
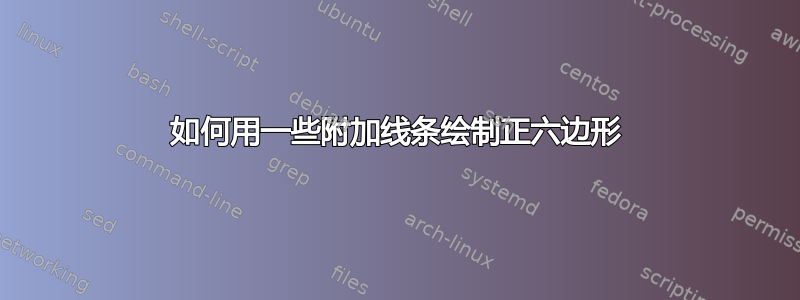
我写这封信是因为我需要画一个正六边形,并加多几条线,如附图所示。
我知道如何画六边形,这是我的代码
\documentclass[border=2mm]{standalone}
\usepackage{ifthen}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\newdimen\R
\R=4cm
\draw[thick] (330:\R) \foreach \x in {30,90,...,330} { -- (\x:\R) };
%\fill [black] (30:\R) circle (3pt);
\foreach \x in {30,150,270}
{
\draw[line width=0.5pt,black,fill=white] (\x:\R) circle (3pt);
}
\foreach \x in {90,210,330}
{
\draw[line width=0.5pt,black,fill=black] (\x:\R) circle (3pt);
}
%\draw (90:\R) [out=0, in=180] (10,1);
\end{tikzpicture}
\end{document}
它可以工作,但我不知道如何添加线条,因为我需要点坐标,而且我遇到了麻烦,因为我没有明确的顶点参考。我想画的图片是这样的
质量不佳,最长的曲线是红色,另外两条曲线是绿色。
谁能帮我?
答案1
您可以使用选项中的极坐标shift。结合使用示波器,可以相对轻松地在此六边形设置中获得正确的坐标:
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\newdimen\R
\R=4cm
\draw[thick] (330:\R) foreach \x in {30,90,...,330} { -- (\x:\R) };
%\fill [black] (30:\R) circle (3pt);
\foreach \x in {30,150,270} {
\draw[dashed] (\x:\R) -- (\x:{\R+3cm});
\draw[line width=0.5pt,black,fill=white] (\x:\R) circle (3pt);
}
\foreach \x in {90,210,330} {
\draw[line width=0.5pt,black,fill=black] (\x:\R) circle (3pt);
}
%\draw (90:\R) [out=0, in=180] (10,1);
\begin{scope}[shift=(150:\R)]
\draw[thick, green, rounded corners=5pt]
(30:1cm) -- (90:1cm) -- (150:1cm) -- (210:1cm) -- (270:1cm);
\end{scope}
\begin{scope}[shift=(330:\R)]
\draw[thick, green, rounded corners=5pt]
(210:3cm) -- ([shift=(330:1cm)]210:3cm) -- (330:1cm) -- ([shift=(330:1cm)]90:3cm) -- (90:3cm);
\end{scope}
\begin{scope}[shift=(30:\R)]
\draw[thick, red, rounded corners=5pt]
([shift=(210:2cm)]150:4cm) -- ([shift=(150:2cm)]150:4cm) -- ([shift=(90:2cm)]150:4cm) -- (30:2cm) -- ([shift=(330:2cm)]270:4cm) -- ([shift=(270:2cm)]270:4cm) -- ([shift=(210:2cm)]270:4cm);
\end{scope}
\end{tikzpicture}
\end{document}
彩色线与六边形直角相交的替代方案:
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\newdimen\R
\R=4cm
\draw[thick] (330:\R) foreach \x in {30,90,...,330} { -- (\x:\R) };
%\fill [black] (30:\R) circle (3pt);
\foreach \x in {30,150,270} {
\draw[dashed] (\x:\R) -- (\x:{\R+3cm});
\draw[line width=0.5pt,black,fill=white] (\x:\R) circle (3pt);
}
\foreach \x in {90,210,330} {
\draw[line width=0.5pt,black,fill=black] (\x:\R) circle (3pt);
}
%\draw (90:\R) [out=0, in=180] (10,1);
\begin{scope}[shift=(150:\R)]
\draw[thick, green, rounded corners=5pt]
(30:.5cm) -- (90:1cm) -- (150:1cm) -- (210:1cm) -- (270:.5cm);
\end{scope}
\begin{scope}[shift=(330:\R)]
\draw[thick, green, rounded corners=5pt]
(210:2.5cm) -- ([shift=(330:1cm)]210:3cm) -- (330:1cm) -- ([shift=(330:1cm)]90:3cm) -- (90:2.5cm);
\end{scope}
\begin{scope}[shift=(30:\R)]
\draw[thick, red, rounded corners=5pt]
([shift=(210:1cm)]150:4cm) -- ([shift=(150:2cm)]150:4cm) -- ([shift=(90:2cm)]150:4cm) -- (30:2cm) -- ([shift=(330:2cm)]270:4cm) -- ([shift=(270:2cm)]270:4cm) -- ([shift=(210:1cm)]270:4cm);
\end{scope}
\end{tikzpicture}
\end{document}
答案2
这里有一个元帖子替代方案,纯粹用于比较。
这被包裹在内,luamplib因此用 进行编译lualatex。
\documentclass[border=5mm]{standalone}
\usepackage{luamplib}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
vardef rounded_corners expr p =
point 0 of p for t=1 upto length p:
.. (subpath (t-1, t) of p
cutbefore fullcircle scaled 5 shifted point t-1 of p
cutafter fullcircle scaled 5 shifted point t of p)
endfor .. point infinity of p
enddef;
beginfig(1);
% define the base hexagon
numeric r; r = 50;
path h; h = for t=0 upto 5: up scaled r rotated 60t -- endfor cycle;
% mark the three sectors
for m = (0.8, 1.2, 10), (3.25, 4.75, 10), (3.7, 6.3, 20):
numeric a, b, c; path g;
a = redpart m; b = greenpart m; c = bluepart m;
% build the sector path
g = subpath (a, b) of h scaled (1 + c/r);
g := (up -- origin) scaled r rotated angle direction 0 of g
shifted point 0 of g cutbefore h & g;
g := g & ((origin -- up) scaled r rotated angle direction infinity of g
shifted point infinity of g cutafter h);
% draw it with rounded corners
draw rounded_corners g
if c=10: withcolor 2/3 green elseif c=20: withcolor 2/3 red fi;
endfor
% draw the hexagon and mark the vertices
draw h;
for i=0 upto 5:
if odd i:
draw point i of h -- 2 point i of h dashed evenly;
fi
draw point i of h withpen pencircle scaled 3;
if odd i:
draw point i of h withpen pencircle scaled 2 withcolor white;
fi
endfor
endfig;
\end{mplibcode}
\end{document}
答案3
这是一个calc有动力的解决方案。
最终,这可以让你做到
\draw [red] [around hex={1-2 / 1, 6, 5 / 5-4}];
从角 1 和角 2 之间的边缘(即从角 1 到角 2 的缩进长度)画出该线,绕过角 1、角 6 和角 5 并回到角 2 和角 1 之间的边缘。
六边形周围的路径分为三个部分:
- 从六边形的边缘向外 (
up from), - 到角落上方的点(
above corner)和 - 回到边缘(
down to)。
关键是从远离六边形up from = <c1>-<c2>的点向上(正交)画一条线到六边形“上方”的点。Indent<c1><c2>cos(30°) * Distance
键down to绘制相同的路径,但是方向相反。
并且键在角落“上方”above corner = <c>的角落处绘制一条线。Distance<c>
该钥匙around hex = <up from> / <corner list> / <down to>将这三个部分合并为一个钥匙。
我添加了第四行,虽然没有使用around hex,但允许改变距离。
代码
\documentclass[border=2mmm, tikz]{standalone}
\usetikzlibrary{shapes.geometric,calc}
\begin{document}
\begin{tikzpicture}[
thick, rounded corners,
%
main/.style={% this is the polygon, it's a shape
draw=black, name=hex,
shape=regular polygon, regular polygon sides=6, minimum size=8cm, rotate=30},
corner/.style={% these are the circles at the corners, they're sahpes, too.
draw=black, shape=circle, minimum size=6pt,
at=(hex.corner #1), node contents=},% , label=#1
%
% default values for …
Indent/.initial=10mm, % … the distance from the corner to the line
Distance/.initial=10mm,% … from the polygon to the lines around it
%
% draws a line from the point that is Indent away from corner #1 to corner #2
% to the point that lies Distance away from that point orthogonally
% to the line between corner #1 and corner #2°
up from/.style args={#1-#2}{
insert path={
($(hex.corner #1)!\pgfkeysvalueof{/tikz/Indent}!(hex.corner #2)$) --
($(hex.corner #1)!\pgfkeysvalueof{/tikz/Indent}!(hex.corner #2)!
.86602540 * sign(#1 - #2) * (abs(#1 - #2) == 5 ? -1 : 1)
* \pgfkeysvalueof{/tikz/Distance}!90:(hex.corner #2)$)}},
%
% the same as "up from" just reversed
down to/.style args={#1-#2}{
insert path={ --
($(hex.corner #1)!\pgfkeysvalueof{/tikz/Indent}!(hex.corner #2)!
.86602540 * sign(#1 - #2) * (abs(#1 - #2) == 5 ? -1 : 1)
* \pgfkeysvalueof{/tikz/Distance}!90:(hex.corner #2)$) --
($(hex.corner #1)!\pgfkeysvalueof{/tikz/Indent}!(hex.corner #2)$)}},
%
% draws a line to the point Distance away from corner #1 "above" the hexagon
% i.e. away from the center
above corner/.value required,
above corner/.style={insert path={% Distance away from corner #1
-- ($(hex.corner #1)!\pgfkeysvalueof{/tikz/Distance}!180:(hex.center)$)}},
%
% all together
around hex/.style args={#1/#2/#3}{
up from=#1, above corner/.list={#2}, down to=#3}]
\node[main] {};
\foreach \cor[evaluate={\col=mod(\cor,2)?"black":"white";}] in {1,...,6}
\node[corner=\cor, fill=\col];
\draw [red] [around hex={1-2 / 1, 6, 5 / 5-4}];
\draw [green, Distance=7.5mm] [around hex={6-5 / 5 / 4-5}]
[around hex={2-1 / 2 / 2-3}];
\draw [dashed, Indent=15mm, Distance=15mm]
[up from=1-6, above corner=6, Indent=5mm, down to=6-5];
\end{tikzpicture}
\end{document}







