
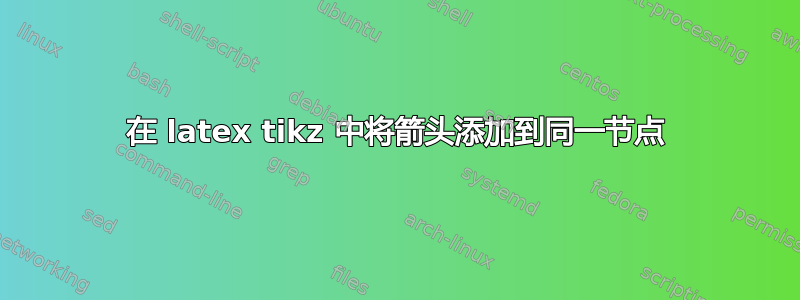
我正在尝试在 tikz latex 中创建模式。我需要在节点之间添加箭头,并且要有指向同一节点的箭头。指向同一节点的箭头必须位于节点之外。它必须从框的右上方开始,到框的左上方结束。
如何向框中添加如图所示的弯曲箭头。我希望拥有与屏幕截图中所示的相同箭头。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[
node distance=1.5cm and 1cm,
ar/.style={->,>=latex},
middle_node/.style={
draw,
text width=1.5cm,
minimum height=0.75cm,
align=center
},
end_node/.style={
draw,
text width=1cm,
minimum height=0.55cm,
align=center
}
]
% nodes
\node[end_node] (start) {\textbf{start}};
\node[middle_node,right=of start] (first_step) {a};
\node[middle_node,right=of first_step] (second_step) {b};
\node[middle_node,right=of second_step] (third_step) {c};
\node[end_node, right=of third_step] (stop) {\textbf{stop}};
% lines
\draw[ar] (start) -- (first_step);
% here i don know how to bend this arrow to the same box
\draw[ar] (first_step.80) -- (first_step.180);
\draw[ar] (first_step) -- (second_step);
\draw[ar] (second_step) -- (third_step);
\draw[ar] (third_step) -- (stop);
\end{tikzpicture}
\end{document}
答案1
您可以将to-path 与选项一起使用loop above,或者更明确地使用选项out=75, in=105, loop或类似选项:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[
node distance=1.5cm and 1cm,
ar/.style={->,>=latex},
middle_node/.style={
draw,
text width=1.5cm,
minimum height=0.75cm,
align=center
},
end_node/.style={
draw,
text width=1cm,
minimum height=0.55cm,
align=center
}
]
% nodes
\node[end_node] (start) {\textbf{start}};
\node[middle_node,right=of start] (first_step) {a};
\node[middle_node,right=of first_step] (second_step) {b};
\node[middle_node,right=of second_step] (third_step) {c};
\node[end_node, right=of third_step] (stop) {\textbf{stop}};
% lines
\draw[ar] (start) -- (first_step);
% here i don know how to bend this arrow to the same box
\draw[ar] (first_step) to[loop above] ();
\draw[ar] (first_step) -- (second_step);
\draw[ar] (second_step) to[out=75, in=105, loop] ();
\draw[ar] (second_step) -- (third_step);
\draw[ar] (third_step) -- (stop);
\end{tikzpicture}
\end{document}
如果您想要在节点的边缘精确地开始和结束循环,则应使用north east和north west锚点,并可能使用looseness选项来调整循环的弯曲方式:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[
node distance=1.5cm and 1cm,
ar/.style={->,>=latex},
middle_node/.style={
draw,
text width=1.5cm,
minimum height=0.75cm,
align=center
},
end_node/.style={
draw,
text width=1cm,
minimum height=0.55cm,
align=center
}
]
% nodes
\node[end_node] (start) {\textbf{start}};
\node[middle_node,right=of start] (first_step) {a};
\node[middle_node,right=of first_step] (second_step) {b};
\node[middle_node,right=of second_step] (third_step) {c};
\node[end_node, right=of third_step] (stop) {\textbf{stop}};
% lines
\draw[ar] (start) -- (first_step);
% here i don know how to bend this arrow to the same box
\draw[ar] (first_step.north east) to[in=110, out=70, looseness=2] (first_step.north west);
\draw[ar] (first_step) -- (second_step);
\draw[ar] (second_step) -- (third_step);
\draw[ar] (third_step) -- (stop);
\end{tikzpicture}
\end{document}





