
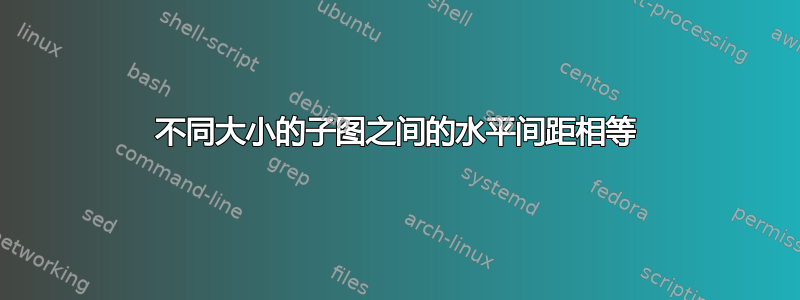
我怎样才能将子图 (j) 向左移动,使得子图 (i) 和 (j) 之间的水平间距 x 等于第一行或第二行中的所有子图。
我的代码:
\documentclass{article}
\usepackage{subcaption}
\usepackage{graphicx}
\begin{document}
\begin{figure}[h!]
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% first row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{First subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Second subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Third subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Fourth subf}
\end{subfigure}
\hfill %%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% second row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Fifth subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Sixth subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Seventh subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eighth subf}
\end{subfigure}
\hfill %%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% third row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.39333333333\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Tenth subf}
\end{subfigure}
\hfill %%
\begin{subfigure}{0.39333333333\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eleventh subf}
\end{subfigure}
\hfill %%
\caption{Subreferences in \LaTeX.}
\label{fig:figures}
\end{figure}
\end{document}
解决方案(感谢egreg):
像这样计算第一行或第二行两个子图之间的水平间距 x:
x = ( 1 - 4 * 0.22 )/ 3 = 0.04
并在第十个子图(i)之后添加此代码以及计算出的 x 值:
\hspace{0.04\textwidth}
\documentclass{article}
\usepackage{subcaption}
\usepackage{graphicx}
\begin{document}
\begin{figure}[!htp]
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% first row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{First subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Second subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Third subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Fourth subf}
\end{subfigure}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% second row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Fifth subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Sixth subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Seventh subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eighth subf}
\end{subfigure}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% third row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.35\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Tenth subf}
\end{subfigure}\hspace{0.04\textwidth}% (1-4*0.22)/3
\begin{subfigure}{0.35\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eleventh subf}
\end{subfigure}
\caption{Subreferences in \LaTeX.}
\label{fig:figures}
\end{figure}
\end{document}
答案1
您确实知道所需的空间是什么,即0.04\textwidth。
\hfill但是,您添加了不需要的空格(准确地说,是在所有命令前面)。
要使最后一行左对齐,只需\hspace{0.04\textwidth}在两幅图像之间添加即可。
\documentclass{article}
\usepackage{subcaption}
\usepackage{graphicx}
\begin{document}
\begin{figure}[!htp]
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% first row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{First subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Second subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Third subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\textwidth]{example-image}
\caption{Fourth subf}
\end{subfigure}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% second row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Fifth subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Sixth subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Seventh subf}
\end{subfigure}\hfill
%%
\begin{subfigure}{0.22\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eighth subf}
\end{subfigure}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% third row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{subfigure}{0.39333333333\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Tenth subf}
\end{subfigure}\hspace{0.04\textwidth}% (1-4*0.22)/3
\begin{subfigure}{0.39333333333\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eleventh subf}
\end{subfigure}
\caption{Subreferences in \LaTeX.}
\label{fig:figures}
\end{figure}
\end{document}
如果要将最后一行居中,请\hspace*{\fill}在左图像的前面和末尾添加。
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% third row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\hspace*{\fill}%
\begin{subfigure}{0.39333333333\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Tenth subf}
\end{subfigure}\hspace{0.04\textwidth}% (1-4*0.22)/3
\begin{subfigure}{0.39333333333\textwidth}
\vspace{10pt}
\includegraphics[width=\textwidth]{example-image}
\caption{Eleventh subf}
\end{subfigure}\hspace*{\fill}
答案2
zref的savepos模块允许您通过 捕获页面上某个点的 x 坐标\zsaveposx{<label>}。<label>然后可以使用该坐标(或标记)来计算与其他页面元素的距离或偏移量。提取 x 坐标是通过 完成的\zposx{<label>},它是可扩展的;它返回一个数字,该数字应转换为scaled points(因此\zposx{<label>}sp表示可以使用的尺寸)。
在下面的例子中,我在SubfigGapL子图 (e) 的右边缘和SubfigGapR子图 (f) 的左边缘设置了 a。它们的 x 坐标不同(请注意,SubfigGapRx 坐标将大于SubfigGapL: \dimexpr\zposx{SubfigGapR}sp-\zposx{SubfigGapL}sp)。
\documentclass{article}
\usepackage{subcaption}
\usepackage{graphicx}
\usepackage[savepos]{zref}
\begin{document}
\begin{figure}[h!]
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% first row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\subcaptionbox{First subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\hfill
\subcaptionbox{Second subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\hfill
\subcaptionbox{Third subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\hfill
\subcaptionbox{Fourth subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\addvspace{10pt}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% second row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\subcaptionbox{Fifth subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\zsaveposx{SubfigGapL}% Save x-coordinate at right edge of image
\hfill
\zsaveposx{SubfigGapR}% Save x-coordante at left edge of image
\subcaptionbox{Sixth subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\hfill
\subcaptionbox{Seventh subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\hfill
\subcaptionbox{Eighth subf}[.22\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\addvspace{10pt}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% third row
%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\mbox{}\hfill
\subcaptionbox{Tenth subf}[0.3933\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
% Gap exactly the same as gap between above image(s)
\hspace{\dimexpr\zposx{SubfigGapR}sp-\zposx{SubfigGapL}sp}%
\subcaptionbox{Eleventh subf}[0.39333\linewidth][c]{%
\includegraphics[width=\linewidth]{example-image}}%
\hfill
\mbox{}
\caption{Subreferences in \LaTeX.}
\end{figure}
\end{document}
我稍微改变了输入,使用了更方便的\subcaptionbox{<caption>}[<width>][<alignment>]{<stuff>}符号。但您也可以使用subfigure环境来实现这一点。
由于\zsaveposx使用 TeX 的\label系统\ref来存储/检索坐标,因此每次更改坐标位置时都需要编译两次(包括第一次编译)。
答案3
像这样:
代码:
\documentclass{article}
\usepackage[a4paper,margin=2cm]{geometry}
\usepackage[most]{tcolorbox}
\begin{document}
\thispagestyle{empty}
\begin{tcbitemize}[raster columns=4,colback=white,colframe=white ,no borderline]
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\end{tcbitemize}
\begin{tcbitemize}[raster columns=2,colback=white,colframe=white ,no borderline]
\tcbitem \includegraphics[width=\linewidth]{example-image}
\tcbitem \includegraphics[width=\linewidth]{example-image}
\end{tcbitemize}
\end{document}
添加:如果您想要一个图形环境(供参考)和子图(每个子图的手动字母),并使用一些 Spice 风格,请考虑以下代码:
\documentclass{article}
\usepackage[a4paper,margin=2cm]{geometry}
\usepackage[most]{tcolorbox}
\begin{document}
\thispagestyle{empty}
\begin{figure}[h]
\begin{tcbitemize}[raster columns=4,colback=cyan!20,colframe=cyan]
\tcbitem \includegraphics[width=\linewidth]{example-image} Sub (a)
\tcbitem \includegraphics[width=\linewidth]{example-image} (b)
\tcbitem \includegraphics[width=\linewidth]{example-image} (b)
\tcbitem \includegraphics[width=\linewidth]{example-image} (d)
\tcbitem \includegraphics[width=\linewidth]{example-image} (e)
\tcbitem \includegraphics[width=\linewidth]{example-image} (f)
\tcbitem \includegraphics[width=\linewidth]{example-image} (g)
\tcbitem \includegraphics[width=\linewidth]{example-image} (h)
\end{tcbitemize}
\begin{tcbitemize}[raster columns=2,colback=white,colframe=cyan]
\tcbitem \includegraphics[width=\linewidth]{example-image} (i)
\tcbitem \includegraphics[width=\linewidth]{example-image} (l)
\end{tcbitemize}
\caption{A set of figures}
\end{figure}
\end{document}
新输出:
答案4
如果您希望最后两个图表的大小与前八个图表的大小相同,并且希望将最后两个图表水平居中,则以下解决方案可能会引起您的兴趣。(请参阅下面的解决方案,让最后两个图表比前八个图表大得多。)因为第 1 行和第 2 行中每个子图的宽度为0.22\textwidth,所以子图之间的空间宽度为-- 0.04 = (1-4*0.22)/3。因此,第九个子图需要向右0.04\textwidth移动(0.22+0.04=0.26)。继续使用作为子图和之间的间隔。0.26\textwidth\hspace{0.04\textwidth}ij
\vspace请注意,我还从十个环境中删除了指令subfigure,而是将它们插入到第 2 行和第 3 行的开头。
\documentclass{article}
\usepackage{subcaption,graphicx}
\begin{document}
\begin{figure}[h!]
%%% first row
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{First subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Second subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Third subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Fourth subf}
\end{subfigure}%
%%% second row
\vspace{10pt} % <-- new
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Fifth subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Sixth subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Seventh subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Eighth subf}
\end{subfigure}
%%% third row
\vspace{10pt} % <-- new
\hspace{0.26\textwidth}%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Ninth subf}
\end{subfigure}%
\hspace{0.04\textwidth}%
\begin{subfigure}{0.22\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Tenth subf}
\end{subfigure}
\caption{Subfigures in \LaTeX.}
\label{fig:figures}
\end{figure}
\end{document}
附录: 如果你做如果希望最后两个子图的宽度为0.4\textwidth而不是0.22\textwidth,建议你将第三行的代码修改如下(前两行的代码不需要更改):
%%% third row, chart widths '0.4\textwidth'
\vspace{10pt}
\hfill
\begin{subfigure}{0.4\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Ninth subf}
\end{subfigure}%
\hspace{0.04\textwidth}%
\begin{subfigure}{0.4\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Tenth subf}
\end{subfigure}%
\hfill\null
还有另一个想法:如果您希望最后两个子图中的每一个都跨越其上方两个较小图表的宽度,包括分隔较小图表的空白间隙,您只需将最后两个图表的宽度设置为0.48\textwidth。为什么?因为 2*0.22+0.04=0.48。
%%% third row, chart widths '0.48\textwidth'
\vspace{10pt}
\begin{subfigure}{0.48\textwidth} % 2*0.22+0.04=0.48
\includegraphics[width=\linewidth]{example-image}
\caption{Ninth subf}
\end{subfigure}%
\hfill
\begin{subfigure}{0.48\textwidth}
\includegraphics[width=\linewidth]{example-image}
\caption{Tenth subf}
\end{subfigure}
最终的 10 面板figure将如下所示:











