
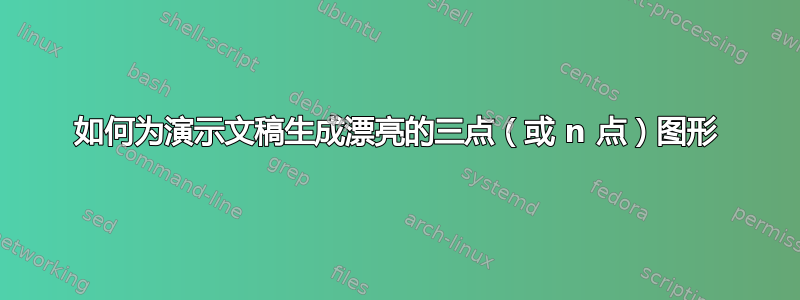
在 PowerPoint 中,通常有三个关键点图,例如
 (来源:https://www.slideteam.net/performance-mapping-ppt-powerpoint-presentation-portfolio-graphics-pictures-cpb.html)
(来源:https://www.slideteam.net/performance-mapping-ppt-powerpoint-presentation-portfolio-graphics-pictures-cpb.html)
或者
 (来源:https://www.slidegeeks.com/business/product/three-levels-relationship-marketing-examples-ppt-powerpoint-presentation-ideas-display)
(来源:https://www.slidegeeks.com/business/product/three-levels-relationship-marketing-examples-ppt-powerpoint-presentation-ideas-display)
我的问题是,如何在 LaTeX 中最好地生成此类图表以供 beamer 使用?
我猜想这可能涉及 TikZ?理想情况下,可以提供一些指导,如果可能的话,甚至可以提供 MWE 来创建类似的漂亮图表。这样,LaTeX 用户也可以使用此类样式。
- 左侧有一个中心节点,如第一个示例所示
- 三个(或者更好,数量灵活)子节点围绕中心节点(在其右侧)排列
- 子节点旁边的文本条目(如第二个示例所示)
- 颜色样式与第二个示例类似
答案1
完成(感谢评论中对类似问题的引用)。
这是一个相当基本的例子,可能可以调整以适应更广泛的应用程序。不过,就目前而言,这是一个很好的开始。
\documentclass{beamer}
\usetheme{metropolis}
\usepackage{adjustbox}
\usepackage{tikz}
\usetikzlibrary{positioning,arrows.meta}
% Base color for diagrams
\definecolor{diagrambasecolor}{HTML}{65a0b0}
\begin{document}
\begin{frame}{Demo}
\begin{adjustbox}{max width=\textwidth}
\begin{tikzpicture}[
bigcircle/.style={ % style for the circles
node distance=22pt,
text width=1.6cm, % diameter
align=center, % center align
line width=1.5mm, % thickness of border
draw, % draw the border
circle, % shape
font=\bfseries\large % font type and size
},
description/.style={
node distance=40pt
}
]
\node [bigcircle,text width=2cm,draw=black!10] (center) {Center};
\node [bigcircle,draw=diagrambasecolor,above right=of center] (subcircle1) {1};
\node [description,right=of subcircle1] (description1) {First item};
\node [bigcircle,draw=diagrambasecolor!85!black,right=of center] (subcircle2) {2};
\node [description,right=of subcircle2] (description2) {Second item};
\node [bigcircle,draw=diagrambasecolor!70!black,below right=of center] (subcircle3) {3};
\node [description,right=of subcircle3] (description3) {Third item};
% Draw lines towards the item descriptions
\draw [-Circle,black!20,shorten <=2pt]
(subcircle1) edge (description1)
(subcircle2) edge (description2)
(subcircle3) edge (description3);
\end{tikzpicture}
\end{adjustbox}
\end{frame}
\end{document}



