
我想以这样的方式对四面体进行着色,使得面具有渐变,其中白色远离坐标系的零点,而灰色靠近坐标系的零点。
到目前为止的代码
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[x={(3cm,0)}, y={(0,3cm)}, z={(-1.5cm,-1.5cm)}]
\coordinate (A1) at (0,0,0);
\coordinate (A2) at (1,0,0);
\coordinate (A3) at (0,1,0);
\coordinate (A4) at (0,0,1);
\draw[->] (0,0,0) -- (1.2,0,0) node[right] {$x$};
\draw[->] (0,0,0) -- (0,1.2,0) node[above] {$y$};
\draw[->] (0,0,0) -- (0,0,1.2) node[below left] {$z$};
\filldraw (1,0,0) circle (2pt);
\filldraw (0,0,1) circle (2pt);
\filldraw (0,1,0) circle (2pt);
\foreach \x in {2,4,6,8}
\shadedraw[line width=0.3pt, opacity=0.2] (0.\x,0,0)--(0,0,0.\x);
\foreach \x in {2,4,6,8}
\draw[line width=0.3pt, opacity=0.2] (0.\x,0,0)--(0,0.\x,0);
\foreach \x in {2,4,6,8}
\draw[line width=0.3pt, opacity=0.2] (0,0.\x,0)--(0,0,0.\x);
\shadedraw[opacity=0.25, top color=white, bottom color=gray, shading angle=70] (A1)--(A3)--(A4) -- cycle;
\shadedraw[opacity=0.25, top color=white, bottom color=gray, shading angle=190] (A1)--(A2)--(A4) -- cycle;
\shadedraw[opacity=0.25, top color=white, bottom color=gray, shading angle=320] (A1)--(A2)--(A3) -- cycle;
\shadedraw[opacity=0.4, outer color=white, inner color=gray] (A2)--(A3)--(A4) -- cycle;
\draw (A2)--(A3)--(A4) -- cycle;
\end{tikzpicture}
\section{Introduction}
\end{document}
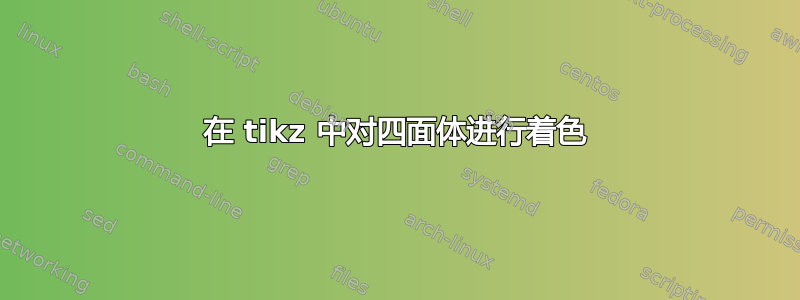
这就是它现在的样子
编辑:任何关于我的 foreach 内容的改进,突出深度,都是非常受欢迎的
答案1
让我们从最简单的阴影开始,即radial以原点为中心的阴影。
我评论了一条创建相同阴影但没有隐藏任何内容的路径来显示它有效。
第二段代码显示的是“假”阴影,因为它只是使用了许多填充区域,留下了一个薄的三角环。
这可能不是最有效的方法,但却是最简单的方法。
在 TikZ 中使用阴影覆盖特定角度(3D 中)的非矩形区域是不非常直接。
但是我们可以使用与链接的问答中相同的技术并声明我们自己的阴影,并估计其矩形边界框内路径的实际要阴影部分的开始位置所需的值。
为此,我创建了一个小命令\tikzdeclareverticalshading,它接受两个参数,分别表示阴影的开始和结束以及新阴影的名称。
不应使用小于 25 和大于 75 的值,因为这会使阴影在路径的边界框上过度拉伸,但在这种情况下,从视觉上看,这似乎是一种好方法。(我越是盯着这个例子,灰色和白色就越让我眼花缭乱。)
如果您使用rectangle注释的路径而不是三角形,您将看到底层(通常是 PDF)用来确定应用阴影的位置和方式的确切路径边界框。这可能有助于找到正确的值\tikzdeclareverticalshading。
代码(径向阴影)
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}[x={(3cm,0)}, y={(0,3cm)}, z={(-1.5cm,-1.5cm)}, line join=round]
\coordinate (O) at (0, 0, 0) coordinate (x) at (1, 0, 0)
coordinate (y) at (0, 1, 0) coordinate (z) at (0, 0, 1);
%\shadedraw[draw=red, inner color=blue, outer color=white]
% ([xscale=-1]x|-y) rectangle ([yscale=-1]x|-y);
\shadedraw[inner color=gray, outer color=white] % shading = radial
(x) -- (y) -- (z) -- cycle
[overlay] ([rotate=180]y) ([rotate=180]x);
\foreach \v in {2, 4, 6, 8}
\draw[line width=.3pt, gray]
(0.\v, 0, 0) -- (0, 0.\v, 0) -- (0, 0, 0.\v) -- cycle;
\foreach \POS/\xyz in {right/x, above/y, below left/z} {
\draw[->] (O) -- (xyz cs: \xyz=1.2) node[\POS]{$\xyz$};
\filldraw (xyz cs: \xyz=1) circle[radius=2pt];
}
\end{tikzpicture}
\end{document}
输出(径向阴影)
代码(假阴影)
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}[
x={(3cm,0)}, y={(0,3cm)},
z={(-1.5cm,-1.5cm)},
line join= round]
\coordinate (O) at (0, 0, 0) coordinate (x) at (1, 0, 0)
coordinate (y) at (0, 1, 0) coordinate (z) at (0, 0, 1);
\foreach[evaluate=\v as \col using 100-10*\v+10] \v in {10, 9.75, ..., 1}
\fill[fill=gray!\col] (\v/10, 0, 0) -- (0, \v/10, 0) -- (0, 0, \v/10) -- cycle;
\foreach \v in {8, 6, 4, 2}
\draw[gray, line width=.3pt] (.\v, 0, 0) -- (0, .\v, 0) -- (0, 0, .\v) -- cycle;
\draw (x) -- (y) -- (z) -- cycle;
\foreach \POS/\xyz in {right/x, above/y, below left/z} {
\draw[->] (O) -- (xyz cs: \xyz=1.2) node[\POS]{$\xyz$};
\filldraw (xyz cs: \xyz=1) circle[radius=2pt];
}
\end{tikzpicture}
\end{document}
输出(假阴影)
代码(真实阴影)
\documentclass[tikz]{standalone}
\newcommand*\tikzdeclareverticalshading[3]{%
\pgfdeclareverticalshading[tikz@axis@top,tikz@axis@bottom]{#3}{100bp}{%
color(0bp)=(tikz@axis@top);color(#1bp)=(tikz@axis@top);
color(#2bp)=(tikz@axis@bottom);color(100bp)=(tikz@axis@bottom)}}
\tikzdeclareverticalshading{50}{85}{axis xy}
\tikzdeclareverticalshading{50}{70}{axis yz}
\tikzdeclareverticalshading{50}{70}{axis zx}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}[x={(3cm,0)}, y={(0,3cm)}, z={(-1.5cm,-1.5cm)}, line join=round]
\coordinate (O) at (0, 0, 0) coordinate (x) at (1, 0, 0)
coordinate (y) at (0, 1, 0) coordinate (z) at (0, 0, 1);
\foreach \xyz/\yzx/\ in {x/y, y/z, z/x}
\shade[top color=white, bottom color=gray, shading=axis \xyz\yzx]
let \p@=($(\yzx)-(\xyz)$) in [shading angle=-atan2(\p@)+90]
(\xyz) -- (\yzx) -- (O) -- cycle;
% (\xyz) rectangle (\yzx); % debug shading
\foreach \v in {8, 6, 4, 2}
\draw[gray, line width=.3pt] (.\v, 0, 0) -- (0, .\v, 0) -- (0, 0, .\v) -- cycle;
\draw (x) -- (y) -- (z) -- cycle;
\foreach \POS/\xyz in {right/x, above/y, below left/z} {
\draw[->] (O) -- (xyz cs: \xyz=1.2) node[\POS]{$\xyz$};
\filldraw (xyz cs: \xyz=1) circle[radius=2pt];
}
\end{tikzpicture}
\end{document}






