
此代码
\documentclass[12pt]{article}
\usepackage{multicol}
\usepackage{lipsum}
\begin{document}
\setlength\baselineskip{4ex plus 2ex minus 2ex} % Exagerated on purpose
\section{Title}
\begin{multicols}{2}
\lipsum[2]
\end{multicols}
\section{Title}
\begin{multicols}{2}
\lipsum[2]
\end{multicols}
\section{Title}
\begin{multicols}{2}
\lipsum[2]
\end{multicols}
\end{document}
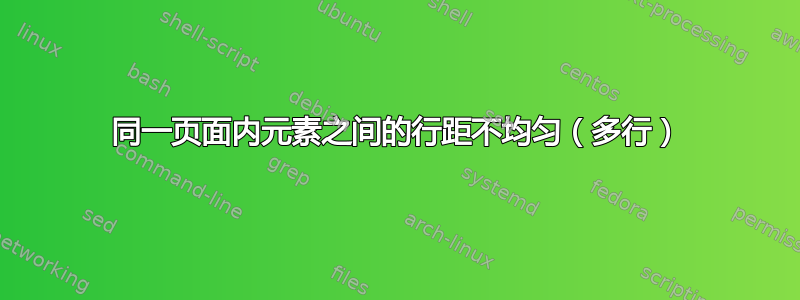
产生这个
有没有办法让同一页面中的元素之间保持恒定的行距(同时仍具有可拉伸的 baselineskip 组件)?
目标:




