
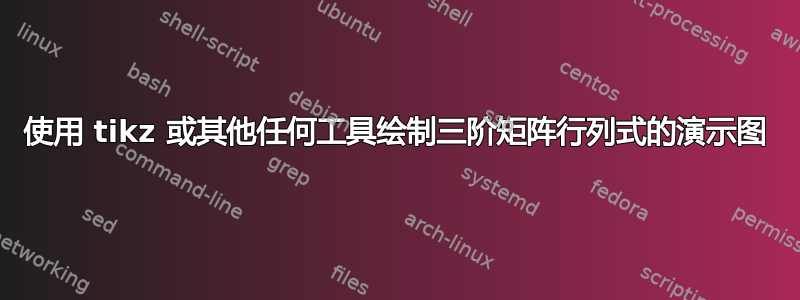
我尝试使用 TikZ 和 绘制下面的图片\tikzmarknode。

直线段很容易画,但是曲线部分怎么画呢?
我的代码:
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{tikzmark}
\begin{document}
\[\begin{vmatrix}
\tikzmarknode{11}{a_{11}} & \tikzmarknode{12}{a_{12}} & \tikzmarknode{13}{a_{13}} \\
\tikzmarknode{21}{a_{21}} & \tikzmarknode{22}{a_{22}} & \tikzmarknode{23}{a_{23}} \\
\tikzmarknode{31}{a_{31}} & \tikzmarknode{32}{a_{32}} & \tikzmarknode{33}{a_{33}}
\end{vmatrix}
\tikz[remember picture, overlay]\draw (11)--(22)--(33);
\tikz[remember picture, overlay]\draw (12)--(23);
\tikz[remember picture, overlay]\draw (21)--(32);
\tikz[remember picture, overlay]\draw[densely dashed] (31)--(22)--(13);
\tikz[remember picture, overlay]\draw[densely dashed] (21)--(12);
\tikz[remember picture, overlay]\draw[densely dashed] (32)--(23);\]
\end{document}
答案1
某些东西与此相关(这些值是通过反复试验找到的近似值):
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{tikzmark}
\begin{document}
\[\begin{vmatrix}
\tikzmarknode{11}{a_{11}} & \tikzmarknode{12}{a_{12}} & \tikzmarknode{13}{a_{13}} \\
\tikzmarknode{21}{a_{21}} & \tikzmarknode{22}{a_{22}} & \tikzmarknode{23}{a_{23}} \\
\tikzmarknode{31}{a_{31}} & \tikzmarknode{32}{a_{32}} & \tikzmarknode{33}{a_{33}}
\end{vmatrix}\]
\begin{tikzpicture}[remember picture, overlay]
\draw (11)--(22)--(33);
\draw (12)--(23);
\draw (21)--(32);
\draw[densely dashed] (31)--(22)--(13);
\draw[densely dashed] (21)--(12);
\draw[densely dashed] (32)--(23);
\draw[rounded corners] (31)--++(1.25,-0.65)--++(1.25,0.65)--(23);
\draw[rounded corners] (32)--++(1.25,-0.65)--++(1.25,0.65)--(13);
\draw[rounded corners, densely dashed] (11)--++(1.25,0.65)--++(1.25,-0.65)--(23);
\draw[rounded corners, densely dashed] (12)--++(1.25,0.65)--++(1.25,-0.65)--(33);
\end{tikzpicture}
\end{document}
请注意,由于使用了overlay,线条可能会覆盖矩阵前后的文本。因此,您可能需要添加一些额外的间距。
另一种方法是使用包vNiceMatrix提供的nicematrix。然后您可以直接引用矩阵节点:
\documentclass{article}
\usepackage{nicematrix, tikz}
\begin{document}
\[\begin{vNiceMatrix}
a_{11} & a_{12} & a_{13} \\
a_{21} & a_{22} & a_{23} \\
a_{31} & a_{32} & a_{33}
\CodeAfter
\begin{tikzpicture}
\draw (1-1)--(2-2)--(3-3);
\draw (1-2)--(2-3);
\draw (2-1)--(3-2);
\draw[densely dashed] (3-1)--(2-2)--(1-3);
\draw[densely dashed] (2-1)--(1-2);
\draw[densely dashed] (3-2)--(2-3);
\draw[rounded corners] (3-1)--++(1.25,-0.65)--++(1.25,0.65)--(2-3);
\draw[rounded corners] (3-2)--++(1.25,-0.65)--++(1.25,0.65)--(1-3);
\draw[rounded corners, densely dashed] (1-1)--++(1.25,0.65)--++(1.25,-0.65)--(2-3);
\draw[rounded corners, densely dashed] (1-2)--++(1.25,0.65)--++(1.25,-0.65)--(3-3);
\end{tikzpicture}
\end{vNiceMatrix}\]
\end{document}
答案2
TikZ-CD 的替代方案。
该vmatrix风格不会产生完全相同的矩阵……但是足够接近吗?
代码
\documentclass{article}
\usepackage{tikz-cd,amsmath}
\usetikzlibrary{ext.paths.ortho}
\tikzcdset{
no arrow tips/.style={arrows=-},
math matrix/.style={
column sep=2*\the\arraycolsep, row sep=+0pt,
cells={nodes={inner xsep=+0pt, outer sep=.1ex, inner ysep=.26\baselineskip}}},
vmatrix/.style={math matrix, /tikz/every matrix/.append style={
outer xsep=+-.14em, left delimiter=|, right delimiter=|}}}
\tikzcdset{
--/.style={dash pattern=on1.5ptoff1.5pt},
DU/.style={DU path={#1}, rotate=-45},
UD/.style={DU path={#1}, rotate=45}}
\tikzset{
DU path/.default=1, DU path/.style={rounded corners,
to path={r-rl[rl distance=#1*.5cm](\tikztotarget)}}}
\begin{document}
\[
\begin{tikzcd}[vmatrix, no arrow tips]
a_{11} \drar & a_{12} \drar & a_{13} \\
a_{21} \drar \urar[--] & a_{22} \drar \urar[--] & a_{23} \\
a_{31} \urar[--] & a_{32} \urar[--] & a_{33}
\arrow[from=3-1, to=2-3, DU]
\arrow[from=3-2, to=1-3, DU=2]
\arrow[from=3-3, to=1-2, UD=2, --]
\arrow[from=2-3, to=1-1, UD, --]
\end{tikzcd}
\]
\[
\begin{tikzcd}[vmatrix, no arrow tips,
DU/.style={DU path={#1}, rotate=-45, yslant=.3333},
UD/.style={DU path={#1}, rotate= 45, yslant=-.3333}
] % only changes are the DU and UD paths
a_{11} \drar & a_{12} \drar & a_{13} \\
a_{21} \drar \urar[--] & a_{22} \drar \urar[--] & a_{23} \\
a_{31} \urar[--] & a_{32} \urar[--] & a_{33}
\arrow[from=3-1, to=2-3, DU]
\arrow[from=3-2, to=1-3, DU=2]
\arrow[from=3-3, to=1-2, UD=2, --]
\arrow[from=2-3, to=1-1, UD, --]
\end{tikzcd}
\]
\end{document}






