
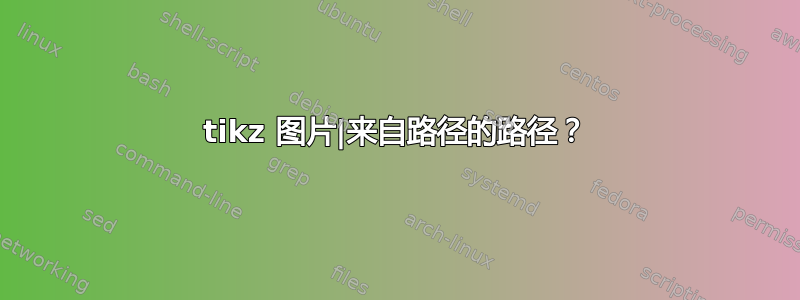
我正在尝试生成以下内容,这在我最喜欢的矢量绘图中也花了大约 60 秒,但我希望获得一些关于如何使用 tikz 渲染相同内容的建议:
我使用 tikz-picture 拼凑了一个 MWE(如下),它可以“工作”(或多或少),但感觉像是“临时拼凑”。基本上,我在节点矩阵中使用“假第二行”(让我绘制从连接 N1 和 N2 的路径中间离开的曲线路径),并在连接 N1 和 N2 的路径中间使用“假”空节点。我一直在努力解决的问题是——如何从另一条路径的中间绘制一条路径?我已经说服自己(也许是错误的),你只能从一个节点到另一个节点运行一条路径。因此,使用“假的、空的”节点从这里到达那里。
有没有更优雅的方式来处理这种事情?对于我的一些工作,这种图表经常出现,采用一种更通用、更强大的方法而不是为每种情况量身定制解决方案会更好。
以下是 MWE:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations,shapes,arrows,matrix,positioning,fit,arrows.meta}
\usepackage{graphicx}
\usepackage{float}
\usepackage{pgfplots}
\begin{document}
\textbf{phantom node \& phantom second row trick}
\begin{figure}[h]
\centering
\rule[-1.85cm]{0pt}{3.5cm}
\begin{tikzpicture}[>=stealth,->,shorten >=1.5pt,transform canvas={scale=1.05},line
width=1.0pt]
\matrix (a) [matrix of nodes,row sep=0.5em, column sep=8em, every node/.style=
{circle,draw,font=\normalsize\sffamily,minimum width=1.25cm,anchor=center},
n.node/.style={font=\bf\normalsize\sffamily},
empty.node/.style={draw=none,align=left,minimum width=1.5cm},
fake.node/.style={draw=none,align=left,minimum width=0.0cm}]
{ |[empty.node]| & [-2em]|[n.node]|$N_1$ & [-5em]|[fake.node]| & |[n.node]|$N_2$ & [-2em]|
[empty.node]| \\
|[empty.node]| & [-2em] |[empty.node]| & [-5em]|[fake.node]| & |[empty.node]| & [-2em]|
[empty.node]| \\};]
\path[>=stealth,font=\small] (a-1-2) edge node[above,near end] {$\epsilon g(N_1,N_2)$} (a-1-4);
\path[>=stealth,font=\small] (a-1-2) edge node[below,near start] {$g(N_1,N_2)$} (a-1-4);
\path[>=stealth,->,font=\small] (a-1-1) edge node [above] {$f(N_1)$} (a-1-2) ;
\path[>=stealth,->,font=\small] (a-1-4) edge node [above] {$h(N_2)$} (a-1-5) ;
\path[>=stealth,->,font=\small] (a-1-3) edge[out=0,in=100, bend left=22] (a-2-4) ;
\end{tikzpicture}
\end{figure}
\end{document}
答案1
您可以在节点之间的线段上设置一个coordinate,并为其命名以供以后使用。默认位置是中间,但您可以pos=使用与节点相同的方法调整它。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node[draw, circle](n1) at (0,0) {$N_1$};
\node[draw, circle](n2) at (4,0) {$N_2$};
\draw[-stealth] (n1)--coordinate[pos=.4](m)
node[scale=.6, below, pos=.2]{$g(N_1,N_2)$}
node[scale=.6, above, pos=.8]{$\varepsilon g(N_1,N_2)$}
(n2);
\draw[-stealth] (m) to[out=0, in=135] ++(1,-.5);
\draw[-stealth](n2)--node[scale=.6, above]{$h(N_2)$}++(1.5,0);
\draw[stealth-](n1)--node[scale=.6, above]{$f(N_1)$}++(-1.5,0);
\end{tikzpicture}
\end{document}
答案2
使用基本 tikz 的解决方案。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[>=stealth,thick]
\node[circle,draw](n1){$N_1$};
\node[circle,draw,right=4 of n1](n2){$N_2$};
\path[draw,<-]
(n1) -- node[above]{\scriptsize$f(N_1)$} +(-2,0);
\path[draw,->]
(n1) -- node[below,pos=0.25]{\scriptsize$g(N_1,N_2)$}
node[above,pos=0.75]{\scriptsize$\varepsilon g(N_1,N_2)$} (n2);
\path[draw,->]
(n2) -- node[above]{\scriptsize$h(N_2)$} +(2,0);
\path[draw,->]
(n1)+(1.5,0) .. controls +(1.5,0) and +(-0.4,0.3) .. +(3.5,-0.5);
\end{tikzpicture}
\end{document}
答案3
结合 TikZ-CD 和pic。
使用sloped并且allow upside down驱动箭头始终与放置它的线相切。其可选参数可用于更改箭头的外观(颜色、线宽)。drive off = flip您可以轻松更改方向,当然,其他转换也是有效的。
在这种情况下,我们也可以只画一个从中间坐标开始的普通箭头,但drive off图片允许我们将它沿着任意线放置,而不必担心正确的角度,如额外的箭头所示。
库bending被加载,使得曲线不会因为箭头而改变。沿路径的位置计算使用添加箭头之前的原始曲线。
通过重新绘制没有箭头的相同路径可以看到差异:
\ar[ll, bend right, ultra thick, postaction={-, draw, dashed, help lines}]
只需加载该bending库即可激活flex选项这已经导致该行保持其应有的样子:
如果没有bending图书馆,quick选项处于活动状态,可以通过
\tikzset{arrows={[quick]}}
如果您确实需要其他曲线的速度。对于节点,差异通常不明显。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{cd, bending}
\tikzset{
flip/.style={yscale=-1},
pics/drive off/.style={
/tikz/sloped, /tikz/allow upside down,
code={\draw (0pt,0pt) .. controls +(0:.5cm) and +(135:.5cm) .. (1cm,-.5cm);}}}
\tikzcdset{
drive off/.style={/tikz/every to/.append style={
edge node={pic[behind path,#1]{drive off}}}},
my diagram/.style = {
/tikz/> = Stealth, arrows = ->, cells = {shape = circle, nodes = draw},
/tikz/c/.style = {shape = coordinate, yshift = axis_height}}}
\begin{document}
\begin{tikzcd}[column sep=1.75cm, my diagram]
|[c]| \rar["f(N_1)"]
& N_1 \rar["{g(N_1,N_2)}"', dash]
& |[c]| \rar["{\varepsilon g(N_1,N_2)}", drive off=at start]
& N_2 \rar["h(N_2)"]
\ar[ll, bend right, drive off = red]
& |[c]|
\end{tikzcd}
\end{document}








