
在某种程度上,我可以为 3d 曲面定义一个新的颜色图,并将一些 tikz 图片作为 3d 图内的节点导入。我想将 3d 曲面放在插入的节点对象上,其中颜色图中的某种颜色应该是透明的,而其他的则只是出现在节点对象上。显然,不透明度选项不是我需要的。我可以使用淡入淡出来做类似的事情,但那不适用于函数图,而仅适用于简单的颜色渐变。我拥有的是以下内容,我想使白色透明以将表面置于晶格之上。
\documentclass[10pt,a4paper,notitlepage]{article}
\usepackage{tikz}
\usepackage{pgfplots}
\pgfplotsset{compat=1.16}
\newsavebox\mybox
\begin{document}
\centering
\savebox\mybox{
\begin{tikzpicture}[scale=1.3]
\fill [green!50]
foreach \y in {1,...,10} {
foreach \x in {1,...,20} {
({.25*\x + (-1)^(\y)*0.125*.5}, .25*\y) circle [radius=.10]
}
};
\end{tikzpicture}
}
\begin{tikzpicture} [scale=2]
\def\a{0}
\def\b{0}
\begin{axis} [point meta min=-1., point meta max=1.,
colormap={emfield}{
rgb255(0cm)=(0,0,255) rgb255(3cm)=(255,255,255) rgb255(6cm)=(255,0,0)
},
axis equal image,
zmin=-1, zmax=1,
view={0}{90}, axis lines=none]
\addplot3 [surf, shader= interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50,
] { ((x-\a)^2 + (y-\b)^2)^(-.5)*sin(deg(2*((x-\a)^2 + (y-\b)^2)^(.5))) };
\node [opacity=1] at (0,0) {\usebox\mybox};
\end{axis}
\end{tikzpicture}
\end{document}
看起来像
答案1
您可以利用淡入淡出效果,从您的绘图中创建淡入淡出效果,tikzfadingfrompicture然后将其应用于绿点。这可能不是最直接的方法,但我不确定您是否可以直接将淡入淡出效果应用于绘图。
这只是展示了基本方法,因为我不确定最终结果应该是什么样子。可能需要对不透明度设置进行一些调整。此外,可能还有一种更优雅的方法来实现淡入淡出的正确缩放和放置。
\documentclass[10pt,a4paper,notitlepage]{article}
\usepackage{tikz}
\usetikzlibrary{fadings}
\usepackage{pgfplots}
\pgfplotsset{compat=1.16}
\newsavebox\mybox
\begin{document}
\centering
\begin{tikzfadingfrompicture} [xscale=.25, yscale=.5, name=plot fading]
\def\a{0}
\def\b{0}
\begin{axis} [point meta min=-1., point meta max=1.,
colormap={emfield}{
rgb255(0cm)=(0,0,0) rgb255(3cm)=(255,255,255) rgb255(6cm)=(0,0,0)
},
axis equal image,
zmin=-1, zmax=1,
view={0}{90}, axis lines=none]
\addplot3 [surf, shader=interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50,
] { ((x-\a)^2 + (y-\b)^2)^(-.5)*sin(deg(2*((x-\a)^2 + (y-\b)^2)^(.5))) };
\end{axis}
\end{tikzfadingfrompicture}
\savebox\mybox{
\begin{tikzpicture} [scale=1.3]
\fill [green!50]
foreach \y in {1,...,10} {
foreach \x in {1,...,20} {
({.25*\x + (-1)^(\y)*0.125*.5}, .25*\y) circle [radius=.10]
}
};
\end{tikzpicture}
}
\begin{tikzpicture} [scale=2]
\def\a{0}
\def\b{0}
\begin{axis} [point meta min=-1., point meta max=1.,
colormap={emfield}{
rgb255(0cm)=(0,0,255) rgb255(3cm)=(255,255,255) rgb255(6cm)=(255,0,0)
},
axis equal image,
zmin=-1, zmax=1,
view={0}{90}, axis lines=none]
\addplot3 [surf, shader=interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50,
] { ((x-\a)^2 + (y-\b)^2)^(-.5)*sin(deg(2*((x-\a)^2 + (y-\b)^2)^(.5))) };
\begin{scope}
\path [scope fading=plot fading] ({-4*pi},{-2*pi}) rectangle ({4*pi},{2*pi});
\node at (0,0) {\usebox\mybox};
\end{scope}
\end{axis}
\end{tikzpicture}
\end{document}
答案2
正如@Jasper Habicht 所写,您需tikzfadingfrompicture要这样做。不可能知道您想象的结果。我在这里使透明度更高:
\documentclass[tikz, border=1cm]{standalone}
\usetikzlibrary{fadings}
\usepackage{pgfplots}
\pgfplotsset{compat=1.18}
\begin{tikzfadingfrompicture}[name=myfading]
\begin{axis}[
view={0}{90},
point meta min=-0.5, point meta max=0.5,
colormap={emfield}{color=(transparent!100) color=(transparent!100) color=(transparent!100) color=(transparent!0) color=(transparent!100) color=(transparent!100) color=(transparent!100)},
axis equal image,
axis lines=none,
]
\addplot3 [surf, shader=interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50] { ((x)^2 + (y)^2)^(-.5)*sin(deg(2*((x)^2 + (y)^2)^(.5))) };
\end{axis}
\path (0,0) circle[radius=10]; %encompassing circle for alignment
\end{tikzfadingfrompicture}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
view={0}{90},
point meta min=-1, point meta max=1,
colormap={emfield}{rgb255=(0,0,255) rgb255=(255,255,255) rgb255=(255,0,0)},
axis equal image,
axis lines=none,
]
\addplot3[surf, shader=interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50] { ((x)^2 + (y)^2)^(-.5)*sin(deg(2*((x)^2 + (y)^2)^(.5))) };
\end{axis}
\fill[path fading=myfading, fit fading=false, green!50, scale=1.3] foreach \y in {1,...,10} {foreach \x in {1,...,20} {({.25*\x + (-1)^(\y)*0.125*.5}, .25*\y) circle [radius=.10]}};
\end{tikzpicture}
\end{document}
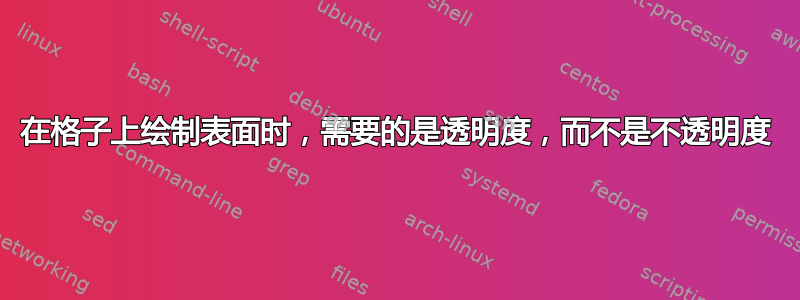
代码是samples=50,但图像是samples=80:
编辑:根据@Jasper Habicht 的评论,这里是透明的图表本身,而不是绿点:
\documentclass[tikz, border=1cm]{standalone}
\usetikzlibrary{fadings}
\usepackage{pgfplots}
\pgfplotsset{compat=1.18}
\begin{tikzfadingfrompicture}[name=myfading]
\begin{axis}[
view={0}{90},
point meta min=-0.5, point meta max=0.5,
colormap={emfield}{color=(transparent!0) color=(transparent!0) color=(transparent!0) color=(transparent!100) color=(transparent!0) color=(transparent!0) color=(transparent!0)},
axis equal image,
axis lines=none,
]
\addplot3 [surf, shader=interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50] { ((x)^2 + (y)^2)^(-.5)*sin(deg(2*((x)^2 + (y)^2)^(.5))) };
\end{axis}
\path (0,0) circle[radius=10]; %encompassing circle for alignment
\end{tikzfadingfrompicture}
\begin{document}
\begin{tikzpicture}
\fill[green!50, scale=1.3] foreach \y in {1,...,10} {foreach \x in {1,...,20} {({.25*\x + (-1)^(\y)*0.125*.5}, .25*\y) circle [radius=.10]}};
\path[scope fading=myfading, fit fading=false] (0,0);
\begin{axis}[
view={0}{90},
point meta min=-1, point meta max=1,
colormap={emfield}{rgb255=(0,0,255) rgb255=(255,255,255) rgb255=(255,0,0)},
axis equal image,
axis lines=none,
]
\addplot3[surf, shader=interp, domain=-4*pi:4*pi, y domain=-2*pi:2*pi, samples=50] { ((x)^2 + (y)^2)^(-.5)*sin(deg(2*((x)^2 + (y)^2)^(.5))) };
\end{axis}
\end{tikzpicture}
\end{document}






