
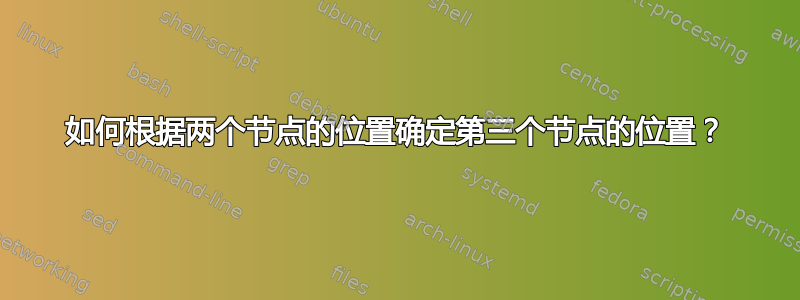
这是我现有的代码生成的图像:
 我希望菱形的FFFFF可以位于C正上方,E正右侧,该怎么做呢?下面是我的最小工作案例:
我希望菱形的FFFFF可以位于C正上方,E正右侧,该怎么做呢?下面是我的最小工作案例:
\documentclass[tikz,border=2pt]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\end{tikzpicture}
\end{document}
答案1
您需要选项on grid=true,它将使用节点中心(而不是其边界)进行定位。但随后您将需要增加node distance。
对于虚线框,我建议使用fit库。
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning, fit}
\begin{document}
\begin{tikzpicture}[on grid=true, node distance=3cm]
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\node[draw, dashed, fit = {(B)(D)}, text height=2cm]{for $i=1,2,\dots,N$};
\end{tikzpicture}
\end{document}
答案2
- 您可以先在选项中定义节点和边的样式
tikzpicture,然后编写图像的短代码。 - 虚线矩形绘制为节点,围绕节点 B ... D:
\documentclass[border=3.141592]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, % new
fit, % new
positioning,
shapes}
\begin{document}
\begin{tikzpicture}[% nodes, edges styles
node distance = 10mm and 10mm,
D/.style = {diamond, aspect=1.3,
inner xsep=0mm, draw, thick},
F/.style = {draw, dashed, inner ysep=3ex, yshift=-1ex,
fit=#1},
N/.style = {draw=#1, thick, minimum size=10mm},
N/.default = black,
every edge/.append style = {draw, -Straight Barb}
]
\node (A) [N] {A};
\node (B) [N, below=of A] {B};
\node (C) [N=red,
right=of B] {C};
\node (D) [N, right=of C] {D};
\node (E) [N, above=of D] {E};
\path (E) -- node (F) [D] {FFFFFfF} (A); % <---
% dashed rectangle
\node[F=(B) (D),
label={[anchor=south]below:{for $i=1,2,\dotsc,N$}}] {};
% arrows
\draw (A) edge (B)
(B) edge (C)
(C) edge (D)
(D) edge (E)
(E) edge (F)
(F) edge (C);
\end{tikzpicture}
\end{document}
答案3
您可以将节点 F 放置在十字路口一条垂直线穿过C,一条水平线穿过A,或者E:
\node[diamond] (F) at (C|-E) {FFFFFfF};
使用calc库,您可以将其放置在(中心)A和中间E:
\node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
A或者在和的边界中间,E沿路径有一个节点:
\path (A) -- node[diamond] (F) {FFFFFfF} (E);
但是,在后者中您也可以使用A.center和,E.center而在前者中您可以使用($(A.east)!.5!(E.west)$),但由于您的节点A和E具有相同的宽度,因此将节点放置在它们的中心中间和边界中间没有区别。
当然,在所有这些情况下,node distance将不再被观察到,但对于F节点来说已经太晚了。
您可以使用on grid选项库positioning,以便它测量节点中心之间的节点距离,这需要您仔细设置适当的节点距离。(→Sandy G 的回答)
您可以将节点放置在 中,matrix of nodes这将使它们位于网格中,但将确保它们之间的最小节点距离由 和 表示row sep。column sep通过使用关键字between origins在row sep和/或column sep类似的定位算法作为on grid选项可以用于矩阵。
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
代码
\documentclass[tikz,border=2pt]{standalone}
\usetikzlibrary{fit, graphs, matrix, positioning, shapes.geometric}
\begin{document}
\begin{tikzpicture}
\begin{scope}[nodes={draw, very thick, minimum size=10mm}]
\node (A) {A};
\node (B) [below=of A] {B};
\node[draw=red] (C) [right=of B] {C};
\node (D) [right=of C] {D};
\node (E) [above=of D] {E};
\node[diamond] (F) at (C|-E) {FFFFFfF};
% with calc
% \node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
% or without
% \path (A) -- node[diamond] (F) {FFFFFfF} (E);
\end{scope}
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\begin{tikzpicture}
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\end{document}







