的话)。例如,我尝试设置parskip为0pt,但这似乎并没有预示着tikzpicture。
代码
\documentclass[12pt]{article}
\usepackage[centering, a5paper, margin = 1.5cm, bottom = 1cm, top = 1cm, showframe]{geometry}
\usepackage{tikz}
\setlength\parindent{0pt}
\setlength\parskip{0pt} % does not seem to work
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[overlay]
\draw[very thick, red](0, 0) rectangle (\linewidth, -\textheight);
\node at (0.5\linewidth, \textheight) {hello};
\end{tikzpicture}
\end{document}
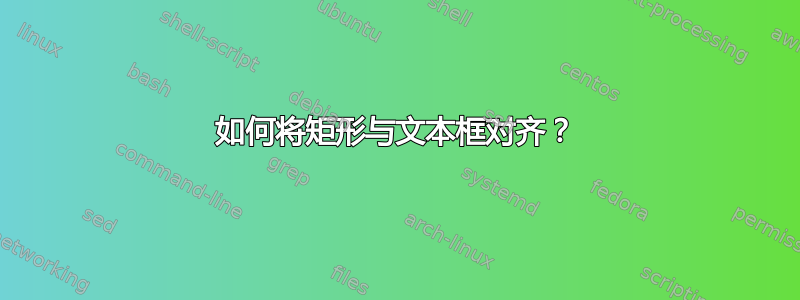
输出
问题
我需要如何调整代码才能使它们对齐?我对textheight与所需高度对应的假设是否不正确?
答案1
矩形上方的空间只是文档的第一行,放置的位置tikzpicture:TikZ 图片的原点位于第一行文本的基线,因此矩形\textheight向下移动 1 行。要删除空间,您可以将 TikZ 图片的基线向上移动 1 行\baselineskip。
\documentclass[12pt]{article}
\usepackage[centering, a5paper, margin = 1.5cm, bottom = 1cm, top = 1cm, showframe]{geometry}
\usepackage{tikz}
\setlength\parindent{0pt}
\setlength\parskip{0pt} % does not seem to work
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[overlay, baseline=-\baselineskip]
\draw[very thick, red](0, 0) rectangle (\linewidth, -\textheight);
\node at (0.5\linewidth, -.5\textheight) {hello};
\end{tikzpicture}
\end{document}




