
这是一个普遍的问题,为了知道是否有一种简单的方法可以让\exampleblock投影仪演示文稿中的所有标题都处于相同的高度?
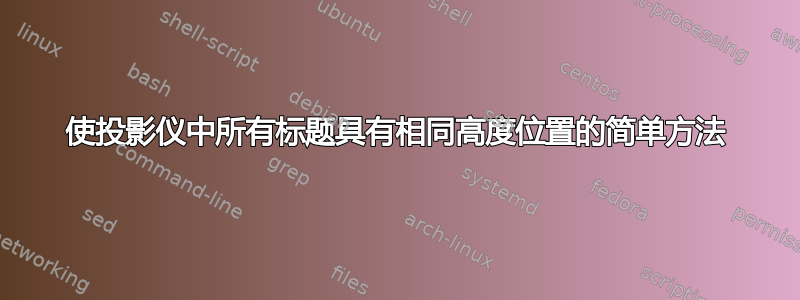
例如,对于两个不同的模板,我有以下显示结果:
使用不同高度的 2 个示例块标题。
感谢您的帮助。
编辑 :
该命令\documentclass[t]{beamer}似乎运行良好。尽管事实上,它在一帧中完全移动了一个图形,但我不明白这种结果的原因......
\documentclass[t]{beamer}
%%%%%% ENCODAGE %%%%%%%%%%%
\usepackage[utf8]{inputenc}
%%%%%% TIKZ %%%%%%%%%%%%%%%
\usepackage[beamer,customcolors,norndcorners]{hf-tikz}
%%%%%% OTHERS %%%%%%%%%%%%%
\usepackage{booktabs,calligra}
\usepackage{listings,stackengine}
\author{XXX}
\title{XXX}
\subtitle{XXX}
\institute [XXX] {XXX \\ XXX}
\date{\today}
%\usepackage{YTU}
%%%%%% DEFINITIONS %%%%%%%%%
\def\cmd#1{\texttt{\color{red}\footnotesize $\backslash$#1}}
\def\env#1{\texttt{\color{blue}\footnotesize #1}}
\definecolor{deepblue}{rgb}{0,0,0.5}
\definecolor{deepred}{rgb}{0.6,0,0}
\definecolor{deepgreen}{rgb}{0,0.5,0}
\definecolor{halfgray}{gray}{0.55}
\lstset{
basicstyle=\ttfamily\small,
keywordstyle=\bfseries\color{deepblue},
emphstyle=\ttfamily\color{deepred}, % Custom highlighting style
stringstyle=\color{deepgreen},
numbers=left,
numberstyle=\small\color{halfgray},
rulesepcolor=\color{red!20!green!20!blue!20},
frame=shadowbox,
}
%%%%%% VIDEO %%%%%%%%%%%%%%
\usepackage{multimedia}
%%%%%% BOX %%%%%%%%%%%%%%%%
\usepackage{fancybox}
\usepackage{varwidth}
\usepackage{subcaption}
\hfsetbordercolor{blue!50!black}
%%%%%% PGFPLOTS %%%%%%%%%%%%
\usepackage[export]{adjustbox}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\definecolor{mygreen}{RGB}{28,172,0} % color values Red, Green, Blue
\definecolor{mylilas}{RGB}{170,55,241}
\definecolor{BgYellow}{HTML}{FFF59C}
\definecolor{FrameYellow}{HTML}{F7A600}
\usepackage{pgf, tikz, adjustbox}
\usetikzlibrary{spy}
\usepgfplotslibrary{fillbetween}
\usetikzlibrary{patterns, matrix, positioning}
\usetikzlibrary{arrows.meta,
patterns.meta
}
\usepackage[most]{tcolorbox}
\tcbset{highlight math style={enhanced,colframe=red,colback=red!10!white,boxsep=0pt,sharp corners,
equal height group=C,
minimum for equal height group=C:1.5cm,
valign=center,
}}
\begin{document}
\begin{frame}{Comparaison expérimentale}
\begin{exampleblock}{$Q = 5e^{-10} m^{3} \cdot s^{-1}$ et $d = 0.8 mm$}
\begin{columns}
\begin{column}{.35\linewidth}
\begin{tikzpicture}
\node[draw=blue,text width=.95\linewidth,align=center] (a) at (0,0) {Plusieurs décades observées};
\node[draw=blue,text width=.95\linewidth,align=center] (b) at (0,-3) {Confirmation de la loi d'échelle};
\draw[blue,-latex,thick] (a) -- (b);
\end{tikzpicture}
\end{column}
\begin{column}{.65\linewidth}
\begin{figure}
\subfloat{{\includegraphics[height= 0.65 \textheight,width=\linewidth]{example-image} }}%
\end{figure}
\end{column}
\end{columns}
\end{exampleblock}
\end{frame}
\end{document}
答案1
如果您的示例块是页面上的第一个元素,则可以使用顶部对齐的框架使它们全部位于同一高度:
\documentclass[t]{beamer}
(但是我不会使用示例块作为您的“字幕”。您没有为块使用任何背景颜色,因此它们不可见,但使适当的间距变得更加困难,例如,它们使可用的文本区域变窄,然后您使用您的\WWider黑客,这反过来会将您的\items 从 itemize 环境中隐藏起来并引发错误......只是一个大兔子洞)
\documentclass[t]{beamer}
\usepackage{tikz}
\begin{document}
\begin{frame}
\frametitle{Comparaison expérimentale}
\structure{$Q = 5e^{-10} m^{3} \cdot s^{-1}$ et $d = 0.8 mm$}
\begin{columns}[T,onlytextwidth]
\begin{column}{.35\linewidth}
\begin{tikzpicture}
\node[draw=blue,text width=.95\linewidth,align=center] (a) at (0,0) {Plusieurs décades observées};
\node[draw=blue,text width=.95\linewidth,align=center] (b) at (0,-3) {Confirmation de la loi d'échelle};
\draw[blue,-latex,thick] (a) -- (b);
\end{tikzpicture}
\end{column}
\begin{column}{.6\linewidth}
\includegraphics[height=0.65\textheight,width=\linewidth]{example-image-duck}
\end{column}
\end{columns}
\end{frame}
\end{document}





