
我正在尝试制作一种节点样式,其中将在节点顶部绘制一些额外的装饰。但是,我无法绘制它们在上面节点而不是节点后面,如下面的 MWE 所示。有办法实现这一点吗?
\documentclass{article}
\usepackage{tikz}
\tikzset{%
simple node/.style = {%
rectangle, draw%
},
barred node/.style = {%
simple node,%
append after command = {%
([xshift=-1mm]\tikzlastnode.north east)%
--%
([xshift=-1mm]\tikzlastnode.south east)%
}%
}%
}
\begin{document}
\begin{tikzpicture}
% draw the extra path manually - works fine:
\node[simple node, fill=yellow] at (0,0) (a) {A\,};
\draw ([xshift=-1mm]a.north east) --([xshift=-1mm]a.south east);
% without the fill this looks fine. (Note that "\draw node" is necessary, rather than just "\node".)
\draw node [barred node] at (1,0) (b) {B\,};
% but with the fill it breaks - the line is drawn behind the node instead of in front of it.
\draw node [barred node, fill=yellow] at (2,0) (c) {C\,};
\end{tikzpicture}
\end{document}
我尝试使用记录不太清楚的execute at end node键而不是append after command,但它抱怨\tikzlastnode未定义,所以我想我真的需要使用它append after command来获取它。
我也尝试过在命令中绘制装饰\pgfextra,但这没有帮助——它最终还是被绘制在节点下方而不是上方。我猜原则上我可以\pgfextra结合使用图层来在节点上方移动装饰,但这非常不方便,我希望有更好的方法。理想情况下,装饰应该与节点位于同一图层上,只是在节点之后绘制。
答案1
一个path picture选项将调查填充节点
\documentclass{article}
\usepackage{tikz}
\tikzset{%
simple node/.style = {%
rectangle, draw%
},
barred node/.style = {%
simple node,%
path picture = {\draw ([xshift=-1mm]path picture bounding box.north east) --([xshift=-1mm]path picture bounding box.south east);}
}%
}
\begin{document}
\begin{tikzpicture}
% draw the extra path manually - works fine:
\node[simple node, fill=yellow] at (0,0) (a) {A\,};
\draw ([xshift=-1mm]a.north east) --([xshift=-1mm]a.south east);
% without the fill this looks fine. (Note that "\draw node" is necessary, rather than just "\node".)
\draw node [barred node] at (1,0) (b) {B\,};
% but with the fill it breaks - the line is drawn behind the node instead of in front of it.
\draw node [barred node, fill=yellow] at (2,0) (c) {C\,};
\end{tikzpicture}
\end{document}
答案2
每条路径实际上都包含三层:
behind path,- 路径本身和
in front of path。
默认情况下,将放置路径上指定的所有节点、图片和边in front of path。(坐标也是如此,但由于它们没有视觉输出,因此可以忽略它们。)
\node但是那些没有放在路径上的 s怎么办呢?好吧,它们仍然在路径上,因为\node只是 的快捷方式\path node。
如果您使用,append after command其内容只会添加到正常路径上的节点之后,并且完全独立于节点及其样式(线宽、线条颜色、填充等)。
\draw node这也是为什么你需要或更准确地说 的原因\path [draw] node。(\draw也只是 的快捷方式\path [draw])。事实上,你可以这样做
\node [barred node] at (1,0) (b) {B\,} [draw];
该edge操作可帮助解决两个问题:首先,就像节点一样,它将被in front of path默认放置(并且由于它将位于节点之后,因此也将位于节点之上),并且您可以完全控制它的外观。默认设置every edge/.style = drawalready 足以让该线显示出来,而无需使用\draw或[draw]在指定节点的路径上。
对于复杂的图表,指定通常的默认值是明智的,例如draw = black, line to, solid, line cap = rect。
--
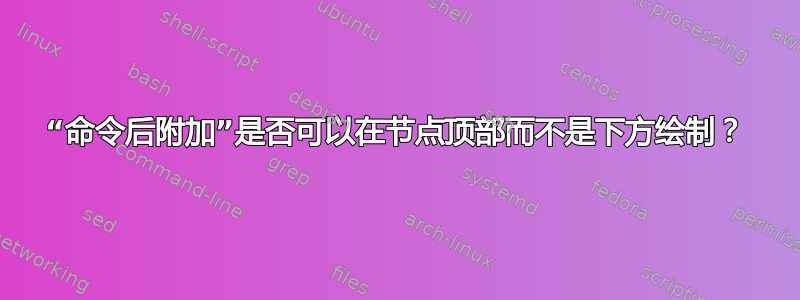
红色节点表示节点的变换(包括缩放)无法正确应用于额外的线条(尽管存在解决方案)。此外,线条样式根本不会被继承。
作为一种选项,我添加了一种barred node*样式,将绘图作为背景路径的一部分(它始终是形状的一部分并将继承节点的设置)。
因为它不会被剪裁到矩形内,所以我减去了外面的部分,这样线就会从矩形线的中间开始。
如果rounded corners半径大于 1 毫米,那么看起来也不会好看。
代码
\documentclass[tikz]{standalone}
\makeatletter
\def\tikz@addshape@anchor{\def\anchor##1{\pgf@sh@reanchor{\pgf@sm@shape@name}{##1}}}
\tikzset{
add to bg path/.code=%
\tikz@addoption{%
\toks0\expandafter\expandafter\expandafter{\csname pgf@sh@bg@\tikz@shape\endcsname}%
\toks1{\begingroup\tikz@addshape@anchor#1\endgroup}%
\expandafter\edef\csname pgf@sh@bg@\tikz@shape\endcsname{\the\toks0 \the\toks1 }}}
\makeatother
\tikzset{
simple node/.style = {rectangle, draw},
barred node/.style = {
simple node,
append after command = {
([xshift=-1mm]\tikzlastnode.north east)
edge
([xshift=-1mm]\tikzlastnode.south east)}},
barred node*/.style={
simple node,
add to bg path={%
\pgfpathmoveto{%
\pgfpointadd{\pgfpoint{-1mm-\pgfkeysvalueof{/pgf/outer xsep}}
{-\pgfkeysvalueof{/pgf/outer ysep}}}
{\northeast}}% or \anchor{north east}
\pgfpathlineto{%
\pgfpointadd{\pgfpoint{-1mm-\pgfkeysvalueof{/pgf/outer xsep}}
{\pgfkeysvalueof{/pgf/outer ysep}}}
{\anchor{south east}}}}}}
\begin{document}
\begin{tikzpicture}
\node[simple node, fill=yellow] at (0, 0) (a) {A\,};
\draw ([xshift=-1mm]a.north east) --([xshift=-1mm]a.south east);
\node [barred node] at (1, 0) (b) {B\,};
\node [barred node, fill=yellow] at (2, 0) (c) {C\,};
\tikzset{
nodes = {dash pattern=on \pgflinewidth off 2.5\pgflinewidth, blue, rotate = 45}}
\node [barred node, fill=red, thick, line cap = round] at (0.5, -1) (d) {D\,};
\node [barred node*, fill=green, thick, line cap = round] at (1.5, -1) (e) {E\,};
\end{tikzpicture}
\end{document}





