
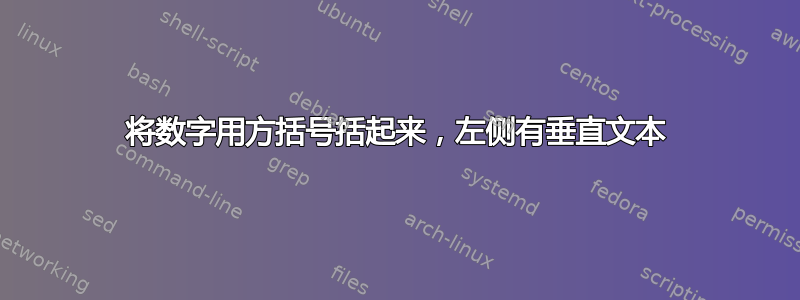
我在一页中显示了 12 个子图(尺寸相同),排列成 4 行,每行 3 个。我使用的是“子图”环境,它非常适合此目的。实际上,我想在每两行子图的左侧添加一些垂直文本,旋转 90°,可能放在方括号旁边或以其他有用的方式对它们进行分组。为了更好地理解我想要做什么,请参见图中的红色部分。
我在此附上用于绘制子图的代码:
\documentclass{article}[hyperref]
\usepackage{mwe}
\usepackage{amsmath}
\usepackage{amsthm}
\usepackage{amssymb}
\usepackage[unicode]{hyperref}
\usepackage{bookmark}
\usepackage{caption}
\usepackage{subcaption}
\usepackage{multirow}
\usepackage{float}
\begin{document}
\begin{figure}[htbp]
\centering
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1ss}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1sg}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1sd}
\end{subfigure}
\medskip
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1ts}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1tg}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1td}
\end{subfigure}
\medskip
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2ss}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2sg}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2sd}
\end{subfigure}
\medskip
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2ts}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2tg}
\end{subfigure}\hfill
\begin{subfigure}{0.33\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2td}
\end{subfigure}
\end{figure}
\end{document}
为了向您展示,我已经加载了 mwe 包以包含示例图像。
提前致谢
答案1
同样带有tikzmark库,但带有方括号、Gin键的使用以及\tikzmarknode整体的使用subfigure(仅前两行图像):
\documentclass{article}
\usepackage{mwe}
\usepackage{caption}
\usepackage[skip=0.5ex, belowskip=1ex]{subcaption}
\usepackage{tikz}
\usetikzlibrary{quotes,
tikzmark}
\begin{document}
\begin{figure}[htbp]
\centering
\setkeys{Gin}{width=0.95\linewidth}
\tikzmarknode{A}{~\begin{subfigure}{0.32\textwidth} % observe ~ before subfigure
\includegraphics{example-image-empty}
\caption{caption 1ss}
\end{subfigure}}
\hfill
\begin{subfigure}{0.32\textwidth}
\includegraphics{example-image-empty}
\caption{caption 1sg}
\end{subfigure}
\hfill
\begin{subfigure}{0.32\textwidth}
\includegraphics{example-image-empty}
\caption{caption 1sd}
\end{subfigure}
\medskip
\tikzmarknode{B}{~\begin{subfigure}{0.32\textwidth} % observe ~ before subfigure
\includegraphics{example-image-empty}
\caption{caption 1ts}
\end{subfigure}}
\hfill
\begin{subfigure}{0.32\textwidth}
\includegraphics{example-image-empty}
\caption{caption 1tg}
\end{subfigure}
\hfill
\begin{subfigure}{0.32\textwidth}
\includegraphics{example-image-empty}
\caption{caption 1td}
\end{subfigure}
\end{figure}
%%%% drawing square bracket
\begin{tikzpicture}[overlay,remember picture]
\path[draw=purple, thick, text=purple, scale=1.2]
([xshift=10mm] B.south west) -- (B.south west) to["${GWL=+1}$", sloped] ([yshift=1mm] A.north west) -- ++ (1,0);
\end{tikzpicture}
\end{document}
为了得到最终结果,至少需要进行三次编译。
答案2
此代码将使用包绘制括号和相关文本tikz。首先在图形结构上添加四个tikzmarks以用作参考点。然后使用绘制两个括号和文本tikzpicture。(可以通过删除“红色”一词或使用其他颜色来更改红色)
为了使所有内容都适合文本区域,\hfill 已将其更改为固定空间,图像尺寸已减小,并且整个布局已向右对齐,以便为括号腾出空间。
\documentclass{article}
\usepackage{tikz}% needed <<<<<<<<<<
\usetikzlibrary{tikzmark} % needed <<<<<<<<<<
\usetikzlibrary{decorations.pathreplacing} % needed <<<<<<<<<<}
\usepackage[skip=0.5ex, belowskip=1ex]{subcaption}
\usepackage{mwe}
%\usepackage{amsmath}
%\usepackage{amsthm}
%\usepackage{amssymb}
%\usepackage[unicode]{hyperref}
%\usepackage{bookmark}
%\usepackage{caption}
%\usepackage{multirow}
%\usepackage{float}
\usepackage{showframe}% ONLY to show the margins
\begin{document}
\begin{figure}[htbp]
% \centering
\flushright %to make room for the braces
\begin{subfigure}{0.30\textwidth}\tikzmark{a}\par%changed <<<<<<<<<<<
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1ss}
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1sg}
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1sd}
\end{subfigure}
\medskip
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\tikzmark{d}\vspace*{-\baselineskip}\caption{caption 1ts}%changed <<<<<<<<<<<
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1tg}
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 1td}
\end{subfigure}
\medskip
\begin{subfigure}{0.30\textwidth}\tikzmark{g}\par%changed <<<<<<<<<<<
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2ss}
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2sg}
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2sd}
\end{subfigure}
\medskip
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\tikzmark{j}\vspace*{-\baselineskip}\caption{caption 2ts}%changed <<<<<<<<<<<
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2tg}
\end{subfigure}\enspace
\begin{subfigure}{0.30\textwidth}
\includegraphics[width=\linewidth]{example-image-empty}
\caption{caption 2td}
\end{subfigure}
\end{figure}
%********************************************* added <<<<<<<<<<<<<<
\begin{tikzpicture}[remember picture,overlay,thick]
\draw[decorate, decoration={brace,mirror, raise=5pt, amplitude=5pt,},red] % change the color <<<<
({pic cs:a}) -- node[left , inner ysep=1.3em, rotate=90,anchor= south] {GWL = +1} (pic cs:d);
\draw[decorate, decoration={brace,mirror, raise=5pt, amplitude=5pt,},red]
({pic cs:g}) -- node[left , inner ysep=1.3em, rotate=90,anchor= south] {GWL = +2} (pic cs:j);
\end{tikzpicture}
%*********************************************
\end{document}




