
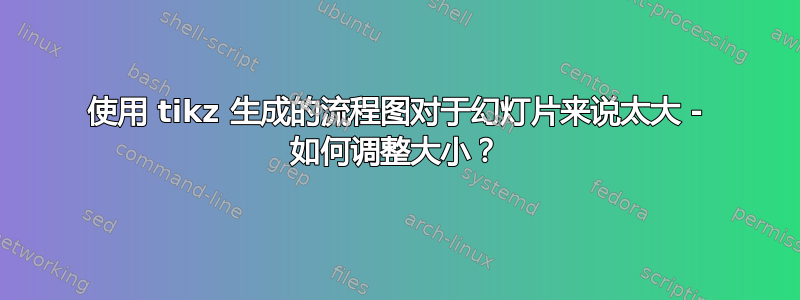
我使用 tikz 生成了一个流程图。如附图所示,该流程图对于幻灯片来说太大了。  。
。
\begin{frame}[c]{Hypothesis}
\begin{itemize}
\bigskip
\bigskip
\bigskip
\bigskip
\bigskip
\bigskip
\bigskip
\item \bfseries What are the determinants of Daimler's success? \\
\bigskip
\tikzset{every picture/.style={line width=1pt}} %set default line width to 0.75pt
\begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1]
%uncomment if require: \path (0,300); %set diagram left start at 0, and has height of 300
%Flowchart: Preparation [id:dp16708666218127965]
\draw (110,140) -- (125,120) -- (175,120) -- (190,140) -- (175,160) -- (125,160) -- cycle ;
%Straight Lines [id:da008706334500105495]
\draw (190,140) -- (358,140) ;
\draw [shift={(360,140)}, rotate = 180] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Rounded Rect [id:dp20222409952627096]
\draw (480,128) .. controls (480,123.58) and (483.58,120) .. (488,120) -- (542,120) .. controls (546.42,120) and (550,123.58) .. (550,128) -- (550,152) .. controls (550,156.42) and (546.42,160) .. (542,160) -- (488,160) .. controls (483.58,160) and (480,156.42) .. (480,152) -- cycle ;
%Rounded Rect [id:dp4672435896265028]
\draw (10,88) .. controls (10,83.58) and (13.58,80) .. (18,80) -- (72,80) .. controls (76.42,80) and (80,83.58) .. (80,88) -- (80,112) .. controls (80,116.42) and (76.42,120) .. (72,120) -- (18,120) .. controls (13.58,120) and (10,116.42) .. (10,112) -- cycle ;
%Rounded Rect [id:dp614218290405953]
\draw (10,168) .. controls (10,163.58) and (13.58,160) .. (18,160) -- (72,160) .. controls (76.42,160) and (80,163.58) .. (80,168) -- (80,192) .. controls (80,196.42) and (76.42,200) .. (72,200) -- (18,200) .. controls (13.58,200) and (10,196.42) .. (10,192) -- cycle ;
%Rounded Rect [id:dp8576301850793258]
\draw (210,208) .. controls (210,203.58) and (213.58,200) .. (218,200) -- (322,200) .. controls (326.42,200) and (330,203.58) .. (330,208) -- (330,232) .. controls (330,236.42) and (326.42,240) .. (322,240) -- (218,240) .. controls (213.58,240) and (210,236.42) .. (210,232) -- cycle ;
%Straight Lines [id:da0197418685889148]
\draw (80,180) -- (108.8,141.6) ;
\draw [shift={(110,140)}, rotate = 126.87] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da40531294332746337]
\draw (80,100) -- (108.8,138.4) ;
\draw [shift={(110,140)}, rotate = 233.13] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Flowchart: Preparation [id:dp6374806448271275]
\draw (360,140) -- (375,120) -- (425,120) -- (440,140) -- (425,160) -- (375,160) -- cycle ;
%Rounded Rect [id:dp7690789682331358]
\draw (570,88) .. controls (570,83.58) and (573.58,80) .. (578,80) -- (632,80) .. controls (636.42,80) and (640,83.58) .. (640,88) -- (640,112) .. controls (640,116.42) and (636.42,120) .. (632,120) -- (578,120) .. controls (573.58,120) and (570,116.42) .. (570,112) -- cycle ;
%Rounded Rect [id:dp3837336797542996]
\draw (570,168) .. controls (570,163.58) and (573.58,160) .. (578,160) -- (632,160) .. controls (636.42,160) and (640,163.58) .. (640,168) -- (640,192) .. controls (640,196.42) and (636.42,200) .. (632,200) -- (578,200) .. controls (573.58,200) and (570,196.42) .. (570,192) -- cycle ;
%Straight Lines [id:da1421316570299238]
\draw (440,140) -- (478,140) ;
\draw [shift={(480,140)}, rotate = 180] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da8090528149307497]
\draw (550,140) -- (569.11,101.79) ;
\draw [shift={(570,100)}, rotate = 116.57] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da828335614226529]
\draw (550,140) -- (569.11,178.21) ;
\draw [shift={(570,180)}, rotate = 243.43] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Straight Lines [id:da8402367846778058]
\draw [color={rgb, 255:red, 208; green, 2; blue, 27 } ,draw opacity=1 ] (270,200) -- (270,142) ;
\draw [shift={(270,140)}, rotate = 90] [color={rgb, 255:red, 208; green, 2; blue, 27 } ,draw opacity=1 ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Curve Lines [id:da7961277540972509]
\draw (400,120) .. controls (432.84,26.97) and (100.35,29.47) .. (159.08,118.65) ;
\draw [shift={(160,120)}, rotate = 235.16] [color={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
%Curve Lines [id:da6145683751975906]
\draw [color={rgb, 255:red, 208; green, 2; blue, 27 } ,draw opacity=1 ] (270,200) .. controls (309.4,170.45) and (276.03,87.05) .. (270.24,51.59) ;
\draw [shift={(270,50)}, rotate = 81.75] [color={rgb, 255:red, 208; green, 2; blue, 27 } ,draw opacity=1 ][line width=0.75] (10.93,-3.29) .. controls (6.95,-1.4) and (3.31,-0.3) .. (0,0) .. controls (3.31,0.3) and (6.95,1.4) .. (10.93,3.29) ;
% Text Node
\draw (21,92) node [anchor=north west][inner sep=0.75pt] [align=left] {Capital};
% Text Node
\draw (21,172) node [anchor=north west][inner sep=0.75pt] [align=left] {Labor};
% Text Node
\draw (201,122) node [anchor=north west][inner sep=0.75pt] [align=left] {{\footnotesize Transformation \ \ Process}};
% Text Node
\draw (371,131) node [anchor=north west][inner sep=0.75pt] [align=left] {Outputs};
% Text Node
\draw (221,211) node [anchor=north west][inner sep=0.75pt] [align=left] {Human Capital};
% Text Node
\draw (575,172) node [anchor=north west][inner sep=0.75pt] [align=left] {{\small Societal }};
% Text Node
\draw (484,132) node [anchor=north west][inner sep=0.75pt] [align=left] {Success};
% Text Node
\draw (573,91) node [anchor=north west][inner sep=0.75pt] [align=left] {{\small Corporate }};
% Text Node
\draw (258,161) node [anchor=north west][inner sep=0.75pt] [color={rgb, 255:red, 208; green, 2; blue, 27 } ,opacity=1 ] [align=left] {+};
% Text Node
\draw (448,122) node [anchor=north west][inner sep=0.75pt] [align=left] {+};
% Text Node
\draw (558,132) node [anchor=north west][inner sep=0.75pt] [align=left] {+};
% Text Node
\draw (126,132) node [anchor=north west][inner sep=0.75pt] [align=left] {Inputs};
% Text Node
\draw (91,132) node [anchor=north west][inner sep=0.75pt] [align=left] {+};
% Text Node
\draw (231,31) node [anchor=north west][inner sep=0.75pt] [align=left] {{\footnotesize Feedback \ Loop}};
% Text Node
\draw (291,161) node [anchor=north west][inner sep=0.75pt] [color={rgb, 255:red, 208; green, 2; blue, 27 } ,opacity=1 ] [align=left] {+};
\end{tikzpicture}
\end{itemize}
\end{frame}
答案1
- 看来您在编写代码时使用了一些在线生成器(希望这是获取图像的捷径)
- 不幸的是,生成的代码很杂乱,因此很难进行必要的更改,以便可以在 Beamer 框架上找到它。因此,我从头开始重新绘制它...
- 图像仍然比文本区域宽。因此我使用 \small 字体大小(您可以进一步将其减小到 `\footnotesize 7 并使节点更窄)。
梅威瑟:
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
calc,
positioning,
quotes,
shapes}
\usepackage{changepage}
\begin{document}
\begin{frame}[c]
\frametitle{Hypothesis}
\begin{adjustwidth}{-2.2em}{-2.2em}
\centering
\small
\begin{tikzpicture}[%x=0.5pt,y=0.5pt,%yscale=-1,
node distance = 2mm and 6mm,
base/.style = {draw=blue, semithick, minimum width=3.3em, minimum height=3ex,
inner ysep=2mm, outer sep=1pt,
execute at end node=\vphantom{g}
},
box/.style = {base, rounded corners},
io/.style = {base, inner xsep=-2pt,
signal, signal to=west and east,
draw, semithick, minimum width=3em},
every edge/.style = {draw, -{Straight Barb[scale=0.8]}},
every edge quotes/.style = {auto,font=\footnotesize\linespread{0.84}\selectfont,
inner sep=2pt, align=center}
]
%% nodes
\node (n1a) [box] {Capital};
\node (n2) [io, below right=of n1a,
label=left:+] {inputs};
\node (n1b) [box,below left=of n2] {Labor};
\node (n3) [io, right=24mm of n2] {Outputs};
\node (n4) [box,right=of n3,
label=right:+] {Success};
\node (n5a) [box,above right=of n4] {Corporate};
\node (n5b) [box,below right=of n4] {Societal};
%
\node (n6) [box,below=of {$(n2.south)!0.5!(n3.south)$}]
{Human Capital};
%% arrows
\path (n1a.east) edge (n2)
(n1b.east) edge (n2)
(n2) edge["Transformation\\ Process"
{name=tp}] (n3)
(n3) edge["+"] (n4)
(n4.east) edge (n5a.west)
(n4.east) edge (n5b.west)
(n3) edge[bend right=45,
"Feedback\\ Loop" '
{name=fl}] (n2)
;
\path[draw=red, thick] (n6.north -| tp) edge["+"] (tp)
(n6.north) edge[bend right,
pos=0.3, "+" '] (fl)
;
\end{tikzpicture}
\end{adjustwidth}
\end{frame}
\end{document}
答案2
我同意评论中的建议,最直接的解决方案是缩小规模。
您可以做的另一件事(也许更笨拙)是将文本“转换过程”拆分为两行,以便带有该标签的行更短。参见此处:TikZ 中的段落



