
我正在使用此处描述的@AlexG 的方法不使用 Adobe 的动画包制作动画 svg(动画包和/或 tikz 动画库),这真的很棒。我有两个问题:
1- 我想将 .svg 附加到 pdf 文件,如链接中所述,但我不确定应该使用什么进行编译。到目前为止,我一直在使用:xelatex -no-pdf svgbeamer.tex && xelatex -no-pdf svgbeamer.tex && dvisvgm --font-format=ttf --exact --zoom=-1 -p1,- svgbeamer.xdv
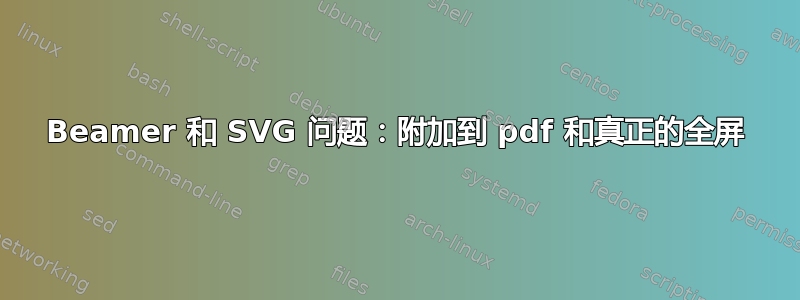
2- 在全屏模式 (F11) 下,我的幻灯片不会占据整个屏幕。使用 tikz,我绘制了一个矩形(宽度 16 厘米,高度 9 厘米),并将我想要显示在屏幕上的所有内容放在其中,但矩形的上方、下方和左侧仍然出现白色带。有办法解决这个问题吗?
这是一个简单的例子:
\documentclass[dvisvgm,aspectratio=169]{beamer}
\usepackage{tikz}
\usetikzlibrary{calc,angles,animations,arrows,backgrounds,patterns,intersections,tikzmark,decorations.pathreplacing,calligraphy}
\begin{document}
\begin{frame}
\begin{tikzpicture}
\huge
\draw[thick] (0,0) rectangle (16,9); % a 16 by 9 rectangle
\clip (0,0) rectangle (16,9); % everything outside the rectangle is clipped
%%%%%%%% GRID
\foreach \i in {1,...,20}{\draw[gray] (\i*0.8,0) -- (\i*0.8,9); }
\foreach \i in {0,...,11}{
\draw[gray] (0,0.2+\i*0.8) -- (17,0.2+\i*0.8);
\foreach \j in {1,...,3}{\draw[lightgray, thin] (0,0.2+\i*0.8 + \j*0.2) -- (17,0.2+\i*0.8+ \j*0.2);}
}
%%%%%%%%%
\draw (8,8.2) node[text width=14.4cm, align=left, anchor=base]
{This is a test}; % some text
\draw[very thick] (2,6) -- (4,3) -- (1,4) -- cycle; % some drawing
\draw[very thick] (12,6) -- (18,3) -- (11,4) -- cycle; % some clipped drawing
\end{tikzpicture}
\end{frame}
\end{document}
按下 F11 后它看起来是这样的:
答案1
对于问题的第二部分:
通常tikzpictures放置在普通文本区域内,因此左侧的空间是投影仪幻灯片的普通文本边距。作为一种 hack 解决方案,您可以使用以下代码取消边距:
\setbeamersize{text margin left=0cm}



