
我在将小页面上的两个小框对齐时遇到了麻烦,但我无法做到完全正确。
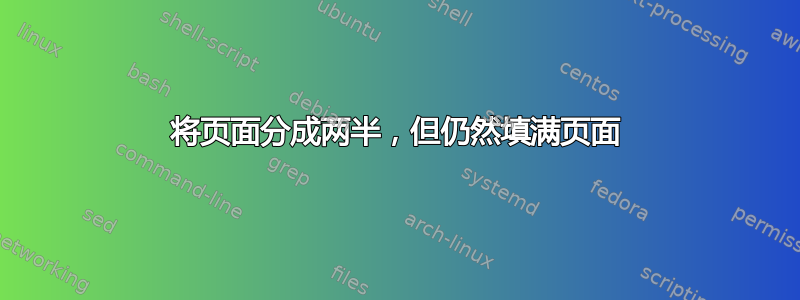
我希望它们各自占据页面边缘的一半(红色部分包含颠倒的文本)。
现在,我一直在调整盒子之间的0.45 英寸\begin{minpage}[t][0.45\textheight]和 -5 毫米,这是我能得到的最佳对齐。\vspace{-5mm}
正如您所看到的,红色框没有到达底部边缘(我希望它能到达)。
如果我不使用\vspace我能得到的最好的设置0.41\textheight
如果能够具体说明0.5\textheight或者0.5\textheight-\borderwidthwidth更有意义的话就更好了。
\vspace{-5mm}如果我的页面大小发生变化,最好指定相对于实际长度的值。我尝试了诸如\ \usepackage[skip=0mm,parfill=0mm]{parskip}vspace \setlength{\parskip}{0mm}, but without{...}` 之类的东西,我的小页面之间总是有空间。
文档:
\documentclass{article}
\usepackage[paperheight=88mm,paperwidth=62mm,top=4mm,bottom=4mm,right=4mm,left=4mm,showframe]{geometry}
\usepackage[framemethod=tikz]{mdframed}
\usepackage{rotating}
\newenvironment{BlueBox}{
\begin{mdframed}[backgroundcolor=blue!20]
\begin{minipage}[t][0.45\textheight]{\textwidth}
\raggedright
}{
\end{minipage}
\end{mdframed}
}
\newenvironment{RedBox}{
\begin{mdframed}[backgroundcolor=red!20]
\begin{turn}{180}
\begin{minipage}[t][0.45\textheight]{\textwidth}
\raggedright
}{
\end{minipage}
\end{turn}
\end{mdframed}
}
\begin{document}
\raggedright
\begin{BlueBox}
\raggedright Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam
lobortis facilisis sem. Nullam nec mi et neque pharetra sollicitudin.
\end{BlueBox}
\vspace{-5mm}
\begin{RedBox}
\raggedright Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam
lobortis facilisis sem. Nullam nec mi et neque pharetra sollicitudin.
\end{RedBox}
\end{document}
答案1
tcolorbox允许您仅使用一个环境的解决方案:
\documentclass{article}
\usepackage[
paperheight=88mm,
paperwidth=62mm,
margin=4mm,
]{geometry}
\usepackage{tcolorbox}
\tcbuselibrary{skins}
\newenvironment{BlueBox}{
\begin{tcolorbox}[
colback=blue!20,
colframe=black,
boxrule=0.4pt,
height=0.5\textheight,
beforeafter skip balanced=0pt,
sharp corners
]
\raggedright
}{
\end{tcolorbox}
}
\newenvironment{RedBox}{
\begin{tcolorbox}[
enhanced,
tikz={rotate=180},
colback=red!20,
colframe=black,
boxrule=0.4pt,
height=0.5\textheight,
beforeafter skip balanced=0pt,
sharp corners
]
\raggedright
}{
\end{tcolorbox}
}
\begin{document}
\begin{BlueBox}
\raggedright Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam
lobortis facilisis sem. Nullam nec mi et neque pharetra sollicitudin.
\end{BlueBox}
\begin{RedBox}
\raggedright Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam
lobortis facilisis sem. Nullam nec mi et neque pharetra sollicitudin.
\end{RedBox}
\end{document}





