
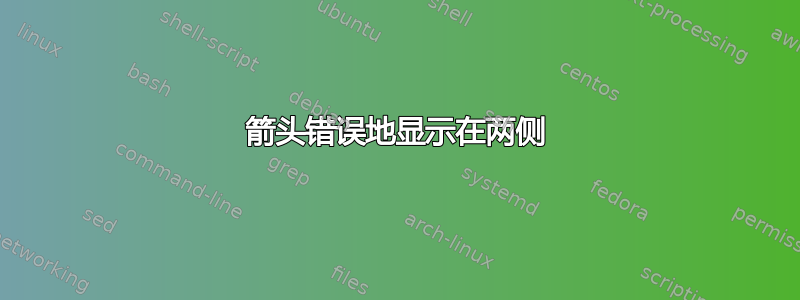
我正在创建队列数据结构的简单描述,代码非常简单,只有一个数学节点矩阵和两个额外节点(一个入队,另一个出队)。当从入队节点向队列表示添加一条边时,我在两端都得到了一个箭头,而不是只有一个。我该如何解决这个问题?
这是该问题的图片:

下面是重现该问题的一个最小示例:
\documentclass[crop]{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix}
\usetikzlibrary{positioning}
\tikzstyle{box} = [rectangle, draw, text centered,
minimum height=1cm, minimum width=1cm]
\begin{document}
\begin{tikzpicture}
\matrix (q) [matrix of math nodes, nodes={box, thick}]
{
0 & 1 & 2 & 3 & 4 & 5 & 6 & 7 \\
};
\node[box, thick, left=25pt of q, rotate=15] (enq) {};
\node[box, thick, right=25pt of q, rotate=-15] (deq) {};
\draw[->, thick]
(enq.east) edge [bend left] node [pos=0.5, above, sloped] { \tiny Enqueue } (q-1-1.west);
\draw[->, thick]
(q-1-8.east) edge [bend left] node [pos=0.5, above, sloped] { \tiny Dequeue} (deq.west);
\end{tikzpicture}
\end{document}
PS:如果我从边缘定义中删除显式锚点,则会删除多余的箭头,但边缘的位置会有点太高。
答案1
您可以定义edge样式,例如,以及every edge/.style = {draw, -stealth},边缘标签every edge/.style = {draw, -stealth},˛。考虑到图像中显示的节点定义和颜色,MWE 可以是:
\documentclass[crop]{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix,
positioning,
quotes}
\begin{document}
\begin{tikzpicture}[
box/.style = {draw=#1, thick, fill=#1!30,
minimum size=1cm, align=center},
every edge/.style = {draw, -stealth},
every edge quotes/.style = {auto, font=\tiny}
]
\matrix (q) [matrix of math nodes,
nodes = {box=orange, outer sep=0pt},
column sep = -\pgflinewidth,
inner sep=0pt]
{
0 & 1 & 2 & 3 & 4 & 5 & 6 & 7 \\
};
\node[box=red, left =12mm of q, rotate= 15] (enq) {};
\node[box=green, right=12mm of q, rotate=-15] (deq) {};
\draw (enq.east) edge[bend left, sloped, "Enqueue"] (q.west);
\draw (q.east) edge[bend left, sloped, "Dequeue"] (deq.west);
\end{tikzpicture}
\end{document}



