
如何添加小照片(图标),而不是黑框
\begin{table}[ht]
\centering
\begin{tabular}{|c|c|c|c|}
\hline\rowcolor[gray]{0.8}\color{black}
Symbol & Language Protocol & DataStoryDesign & Alternative / Considerations\\\hline
Replication & \ding[1]{51} & \ding[2]{110} & primary, overlaid, stacked\\\hline
Storyline Foundation & \ding[1]{51} & & degree (1, 1)\\\hline
Block Formation & \ding[1]{51} & & 1, 2 storylines\\\hline
Group Composition & \ding[1]{51} & & unidirectional\\\hline
Frame Fixation & \ding[1]{51} & \ding[2]{110}\ding[2]{110} & unidirectional\\\hline
Progression & \ding[1]{51} & \ding[2]{110} & full support\\\hline
Transition & \ding[1]{51} & \ding[2]{110} & full support\\\hline
Aggregation & \ding[1]{51} & \ding[2]{110} & full support\\\hline
Execution & \ding[1]{53} & & \begin{tabular}[x]{@{}c@{}}progression + interactivity,\\alternative path\end{tabular}\\\hline
Modality & \ding[1]{51} & \begin{tabular}[x]{@{}c@{}}\ding[2]{110}\ding[2]{110}\ding[2]{110}\\\ding[2]{110}\ding[2]{110}\end{tabular} & \begin{tabular}[x]{@{}c@{}}text, image, visualization\\video, map\end{tabular}\\\hline
Symbolising & \ding[1]{51} & \ding[2]{110}\ding[2]{110} & effect, interactivity\\\hline
\end{tabular}
\caption{DataStoryDesign adapted by design considerations}
\label{tab:DataStoryDesignConsiderations}
\end{table}
更新:
我这样做了,但有两个问题:最后一列的文本粘在底部,图像没有垂直对齐
\begin{table}[ht]
\centering
\begin{tabular}{|c|c|c|c|}
\hline\rowcolor[gray]{0.8}\color{black}
Symbol & Language Protocol & DataStoryDesign & Alternative / Considerations\\\hline
Replication & \ding[1]{51} & \includegraphics[width=0.75cm]{dia/progression_icon.png} & primary, overlaid, stacked\\\hline
Storyline Foundation & \ding[1]{51} & & degree (1, 1)\\\hline
Block Formation & \ding[1]{51} & & 1, 2 storylines\\\hline
Group Composition & \ding[1]{51} & & unidirectional\\\hline
Frame Fixation & \ding[1]{51} & \includegraphics[width=0.75cm]{dia/progression_icon.png}\includegraphics[width=0.75cm]{dia/progression_icon.png} & unidirectional\\\hline
Progression & \ding[1]{51} & \includegraphics[width=0.75cm]{dia/progression_icon.png} & full support\\\hline
Transition & \ding[1]{51} & \includegraphics[width=0.75cm]{dia/progression_icon.png} & full support\\\hline
Aggregation & \ding[1]{51} & \includegraphics[width=0.75cm]{dia/progression_icon.png} & full support\\\hline
Execution & \ding[1]{53} & & \begin{tabular}[x]{@{}c@{}}progression + interactivity,\\alternative path\end{tabular}\\\hline
Modality & \ding[1]{51} & \begin{tabular}[x]{@{}c@{}}\includegraphics[width=0.75cm]{dia/progression_icon.png}\includegraphics[width=0.75cm]{dia/progression_icon.png} \includegraphics[width=0.75cm]{dia/progression_icon.png}\\\includegraphics[width=0.75cm]{dia/progression_icon.png} \includegraphics[width=0.75cm]{dia/progression_icon.png} \end{tabular} & \begin{tabular}[x]{@{}c@{}}text, image, visualization\\video, map\end{tabular}\\\hline
Expressive Symbols & \ding[1]{51} & \includegraphics[width=0.75cm]{dia/progression_icon.png} \includegraphics[width=0.75cm]{dia/progression_icon.png} & effect, interactivity\\\hline
\end{tabular}
\caption{DataStoryDesign adapted by design considerations}
\label{tab:DataStoryDesignConsiderations}
\end{table}
答案1
我对您的代码做了一些更改。您链接了宏\cmark、\xmark和\imark用于勾号、叉号和小图像;文件名是icon.png,因此请确保它位于您的项目文件夹中。使用宏,如果您决定使用其他符号,更改任何符号都会更加方便。
该宏是制作多行单元格的\TB常规方法。tabular
为了保持规则和单元格内容之间的最小间距,有一个方便的包cellspace定义了一个列Sx,它添加了需要间距。这x是一个常规单元格类型:l,,c。如果更改和/或,则r可以更改间距。\cellspacetoplimit\cellspacebottomlimit
注意:标题已更改为适合页面中的整个表格。但是,如果这不可行,请将字体大小更改为\footnotesize甚至\scriptsize。
以下是带有屏幕截图的代码:
\documentclass{article}
\usepackage{colortbl}
\usepackage{pifont}
\usepackage{graphicx}
\usepackage{cellspace}
\setlength{\cellspacetoplimit}{2pt}
\setlength{\cellspacebottomlimit}{2pt}
%%% Multi line cells
\NewDocumentCommand\TB{O{c}O{c}m}{%
\renewcommand\arraystretch{1}%
\begin{tabular}[#1]{@{}#2@{}}#3\end{tabular}}
\newcommand\cmark{\ding{51}}
\newcommand\xmark{\ding{53}}
\newcommand\imark{\raisebox{-0.2em}{\includegraphics[width=1em]{icon}}} % \ding{110}}
\begin{document}
\begin{table}[ht]
\small
\renewcommand{\arraystretch}{1.25}
\centering
\begin{tabular}{|c|c|Sc|c|}
\hline\rowcolor[gray]{0.8}\color{black}
Symbol & \TB{Language\\Protocol} & \TB{Data Story\\Design} & \TB{Alternative\\/Considerations} \\ \hline
%
Replication & \cmark & \imark & primary, overlaid, stacked \\ \hline
Storyline Foundation & \cmark & & degree (1, 1) \\ \hline
Block Formation & \cmark & & 1, 2 storylines \\ \hline
Group Composition & \cmark & & unidirectional \\ \hline
Frame Fixation & \cmark & \imark\imark & unidirectional \\ \hline
Progression & \cmark & \imark & full support \\ \hline
Transition & \cmark & \imark & full support \\ \hline
Aggregation & \cmark & \imark & full support \\ \hline
Execution & \xmark & & \TB{progression + interactivity,\\alternative path} \\ \hline
Modality & \cmark & \TB{\imark\imark\imark\\\imark\imark} & \TB{text, image, visualization\\video, map} \\ \hline
Symbolising & \cmark & \imark\imark & effect, interactivity \\ \hline
\end{tabular}
\caption{DataStoryDesign adapted by design considerations}
\label{tab:DataStoryDesignConsiderations}
\end{table}
\end{document}
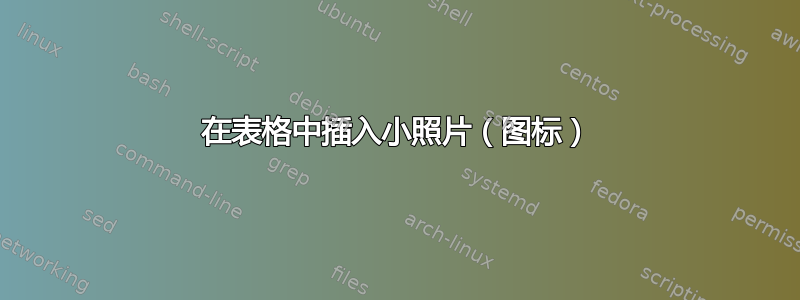
答案2
像这样吗?
(红线表示 MWE 页面布局的一部分)
- 请始终提供 MWE(最小工作示例),即一份完整的小型文档,我们可以按原样编译它,并通过它获取有关您的文档页面布局的信息。
- 到目前为止,我插入了图像,您应该用所需的图标替换它们(尚不清楚它们是如何定义的)
- 您
\ding[...]{...}造成了错误。所以我删除了[...]其中的所有内容。
\documentclass{article}
%--------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%
\usepackage{lipsum} % for dummy text
%---------------------------------------------------------------%
\usepackage{pifont}
\usepackage{tabularray}
\usepackage[export]{adjustbox}
\begin{document}
\begin{table}[ht]
\adjustboxset{height=3ex,
keepaspectratio,
valign=M}
\begin{tblr}{hline{1,2,Z} = 0.5pt, hline{3-Y} = 0.1pt,
vlines,
colspec = {l X[0.5,c] X[c,m] X[1.5,1,m]},
row{1} = {m, bg=gray!30},
rowsep = 3pt
}
Symbol
& Language Protocol
& DataStoryDesign
& {Alternative /\\ Considerations} \\
Replication
& \ding{51} & \adjincludegraphics{example-image-duck}
& primary, overlaid, stacked \\
Storyline Foundation
& \ding{51} & & degree (1, 1) \\
Block Formation
& \ding{51} & & 1, 2 storylines \\
Group Composition
& \ding{51} & & unidirectional \\
Frame Fixation
& \ding{51} & \adjincludegraphics{example-image-duck}
\adjincludegraphics{example-image-duck}
& unidirectional \\
Progression
& \ding{51} & \adjincludegraphics{example-image-duck}
& full support \\
Transition
& \ding{51} & \adjincludegraphics{example-image-duck}
& full support \\
Aggregation
& \ding{51} & \adjincludegraphics{example-image-duck}
& full support \\
Execution
& \ding{53} & & {progression + interactivity,\\
alternative path} \\
Modality
& \ding{51} & {\adjincludegraphics{example-image-duck}
\adjincludegraphics{example-image-duck}
\adjincludegraphics{example-image-duck} \\[3pt]
\adjincludegraphics{example-image-duck}
\adjincludegraphics{example-image-duck} }
& {text, image, visualization video, map} \\
Symbolising
& \ding{51} & \adjincludegraphics{example-image-duck}
\adjincludegraphics{example-image-duck}
& effect, interactivity \\
\end{tblr}
\caption{DataStoryDesign adapted by design considerations}
\label{tab:DataStoryDesignConsiderations}
\end{table}
\end{document}






