
这是我在这个论坛上的第一个问题。我想画一些类似于维基百科关于圆圈的文章中的图片。
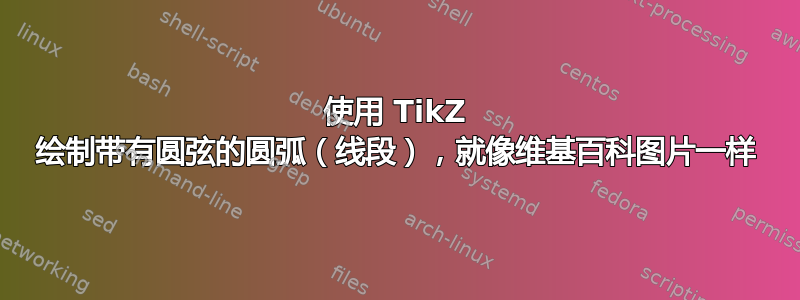
这就是图片。
这就是我想要实现的目标:
- 圆弦应为蓝色。圆弦的端点(在圆上)应命名为 A 和 B,并应与弦一样用蓝色书写。
- A、B之间的圆弧为红色。
- 从中点到 A 点的线段以及从中点到 B 点的线段应为虚线且为绿色。
- 此外,还应有一条短弧,以绿色表示角度 alpha。
- 圆弦、圆弧均应命名,并涂上颜色。
- 我不确定如何指定点 A 和 B。在我的尝试中,我只是画了一条线,然后计算与圆的交点。也许有更好的、不那么随机的编程解决方案。
- 而且我不喜欢使用 \def 的解决方案,因为它是 LaTeX 原语,我不想冒险重新定义现有命令。也许有其他解决方案。我不得不这样做,因为无法在 (name Intersections ... by) 部分中使用 color{}{} 命令。
\documentclass[border=0.5cm]{standalone}
% PGF/TikZ
\usepackage{tikz}
\usetikzlibrary{positioning, arrows, shapes, trees, intersections}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{document}
\begin{tikzpicture}[
help lines/.style = {very thin, color=gray!50},
dot/.style = {circle, fill, inner sep=0pt, radius=2cm}
]
\def\Ca{\textcolor{blue}{$C$}}
\def\Cb{\textcolor{blue}{$C'$}}
\draw[help lines] (-2.5,-2.5) grid (2.5,2.5);
\draw[name path=Circle] (0,0) circle[radius=2cm];
\coordinate[label=below:$M$] (M) at (0,0);
\node[draw,fill,circle,inner sep=0pt] at (M) {};
\path[name path={Sekante1}] (-2.5,-0.5) -- (2.5,2);
\path[name intersections={of=Sekante1 and Circle, by={[label=right:\Cb]C2, [label=left:\Ca]C1}}];
\draw[blue!50, thick] (C1) -- (C2);
\draw[green, dashed] (M) -- (C1);
\draw[green, dashed] (M) -- (C2);
\node[dot] at (C1) {};
\end{tikzpicture}
\end{document}
结果:
答案1
最小值(无标签)如下:
代码:
\documentclass[border=0.5cm]{standalone}
% PGF/TikZ
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[red,thick] (50:2.5) arc (50:170:2.5) ;
\draw[thick] (-190:2.5) arc (-190:50:2.5);
\draw[blue] (50:2.5)--(170:2.5);
\draw[green,dashed] (0,0)--(50:2.5);
\draw[green,dashed] (0,0)--(170:2.5);
\draw[thin] (50:.5) arc (50:170:.5) node[midway, above] () {$\alpha$};
\end{tikzpicture}
\end{document}
编辑(带一些标签):
代码(非常少):
\documentclass[border=0.5cm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\path[draw,red,thick,name=a] (50:2.5) arc (50:170:2.5) node[midway,above,sloped] () {arco};
\draw[thick] (-190:2.5) arc (-190:50:2.5);
\path[draw,blue,thick,name=b] (50:2.5)--(170:2.5) node[midway,sloped,above] () {corda};
\draw[green,dashed] (0,0)--(50:2.5);
\draw[green,dashed] (0,0)--(170:2.5);
\draw[thin] (50:.5) arc (50:170:.5) node[midway, above,sloped] () {$\alpha$};
\end{tikzpicture}
\end{document}
答案2
另一种方法是使用元帖子而不是 TikZ,只是为了比较。
您需要用 来编译它lualatex。
\documentclass[border=5mm]{standalone}
\usepackage{luamplib}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
beginfig(1);
numeric a, b;
a = 1.618; b = 4.2; % arbitrary "points" round the circle - 8 points in all
path C;
C = fullcircle scaled 180;
draw subpath (a, b) of fullcircle scaled 42 withpen pencircle scaled 1/4;
draw point a of C -- origin -- point b of C dashed evenly withcolor 2/3 green;
draw point a of C -- point b of C withcolor 1/4[blue, white];
draw subpath (a, b) of C withcolor 3/4 red;
draw subpath (b, a+8) of C;
dotlabel.urt("$A$", point a of C);
dotlabel.llft("$B$", point b of C);
label("$\alpha$", 10 unitvector(point 1/2(a+b) of C));
label.ulft("\textsf{Kreissehne}", 1/3[point a of C, point b of C]) withcolor 3/4 blue;
label.ulft("\textsf{Kreisbogen}", point a + 1 of C) withcolor 1/2 red;
endfig;
\end{mplibcode}
\end{document}
笔记
该路径是缩放为 180 pt (63.5 mm) 的
C内置路径的副本。fullcircle该路径周围有 8 个“点”,从 3 点开始,均匀分布,即 3 点
point 2 of C在顶部,4 点point 6 of C在底部,以此类推。subpath (a, b) of CC是从point a of C到 的部分point b of C,逆时针移动,提供。要从到a < b逆时针运行,您需要将 8 添加到。baa
答案3
有时较长的代码可能更容易理解和修改。所以我们开始吧:这只是另一种方法。基本思想:
- 定义首先进行坐标系,因为这个问题允许这样做
- 使用 A、B 和 M 绘制所有相关几何图形
- 最后放置标签等。
- 几乎总是使用极坐标
下面的代码遵循了这条路线,并应用了一些温和的重构来删除代码中的重复项。事实证明,使用green几乎没有对比度,所以我用它代替了它green!50!black!100;在混合绿色和黑色时感知!50和!100作为滑块。
一些替代方案:
- 你可以用相对位置替换绝对位置,例如标签
- 您可以预定义标签坐标,例如
\coordinate (LB) at ( 95:2.8);稍后将节点放在那里:\node[brown] (KB) {Kreisbogen}; - 您可以为指针和角度弧定义并使用不同的箭头符号
- 你可以引入一些
\def语句来进一步预定义各种坐标及其之间的关系:遵循范式只需在一个地方更改所有内容使调整非常灵活 - ETC。
\documentclass[10pt,border=3mm,tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{angles,quotes}% to draw angle and use greek letters
\usetikzlibrary{arrows.meta}% to change the arrow symbol
\begin{document}
\begin{tikzpicture}[
grn/.style=green!50!black!100,% a stronger green
> = {Stealth}% replacing all standard arrow symbols
]
% ~~~ set coordinates ~~~
\coordinate (M) at (0,0); % center
\coordinate (A) at (170:2); % A
\coordinate (B) at ( 70:2); % B
% ~~~ arcs ~~~~~~~~~~~~~
\draw[red] (B) arc (70:170:2);
\draw (B) arc (70:-190:2);% negative, to reverse drawing direction
% ~~~ chords ~~~~~~~
\draw[blue] (B) -- (A);
\draw[grn,dashed] (B) -- (M) -- (A);
% ~~~ marking the angle ~~~
\pic["$\alpha$",draw,<->,grn] {angle = B--M--A};% see ch. 41
% ~~~ labels (one way to do it) ~~~
\node[blue,xshift=-3mm] at (A) {A};
\node[blue,xshift=2mm, yshift=2mm] at (B) {B};
\node[brown] (KB) at (95:2.8) {Kreisbogen};
\node[brown] (KS) at (140:2.8) {Kreissehne};
\draw[->] (KB) -- (95:2.1);
\draw[->] (KS) -- (140:1.5);
\end{tikzpicture}
\end{document}
答案4
使用tzplot:
\documentclass{standalone}
\usepackage{tzplot}
\begin{document}
\begin{tikzpicture}[font=\scriptsize]
\tzcoor(0,0)(M){$M$}[-90] % center
%% defining A and B: using intersections
\tzline[draw=none]"Sekante1"(-2.5,-0.5)(2.5,2)
\tzcircle[draw=none]"Circle"(M)(2cm)
\tzXpoint{Circle}{Sekante1}(A){$A$}[45]
\tzXpoint{Circle}{Sekante1}(B)[2]{$B$}[180]
%%% alternative way of defining A and B: simple
%\tzcoors(60:2cm)(A){$A$}[45](170:2cm)(B){$B$}[180];
%% arcs
\tzpointangle(M)(A){\angA}
\tzpointangle(M)(B){\angB}
\tzarc'[thick](M)(\angB:\angA:2cm)
\tzarc[thick,red](M)(\angA:\angB:2cm){Kreisbogen}[pos=.3,a]
%% chord
\tzline[thick,blue](A){Kreissehne}[sloped,a](B)
%% dashed lines
\tzline[green,dashed](M)(A)
\tzline[green,dashed](M)(B)
%% dots
\tzdots*(M)(A)(B);
%% angle mark
\tzanglemark[green](A)(M)(B){$\alpha$}[pos=.6]
\end{tikzpicture}
\end{document}









