
我正在尝试使用 TikZ 绘制一些费曼图,但在定义某些边的轨迹时遇到了一些麻烦。下面的代码可能有点笨拙,但它提供了我想要的图表,但方式不太清晰:
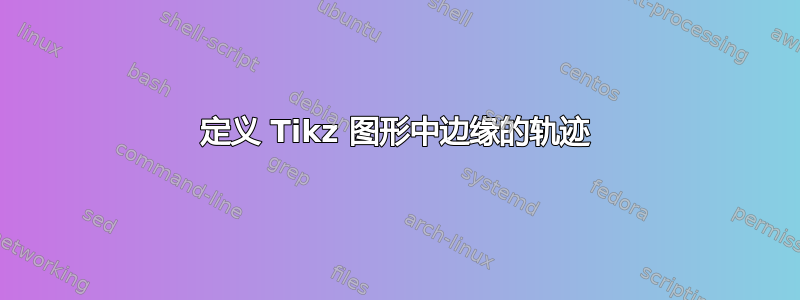
我想以一种边缘不互相交叉的方式绘制此图,就像
 我该如何定义边缘的轨迹来实现这样的效果?提前致谢
我该如何定义边缘的轨迹来实现这样的效果?提前致谢
\documentclass{article}
\usepackage{tikz}
\usepackage{tikz-feynman}
\tikzfeynmanset{compat=1.1.0}
\usetikzlibrary{shapes,arrows,positioning,automata,backgrounds,calc,er,patterns,positioning,quotes}
\begin{document}
\begin{figure}[h]
\begin{center}
\begin{tikzpicture}[baseline=(current bounding box.center),scale=0.3]
\begin{feynman}
\node[circle, draw=black, fill=black, scale=0.01] (a) at (-2,-2) {};
\node[circle, draw=black, fill=black, scale=0.01] (b) at (-2,2) {};
\node[circle, draw=black, fill=black, scale=0.01] (c) at (2,-2) {};
\node[circle, draw=black, fill=black, scale=0.01] (d) at (2,2) {};
\node[draw,circle,scale=0.7] (e) at (0,0) {$x$};
\node[circle, draw=black, fill=black, scale=0.01] (f) at (3,-2) {};
\node[circle, draw=black, fill=black, scale=0.01] (g) at (3,2) {};
\node[circle, draw=black, fill=black, scale=0.01] (h) at (7,-2) {};
\node[circle, draw=black, fill=black, scale=0.01] (i) at (7,2) {};
\node[draw,circle,scale=0.7] (j) at (5,0) {$0$};
\end{feynman}
\diagram* {
\draw[-] (a) to node[above,midway,sloped, align=center]{\tiny $m$} (e);
\draw[-] (b) to node[below,midway,sloped, align=center]{\tiny $m$} (e);
\draw[-] (c) to node[above,midway,sloped, align=center]{\tiny $m$} (e);
\draw[-] (d) to node[below,midway,sloped, align=center]{\tiny $m$} (e);
\draw[-] (f) to node[above,midway,sloped, align=center]{\tiny $m$} (j);
\draw[-] (g) to node[below,midway,sloped, align=center]{\tiny $m$} (j);
\draw[-] (h) to node[above,midway,sloped, align=center]{\tiny $m$} (j);
\draw[-] (i) to node[below,midway,sloped, align=center]{\tiny $m$} (j);
};
\draw[-] (b) to[out=45,in=-135] (f);
\draw[-] (d) to[out=45,in=-45] (h);
\draw[-] (a) to[out=-45,in=135] (g);
\draw[-] (c) to[out=-45,in=135] (i);
\end{tikzpicture}
\end{center}
\end{figure}
\end{document}
答案1
这是实现此目的的一种方法,您可以单独使用 Tikz 来完成此操作,您可以在基于 tikz 的 Feynman 包中使用它:
- 定义
/.styles 来通过路径内节点放置“m” - 使用 s绘制 2
\nodescircleradius - 画出 8 条手臂
如您所见,我:
- 使用极坐标来定义手臂末端
- 我将这些结束位置存储为
coordinateA1 .. B4 - 对于节点
(j)(移位),我必须告诉 Tikz 使用相对坐标(++) m我在路径起点之后放置了一个文本节点,使用所述样式na,nb根据需要将文本放置在手臂上方或下方
\draw (e) -- node[nb] {m} ( 45:2) coordinate (A1);
...
\draw (j) -- node[nb] {m} ++( 45:2) coordinate (B1);
对于连接器,您有不同的选择。一种是通过 定义一组中间点\coordinate (X) at (..);,就像您所做的节点和连接一样。
我选择的替代方案(主要是为了展示其能力)是使用贝塞尔曲线,Tikz 通过 从.. controls (x,y) and (X,Y) ..语法上替换来实现--。
这些内容在pgfmanual(显示贝塞尔曲线),但这里还有更多维基百科,部分高阶曲线:
因此,Tikzcontrols语句根据上述动画定义了 P1 和 P2,我再次选择了极坐标,并为您保留了绿色坐标(红色曲线试图从手臂的切线开始,而其他曲线则没有)。虽然现在根据需要创建这些曲线相当容易,但缺点是您可能需要剪切生成的图像,因为它似乎试图包括这些点 P1 和 P2。
\documentclass[10pt,border=3mm,tikz]{standalone}
\begin{document}
\begin{tikzpicture}[
nb/.style={sloped,below},
na/.style={sloped,above},
]
% ~~~ circles ~~~~~~~~~~~~~~~~~~~~~~~~~~
\node[draw,circle={radius=13mm}] (e) at (0,0) {$x$};
\node[draw,circle={radius=13mm}] (j) at (5,0) {$0$};
% ~~~ arms ~~~~~~~~~~~~~~~~~~~~~~~~~~
\draw (e) -- node[nb] {m} ( 45:2) coordinate (A1);
\draw (e) -- node[nb] {m} ( 135:2) coordinate (A2);
\draw (e) -- node[na] {m} ( -45:2) coordinate (A3);
\draw (e) -- node[na] {m} (-135:2) coordinate (A4);
\draw (j) -- node[nb] {m} ++( 45:2) coordinate (B1);
\draw (j) -- node[nb] {m} ++( 135:2) coordinate (B2);
\draw (j) -- node[na] {m} ++( -45:2) coordinate (B3);
\draw (j) -- node[na] {m} ++(-135:2) coordinate (B4);
% ~~~ connections ~~~~~~~~~
\draw[red] (A1) .. controls ++(45:10) and ++(-45:5) .. (B3);
\draw[blue] (A2) .. controls ++(45:20) and ++(-45:15) .. (B4);
\draw[green] (A3) -- (B1);
\draw (A4) .. controls ++(-40:5) and ++(135:1) .. (B2);
\end{tikzpicture}
\end{document}
附言:要引入剪辑,请将其添加为第一个语句,即在开始使用圆圈之前,请参阅2.11 剪切路径在 Tikz/pgfmanual 中:
\clip (-2,-4) rectangle +(13,10);






