
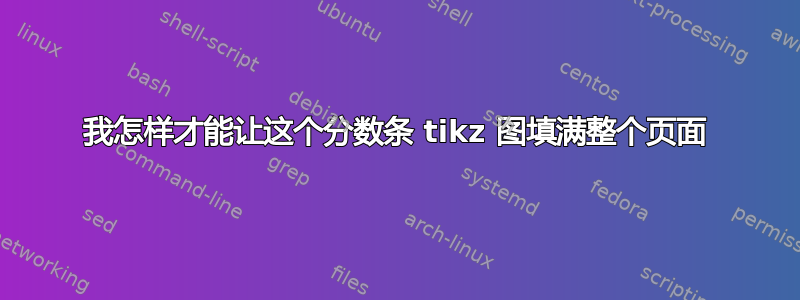
我发现这个代码来自在 TikZ 中创建分数图并想修改它,使它填满整个页面。目标是创建一个彩色的纸张讲义,其中的分数条填满整个页面。事实是,我不理解用于制作图表的代码,所以我不确定如何修改它以填满整个页面。
\documentclass{exam}
\usepackage{amsmath, tikz}
\usetikzlibrary{calc}
\newcounter{CountOfSections}
\newcommand{\fracgraph}[3][1]{%
% #1 = optional height
\begin{tikzpicture}
\draw (0,0) rectangle (#2,#1) node [midway] {1};
\setcounter{CountOfSections}{0}%
\foreach \Size/\Options in {#3} {%
\stepcounter{CountOfSections}%
\pgfmathsetmacro{\YCoord}{#1*\arabic{CountOfSections}}%
\draw (0,-\YCoord) rectangle (#2,-\YCoord+#1);
\pgfmathsetmacro{\Xincrement}{#2/\Size}%
\foreach \x in {1,...,\Size} {%
\pgfmathsetmacro{\Xcoord}{\x*\Xincrement}%
\pgfmathsetmacro{\XcoordLabel}{(\x-0.5)*\Xincrement}%
\draw [fill=\Options] ($(\Xcoord-\Xincrement,-\YCoord)$) rectangle ($(\Xcoord,-\YCoord+#1)$);
\node at ($(\XcoordLabel,-\YCoord+0.5*#1)$) {$\frac{1}{\Size}$};
}%
}%
\end{tikzpicture}
}
\begin{document}
\centering
\fracgraph{12}{2/cyan!50,3/red!40,4/brown!50,5/cyan!50,6/red!20,8/blue!30,10/magenta!30,12/green!40}
\end{document}
我知道有一个可选高度,但不确定它有什么作用。
答案1
这是一个稍微简单一些的方法。\fracgraph接受两个参数,其中一个是可选的。必需参数是一个以逗号分隔的正整数和颜色列表。可选参数是每行的高度(默认值为 1cm)。每行之间的间距是高度的 25%。您可以通过调整1.25中的因子来更改它-1.25*\m*#1。因此,在下面的代码中,如果您想要高度为 1.5cm 而不是 1cm 的行,只需使用可选参数:
\fracgraph[1.5cm]{2/cyan!50,3/red!40,4/brown!50,5/cyan!50,6/red!20,8/blue!30,10/magenta!30,12/green!40}
以下是代码:
\documentclass{article}
\usepackage{tikz}
\newcommand{\fracgraph}[2][1cm]{\begin{tikzpicture}
\foreach \n/\c[count=\m] in {#2}{
\foreach \k in {1,...,\n}{
\node[draw, fill=\c, minimum height=#1, minimum width=\textwidth/\n]
at ({\textwidth/\n*(\k-.5)},-1.25*\m*#1){$\frac{1}{\n}$};}}
\end{tikzpicture}}
\begin{document}
{\centering
\fracgraph{2/cyan!50,3/red!40,4/brown!50,5/cyan!50,6/red!20,8/blue!30,10/magenta!30,12/green!40}
}
\end{document}




