
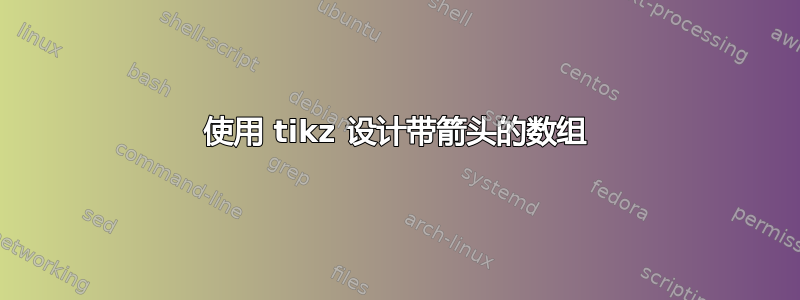
我想用 Tikz 画一些类似的东西:
我从这个开始,但没有效果:
\begin{tikzpicture}
\node (1) {$a$};
\node (2) {$b$};
\node (3) {$c$};
\node (4) {$d$};
\node (5) {$e$};
\node (6) {$f$};
\node (7) {$g$};
\node (8) {$h$};
\node (9) {$i$};
\node (10) {$j$};
\node (11) {$k$};
\node (12) {$l$};
\node (13) {$m$};
\node (14) {$n$};
\node (15) {$o$};
\end{tikzpicture}
每个符号都被添加到同一个位置。
我宁愿避免给出任何论点,tikzpicture因为在深入研究文档之后,我不明白我可以或不能添加什么作为论点。
答案1
- 您的节点形成节点链,因此我将使用
chains库来放置节点。 - 对于节点,我会定义样式,在节点上方写上标签。
- 对于节点和标签内容我将使用
\foreach循环:
\documentclass[border=3pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{chains,
positioning}
\begin{document}
\begin{tikzpicture}[
node distance = 0mm,
start chain = going right,
N/.style = {draw, minimum size=10mm, outer sep=0pt,
label = {[label distance=8mm, font=\small, text=blue]above:#1},
on chain}
]
\foreach \i [count=\j] in {16, 14, 10, 8, 7, 9, 3, 2, 4, 1}
\node [N=\j] (n\j) {\i};
%
\draw (n1.north) to [bend left] (n2.north)
(n1.north) to [bend left] (n3.north)
(n3.north) to [bend left] (n6.north)
(n3.north) to [bend left] (n7.north)
(n5.north) to [bend left] (n10.north)
%
(n1.south) to [bend right] (n3.south)
(n3.south) to [bend right] (n6.south)
(n3.south) to [bend right] (n7.south)
(n5.south) to [bend right] (n10.south);
\end{tikzpicture}
\end{document}
答案2
这是一个{NiceTabular}使用的解决方案nicematrix(并使用 TikZ 绘制箭头)。环境{NiceTabular} 类似于经典的{tabular}(包的array),但在单元格、行和箭头下创建 PGF/Tikz 节点。可以使用 TikZ 和这些节点绘制您想要的任何箭头。
\documentclass{article}
\usepackage{nicematrix}
\usepackage{tikz}
\begin{document}
\NiceMatrixOptions{cell-space-limits=6pt}
\begin{NiceTabular}[columns-width=auto]{*{10}{c}}
1 & 2 & 3 & 4 & 5 & 6 & 7 & 8 & 9 & 10 \\[5mm]
\Block[hvlines,fill=gray!50]{1-*}{}
16 & 14 & 10 & 8 & 7 & 9 & 3 & 2 & 4 & 1
\CodeAfter
\tikz \draw (2-|1.5) to [out = 90, in = 90, distance = 0.8em] (2-|2.5)
(2-|1.5) to [out = 90, in = 90, distance = 1.6em] (2-|3.5)
(2-|3.5) to [out = 90, in = 90, distance = 0.8em] (2-|6.5)
(2-|3.5) to [out = 90, in = 90, distance = 1.6em] (2-|7.5)
(2-|5.5) to [out = 90, in = 90, distance = 0.8em] (2-|10.5)
(3-|2.5) to [out = -90, in = -90, distance = 0.8em] (3-|4.5)
(3-|2.5) to [out = -90, in = -90, distance = 1.6em] (3-|5.5)
(3-|4.5) to [out = -90, in = -90, distance = 0.8em] (3-|8.5)
(3-|4.5) to [out = -90, in = -90, distance = 1.6em] (3-|9.5) ;
\end{NiceTabular}
\end{document}
答案3
好吧,有时你必须要学一些东西。
这是一个使用graphs库的语法。
\tikzsymbolrow[<options>]{<label distance>}{<widest node>}{<list>}{<connections>}
<options>如果需要,可以将其添加到 TikZ 图片的选项中。指定
<label distance>标签 1、2、... 到盒子的距离。用于
<widest node>确定所有框的宽度。包含
<list>盒子的数字。使用
<connection>库graphs的语法来连接盒子。- 用
join ^它们连接在它们上面, - 用来
join v让他们加入下面。
可选值(默认值为 1)允许您为连接选择另一个距离。
- 用
当然还有其他方法来指定连接,但我喜欢该graphs库的语法。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{graphs}
\tikzset{
join ^/.style={out= 90, in= 90, distance=(#1)*.5em}, join ^/.default=1,
join v/.style={out=-90, in=-90, distance=(#1)*.5em}, join v/.default=1}
\newcommand*\tikzsymbolrow[5][]{%
\tikz[every label/.append style={node font=\small},label distance={#2},#1]
\graph[
branch right sep=+0pt,
nodes={
shape=rectangle,
text width=width("{#3}"),
align=center,
text height=+.7em,
text depth=+0pt,
draw,
outer sep=+0pt,
fill=gray!50,
},
]{
\foreach[count=\i] \v in {#4}{
\v[label=\i]
},
#5%
};%
}
\begin{document}
\tikzsymbolrow{1em}{00}{16, 14, 10, 8, 7, 9, 3, 2, 4, 1}{
16 --[join ^] 14 --[join v] 8 --[join v] 2,
16 --[join ^ = 2] 10 --[join ^] 9,
3 --[join ^ = 2] 10,
14 --[join v = 2] 7 --[join ^] 1,
4 --[join v = 2] 8
}
\end{document}
输出
答案4
这是一种可以作为启动器的方法。
您确实阅读并尝试了 pgfmanual 第 I 部分中的教程,对吧?您知道 MWE 的组成部分,对吧?
\documentclass[10pt,border=3mm,tikz]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
gr/.style={draw,fill=gray!20,minimum width=1.5em}
]
\matrix[row sep=5mm]{
\node {1}; & \node {2}; & \node {3}; &\node {4}; \\
\node[gr] (16) {16}; &\node[gr] (14) {14}; &
\node[gr] (10) {10}; &\node[gr] (8) {8}; \\
};
\draw (14.south) to [out=290,in=250] (8.south);
\draw (10.north) to [out=90,in=90] (16.north);
\end{tikzpicture}
\end{document}
PS:第一部分的语法和教程简介
有一个pdf 版本和一个网页版可用的 pgfmanual。为困惑的人提供一些提示。
基本概念是节点。大多数时候,您至少要告诉 tikz,将其放置在哪里,例如\node at (3,2) {};(使用空文本,即此处{any text})。如果您希望稍后检索其位置,例如绘制线条,您可能需要记住它的位置。放置一个占位符,例如A,如下所示:\node (A) at (3,2) {};。您稍后可以通过放置来引用它(A),这简化了意思:查找( )放置的位置A并使用该坐标。
另一个基本概念是画线,例如\draw (3,2) -- (3,-1);或,如果您在之前放置了第二个节点作为快捷方式:\draw (A) -- (B);。
绘制在第 2.3 章、第 2.4 章和其他地方进行了描述。请在第 3.4 章末尾以及第 3.3 章中查找节点。
选项您大部分时间需要绘制节点的外部形状并指定其填充颜色。神奇的是,[draw,fill=yellow]它将绘制一个外部为黑色、内部为黄色的节点\node[draw,fill=yellow] at (-1,-2) {};。
因为将这样的语句放到每个节点上(与更改无关)非常麻烦,所以有一个名为 的快捷方式style。扫描许多示例代码以查找“风格",并参见第2.8章、第3.5章或第5.1章。
tikz-矩阵与 Latex 表格类似,在第 5.3 章中介绍。...这就是为什么节点没有明确坐标的原因……
绘图时,你可以替换标准联系 --例如to [out=90,in=90],它允许您指定线的离开角和进入角。请参阅中间的 3.10 节。
锚点(北、南、西、东等)在第 2 章第 21 节中首次出现。
几乎总是,当你在剩下的大量内容中搜索这些命令的详细信息时手册,您将找到足够的信息,至少通过示例,来回答您可能遇到的问题。
写完这篇文章后,我的 tikz 相关声明就不再令人惊讶了……如果教程已读过,或许还重读过一次,并尝试过。







